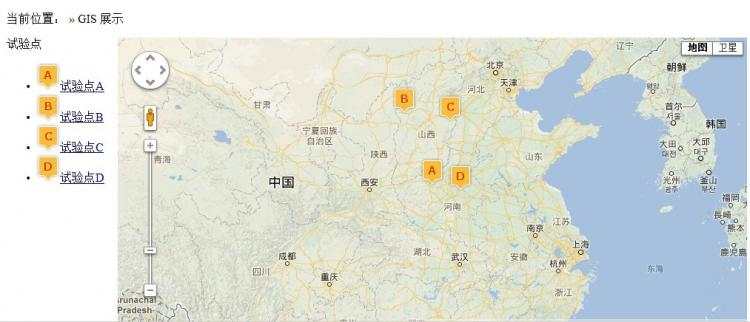
今天做一个GIS页面

其中点击左边的A标签时右边的地图动态的显示对应的InfoWindow
弄了半天
代码如下:


1 <%&#64; Page Language&#61;"C#" AutoEventWireup&#61;"true" CodeBehind&#61;"GisShow.aspx.cs" Inherits&#61;"Portal.GisShow" %>
2 <%&#64; Register src&#61;"UserControl/Top.ascx" tagname&#61;"Top" tagprefix&#61;"uc1" %>
3 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns&#61;"http://www.w3.org/1999/xhtml">
6 <head id&#61;"Head1" runat&#61;"server">
7 <title>GIS展示title>
8 <script type&#61;"text/Javascript" src&#61;"http://maps.googleapis.com/maps/api/js?key&#61;AIzaSyB0Hr5k4z_ARI93bFZ28M6RCQ3qYlL3XyU&sensor&#61;false">
9 script>
10 <script type&#61;"text/Javascript">
11 var Latlngs &#61; [{ Jin: 112.6917423, Wei: 34.577982 }, { Jin: 110.993487, Wei: 37.997283 }, { Jin: 113.726848, Wei: 37.610143 }, { Jin: 114.355833, Wei: 34.254722}];
12 var myLatlngs &#61; [];
13 var markers &#61; [];
14 var icons &#61; ["images/MapIcon/letter_a.png", "images/MapIcon/letter_b.png", "images/MapIcon/letter_c.png", "images/MapIcon/letter_d.png"];
15 var titles &#61; ["试验点A", "试验点B", "试验点C", "试验点D"];
16 var map;
17 var lastInfWnd &#61; null;
18 function initialize() {
19 var myLatlng0 &#61; new google.maps.LatLng(Latlngs[0].Wei, Latlngs[0].Jin);
20 //alert(0);
21 var mapOptions &#61; {
22 zoom: 5,
23 center: myLatlng0,
24 mapTypeId: google.maps.MapTypeId.ROADMAP
25 }
26
27 map &#61; new google.maps.Map(document.getElementById(&#39;map-canvas&#39;), mapOptions);
28
29 var dotUlHtml &#61; "";
30 for (var i &#61; 0; i < Latlngs.length; i&#43;&#43;) {
31 //alert(Latlngs[i].Jin);
32 var myLatlng &#61; new google.maps.LatLng(Latlngs[i].Wei, Latlngs[i].Jin);
33 myLatlngs.push(myLatlng);
34 var marker &#61; new google.maps.Marker({
35 position: myLatlngs[i],
36 map: map,
37 icon: icons[i],
38 title: titles[i]
39 });
40 markers.push(marker);
41 ShowInfo(i);
42 dotUlHtml &#43;&#61; "" &#43; i &#43; "); return false;&#39; src&#61;&#39;" &#43; icons[i] &#43; "&#39; />" &#43; i &#43; "); return false;&#39;>" &#43; titles[i] &#43; "
43 }
44 document.getElementById("dotUl").innerHTML &#61; dotUlHtml;
45 }
46
47 google.maps.event.addDomListener(window, &#39;load&#39;, initialize);
48
49 function ShowInfo(j) {
50 //alert(j);
51 google.maps.event.addListener(markers[j], &#39;click&#39;, function () {
52 ShowInfoBya(j);
53 });
54 }
55
56 function ShowInfoBya(j) {
57 //alert(j);
58 if (lastInfWnd) {
59 lastInfWnd.close();
60 }
61 var contentString &#61; &#39;
62 &#39;&#39; &#43; titles[j] &#43; &#39;&#39; &#43;
63 &#39;&#39; &#43;
66 &#39;
67
68 var infowindow &#61; new google.maps.InfoWindow();
69 infowindow.setContent(contentString);
70 infowindow.open(map, markers[j]);
71 lastInfWnd &#61; infowindow;
72 }
73 script>
74
75 <style type&#61;"text/css">
76 #HeaderUl
77 {
78 text-align:center;
79 }
80 #HeaderUl li
81 {
82 width:40%;
83 display:inline-table;
84
85 }
86 .clearfix:after {
87 content: ".";
88 display: block;
89 height: 0;
90 clear: both;
91 visibility: hidden;
92 }
93
94 * html .clearfix {zoom: 1;}
95
96 style>
97 head>
98 <body>
99 <form id&#61;"form1" runat&#61;"server">
100
101 <div style&#61;" margin:auto; width:1000px;">
102
103
104 <uc1:Top ID&#61;"Top1" runat&#61;"server" />
105
106 <div style&#61;" width:100%;">
107 <p>
108 当前位置&#xff1a; » GIS 展示
109 p>
110 div>
111 <div>
112 <div style&#61;" width:150px; float:left;">
113 试验点
114 <ul id&#61;"dotUl">
115 <%-- <li>
116 试验点1
117 li>
118 <li>
119 试验点2
120 li>
121 <li>
122 试验点3
123 li>
124 <li>
125 试验点4
126 li>--%>
127 ul>
128 div>
129 <div id&#61;"map-canvas" style&#61;" width:850px; height:400px;">div>
130 div>
131 div>
132
133 form>
134
135 body>
136 html>







 京公网安备 11010802041100号
京公网安备 11010802041100号