作者:农民工小耿 | 来源:互联网 | 2023-06-03 15:22
(附源码)计算机毕业设计SSM焦作旅游网站
项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
总体设计
焦作旅游网站采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是用户端和服务端模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用JSP这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。
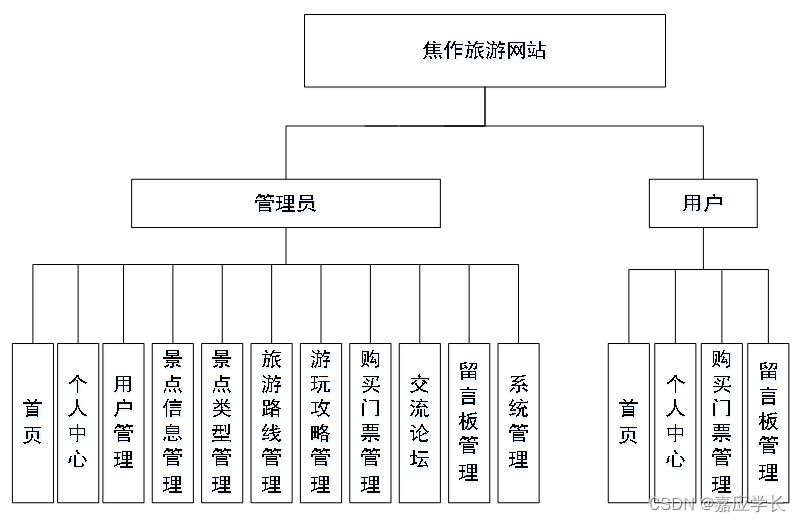
如图4.1是该系统软件的功能结构图:

图4.1 功能结构图
4.3 系统数据库的设计
4.3.1数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
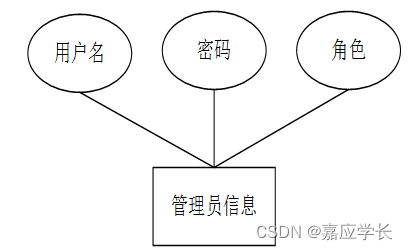
(1) 管理员信息E/R图如下所示:

图4.2管理员信息E/R图
(2) 用户信息E/R图如下所示:

图4.3用户信息E/R图
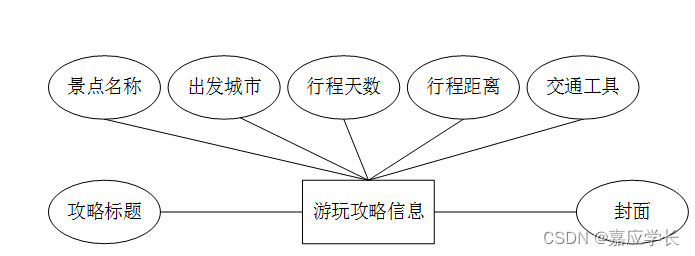
(3) 游玩攻略信息E/R图如下所示:

图4.4游玩攻略信息E/R图
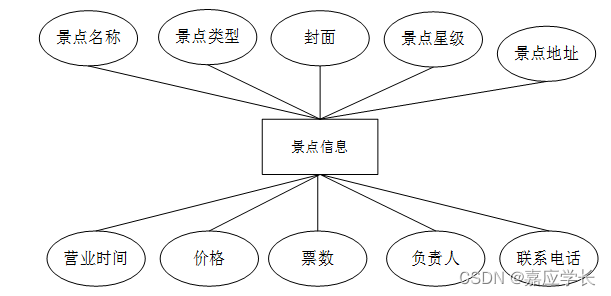
(4)景点信息E/R图如下所示:

图4.5景点信息E/R图
管理员功能模块
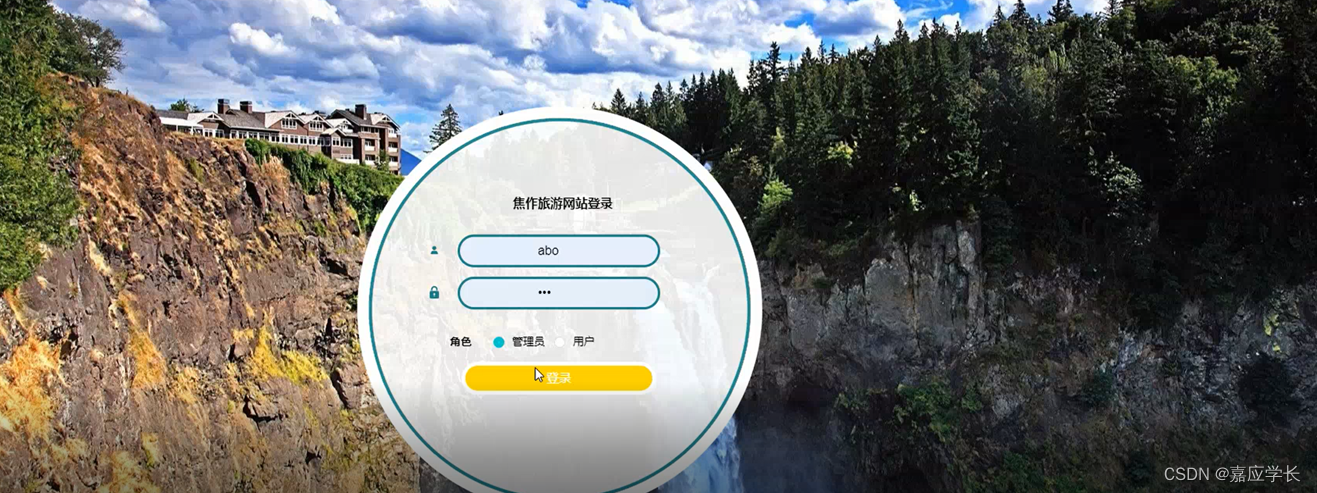
管理员登录,管理员通过登录页面输入用户名,密码和角色,点击登录进入系统进行操作,如图5-1所示。

图5-1管理员登录界图面
管理员登陆系统后,可以查看首页、个人中心、用户管理、景点信息管理、景点类型管理、旅游路线管理、游玩攻略管理、购买门票管理、交流论坛、留言板管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-2所示。

图5-2管理员功能界图面
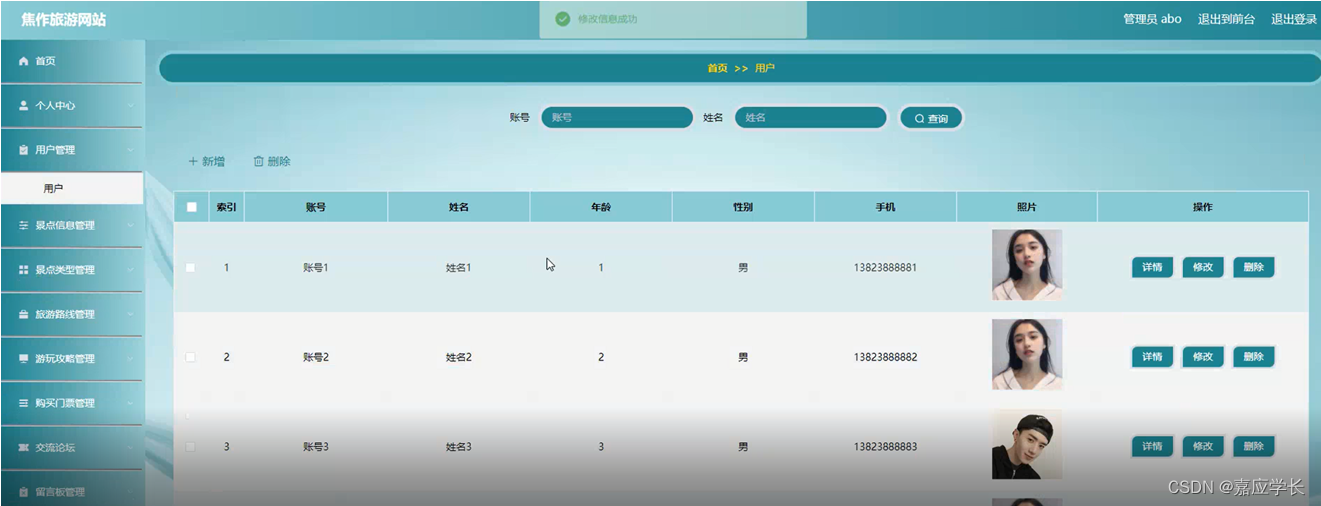
用户管理管理,在用户管理页面查看账号、姓名、年龄、性别、手机、照片等内容,进行详情、修改、删除等操作,如图5-3所示。

图5-3用户管理界面图
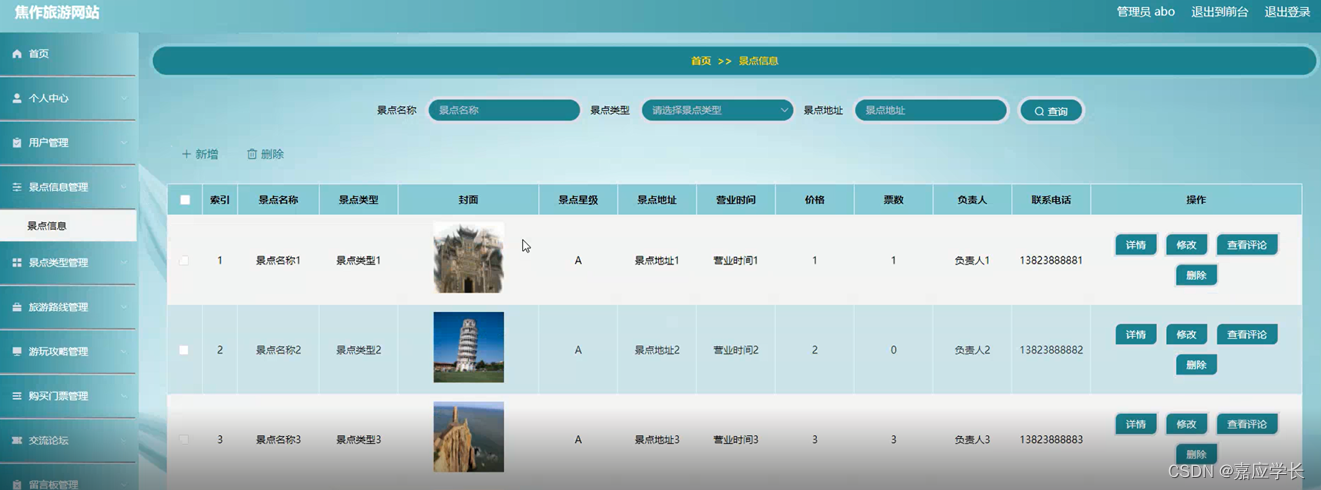
景点信息管理,在景点信息管理页面查看景点名称、景点类型、封面、景点星级、景点地址、营业时间、价格、票数、负责人、联系电话等内容进行详情、修改、删除等操作,如图5-4所示。

图5-4景点信息管理界面图
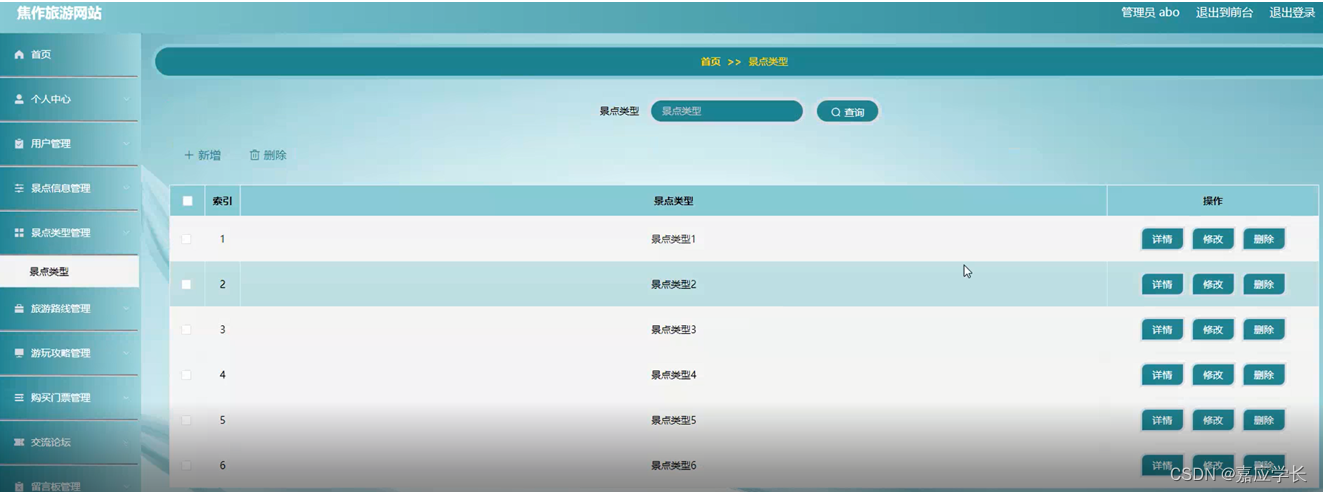
景点类型管理,在景点类型管理页面新增景点类型等内容,以及对景点类型管理进行详情、修改、删除等操作,如图5-5所示。

图5-5景点类型管理界面图
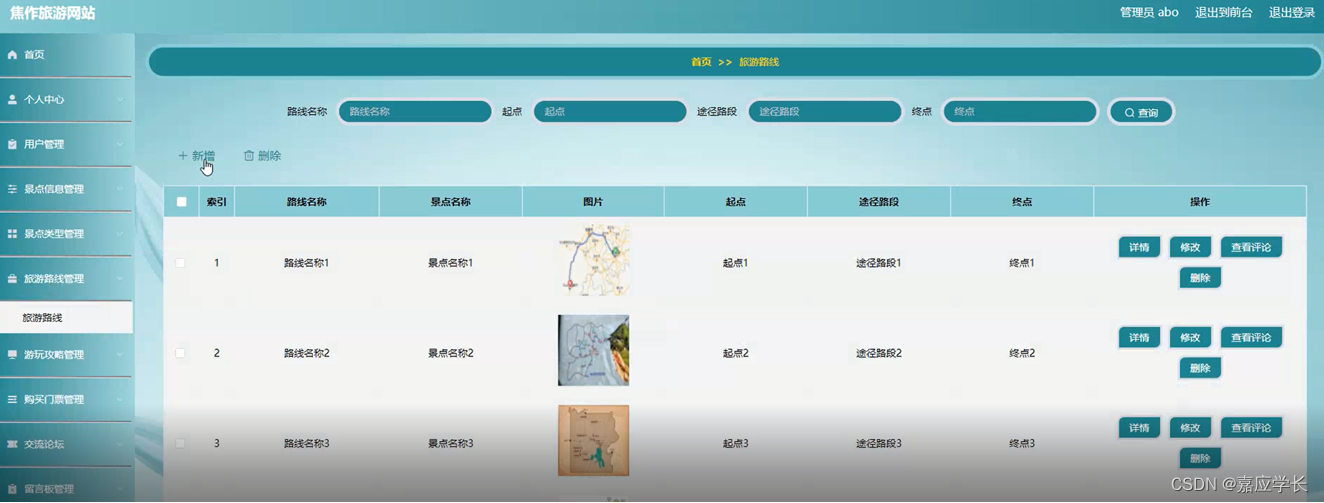
旅游路线管理,在旅游路线管理页面查看路线名称、景点名称、图片、起点、途径路段、终点等内容进行详情、修改、删除等操作,如图5-6所示。

图5-6旅游路线管理界面图
游玩攻略管理,在游玩攻略管理页面查看攻略标题、景点名称、出发城市、行程天数、行程距离、交通工具、封面等内容进行详情、修改、删除等操作,如图5-7所示。

图5-7游玩攻略管理界面图
购买门票管理,在购买门票管理页面查看订单编号、景点名称、价格、票数、总价、下单时间、备注、账号、姓名、是否支付等内容进行详情、删除等操作,如图5-8所示。

图5-8购买门票管理界面图
5.2用户功能模块
用户登陆系统后,可以查看首页、个人中心、购买门票管理、留言板管理等功能,还能对每个功能逐一进行相应操作,如图5-9所示。

图5-9用户功能界图面
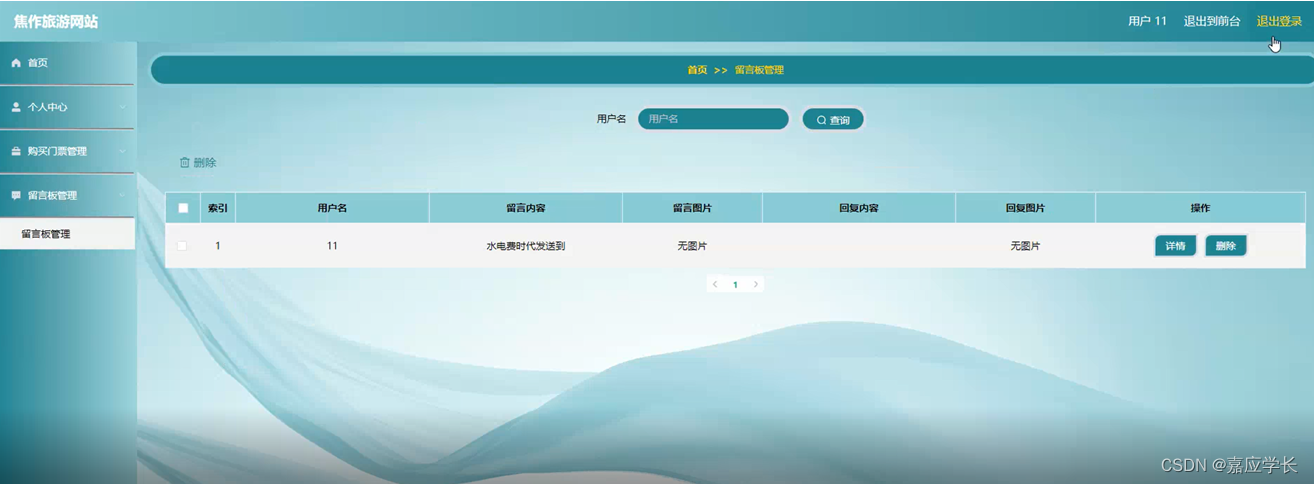
留言板管理,在留言板管理页面查看用户名、留言内容、留言图片、回复内容、回复图片等内容,进行详情、删除等操作,如图5-10所示。

图5-10留言板管理界面图
5.3前台首页功能模块
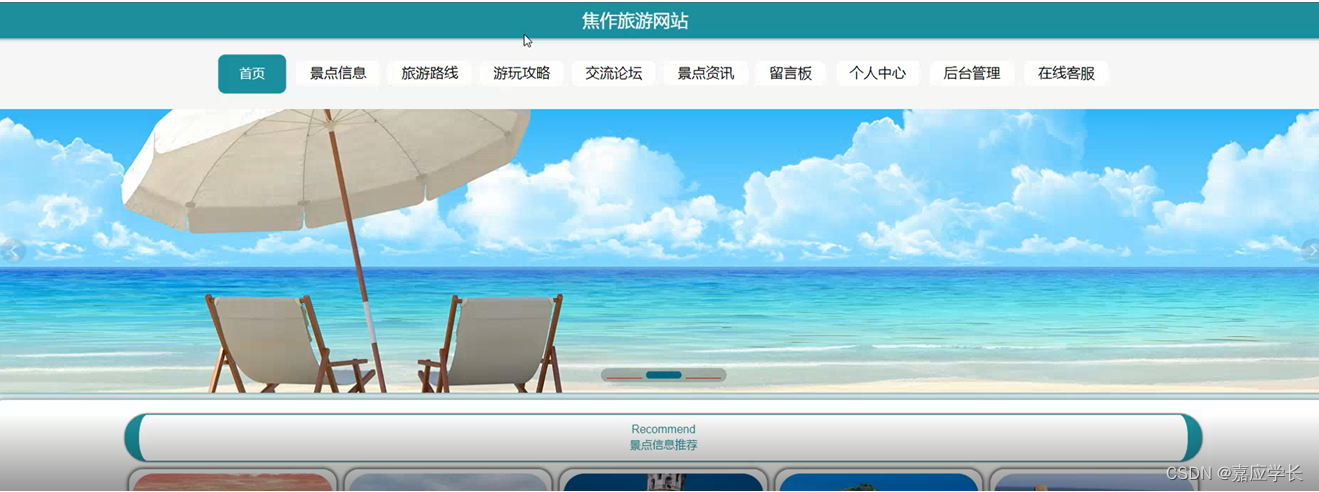
用户在系统前台首页可以查看首页、景点信息、旅游路线、游玩攻略、交流论坛、景点资讯、留言板、个人中心、后台管理、在线客服等内容,如图5-11所示。

图5-11前台首页功能界面图
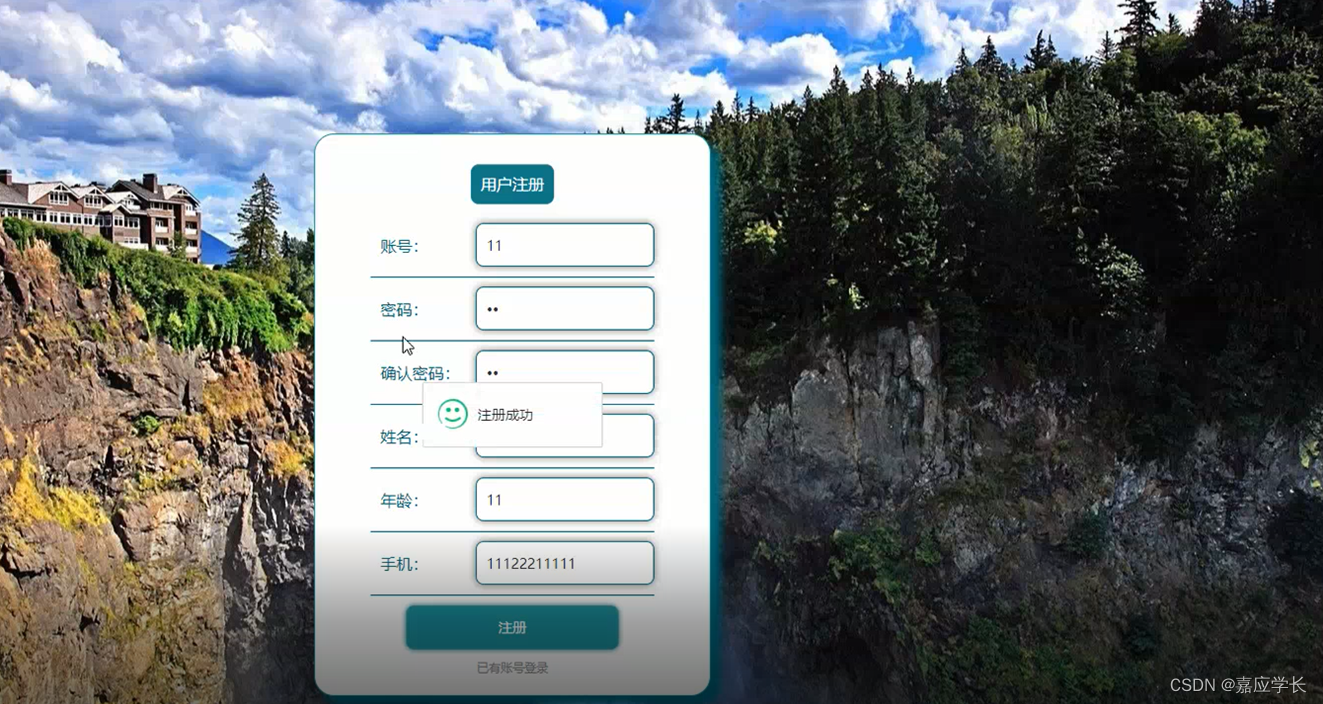
用户注册,在注册页面填写账号、密码、确认密码、姓名、年龄、手机等详细信息进行注册,如图5-12所示。

图5-12用户注册界面图
JAVA毕设帮助,指导,源码分享,调试部署