作者:铱雯_213 | 来源:互联网 | 2023-07-09 14:49
Flutter文本框初始化时显示默认值-刚开始做Flutter文本框时候,使用的是TextField。似乎大多数情况下都没有问题。代码形式如下:class_FooStateexte
刚开始做Flutter文本框时候,使用的是TextField。似乎大多数情况下都没有问题。代码形式如下:
class _FooState extends State {
TextEditingController _controller;
@override
void initState() {
super.initState();
_cOntroller= new TextEditingController(text: '初始化内容');
}
@override
Widget build(BuildContext context) {
return new Column(
children: [
new TextField(
// 当TextField 第一次创建时,controller会包含初始值,
// 当用户修改文本框内容时,会修改controller的值。
controller: _controller,
),
new RaisedButton(
onPressed: () {
// 通过clear()可以清空controller的值。
_controller.clear();
},
child: new Text('清空'),
),
],
);
}
}
问题1:动态创建文本框初始值
一般情况下,直接使用这种方式,没有任何问题。但是现在有一种情况:
问题1: 当页面文本框中的初始值是动态的,从后台获取到的时候,应该怎么办呢?
这种情况下,说明创建TextEditingController时,并不知道文本内容。这个时候如果动态修改controller的话,会报错,根本没法使用。
这种情况我根本没遇到过,但是我觉得Flutter肯定有解决方法。所以我去找了一下Flutter的文档,总算是没有白找,找到了一个(https://api.flutter.dev/flutt... TextFormField。
文档中有一句:
If a controller is not specified, initialValue can be used to give the automatically generated controller an initial value.
意思就是说,当不指定controller时,initialValue 就可以自动生成controller的初始值。
既然有解决方案,那么就是修改一下代码即可。
class _FooState extends State {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return new Column(
children: [
new TextFormField(
initialValue: "初始值"
),
],
);
}
}
通过TextFormField这个组件,轻松解决掉这个问题了。
问题2: TextField和TextFormField的区别?
问题虽然解决了,但是现在又有另外一个问题了:
问题2: TextField和TextFormField的区别是什么?什么时候使用TextField?什么时候使用TextFormField?
TextFormField:
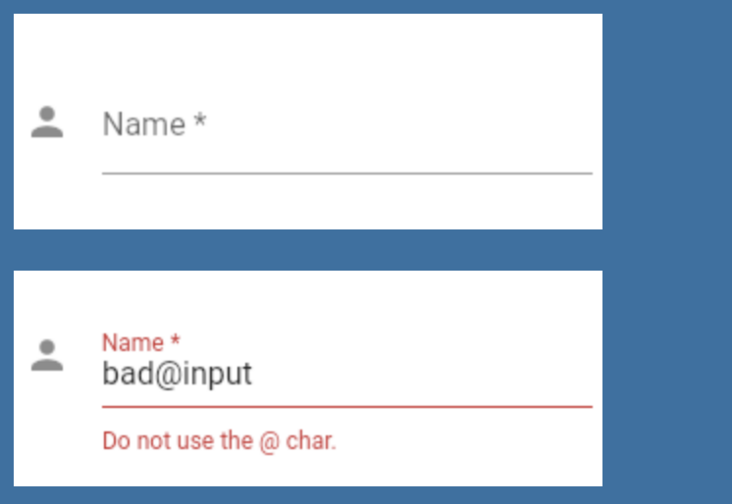
例如制作一个表单,表单中有用户姓名,姓名必须包含@符号。这个时候就需要使用TextFormField这个组件

TextFormField(
autovalidateMode: AutovalidateMode.always, // 开启自动验证
decoration: const InputDecoration(
icon: Icon(Icons.person),
hintText: 'What do people call you?',
labelText: 'Name *',
),
onSaved: (String value) {
// 当用户保存表单时,返回内容。
},
validator: (String value) { // 表单验证
return value.contains('@') ? 'Do not use the @ char.' : null;
},
)
TextField:
例如制作一个显示文本框,框中提示输入文本框中的内容信息。

TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
),
)
总结:
- 如果需要使用保存、重置、验证用户输入的情况下,使用
TextFormField。 - 如果只需要简单的捕获用户的输入行为,只需要使用
TextField组件即可。 - TextFormField需要个Form组件。