本程序也是根据网上的代码学习模仿,完善了下。感谢原创网友。不能记得它的出处了。特别说明:本程序的思路和源程序一样,可能局部可以修改,但是为了保存原创成果,没有修改只做了添加。原创应该尊重。说本程序:
1,建立一个项目(windows窗体),默认的FORM1窗体中加入一个按钮控件。并且把窗体缩小。如图:
2,添加单击按钮控件代码如下:(整个程序,包括自动生成的代码,在FORM1内)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace jinyujietu
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
private void btnCutter_Click(object sender, EventArgs e)
{
Image img = new Bitmap(Screen.AllScreens[0].Bounds.Width, Screen.AllScreens[0].Bounds.Height);
Graphics g = Graphics.FromImage(img);
g.CopyFromScreen(new Point(0, 0), new Point(0, 0), Screen.AllScreens[0].Bounds.Size);
IntPtr dc = g.GetHdc();
g.ReleaseHdc(dc);
ScreenBody body = new ScreenBody();
body.BackgroundImage = img;
//body.Parent = this;
body.Show();
}
}
}
3,添加一个窗体,名称为ScreenBody.cs;
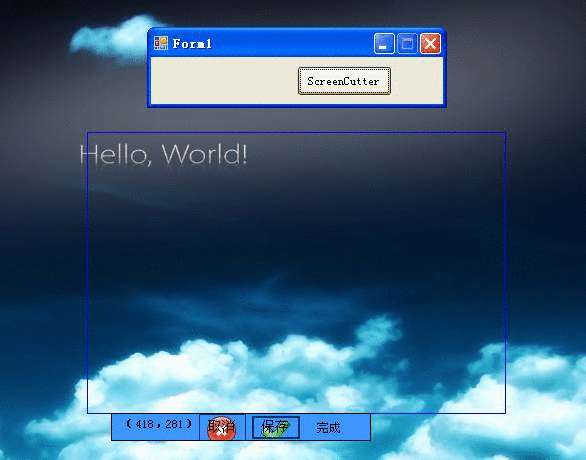
设置窗体样式为none.在窗体上添加一个panel控件。在panel控件内添加2个标签控件label和2个按钮控件button。可以添加背景图片。还有保存控件一个和提示控件tooltip.再进行相应的设置。窗体界面设计如图:

4,整个窗体中代码如下(没有添加注释,有网友的原创,可以参考。)
代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace jinyujietu
{
public partial class ScreenBody : Form
{
public ScreenBody()
{
InitializeComponent();
}
private Graphics MainPainter;
private Pen pen;
private bool isDowned;
private Image baseImage;
private Rectangle Rect;
private bool RectReady;
private Point downPoint;
private bool change;
Rectangle[] Rectpoints;
int point;
int tmpx;
int tmpy;
int myfirstx;//记录截取的第一个点的x坐标
int myfirsty;//记录截取的第一个点的y坐标
int mylastx;//记录截取的最后个点的x坐标
int mylasty;//记录截取的最后个点的y坐标
private void DrawRect(Graphics Painter, int Mouse_x, int Mouse_y)
{
int width = 0;
int heigth = 0;
if (Mouse_y
Rect.Y = Mouse_y;
heigth = downPoint.Y - Mouse_y;
}
else
{
heigth = Mouse_y - downPoint.Y;
}
if (Mouse_x
Rect.X = Mouse_x;
width = downPoint.X - Mouse_x;
}
else
{
width = Mouse_x - downPoint.X;
}
Rect.Size = new Size(width, heigth);
DrawRects(Painter);
}
private void DrawRects(Graphics Painter)
{
Painter.DrawRectangle(pen, Rect);
/*
Rectpoints[0].X = Rect.X - 2;
Rectpoints[0].Y = Rect.Y - 2;
Rectpoints[1].X = Rect.X - 2;
Rectpoints[1].Y = Rect.Y - 2 + Rect.Height / 2;
Rectpoints[2].X = Rect.X - 2;
Rectpoints[2].Y = Rect.Y - 2 + Rect.Height;
Rectpoints[3].X = Rect.X - 2 + Rect.Width / 2;
Rectpoints[3].Y = Rect.Y - 2;
Rectpoints[4].X = Rect.X - 2 + Rect.Width / 2;
Rectpoints[4].Y = Rect.Y - 2 + Rect.Height;
Rectpoints[5].X = Rect.X - 2 + Rect.Width;
Rectpoints[5].Y = Rect.Y - 2;
Rectpoints[6].X = Rect.X - 2 + Rect.Width;
Rectpoints[6].Y = Rect.Y - 2 + Rect.Height / 2;
Rectpoints[7].X = Rect.X - 2 + Rect.Width;
Rectpoints[7].Y = Rect.Y - 2 + Rect.Height;
Painter.FillRectangles(Brushes.Blue, Rectpoints);
* */
}
private Image DrawScreen(Image back, int Mouse_x, int Mouse_y)
{
Graphics Painter = Graphics.FromImage(back);
DrawRect(Painter, Mouse_x, Mouse_y);
return back;
}
private void ScreenBody_DoubleClick(object sender, EventArgs e)
{
if (((MouseEventArgs)e).Button == MouseButtons.Right )
this.Close();
// if (((MouseEventArgs)e).Button == MouseButtons.Left && Rect.Contains(((MouseEventArgs)e).X, ((MouseEventArgs)e).Y))
else// if(Rect.Contains(((MouseEventArgs)e).X, ((MouseEventArgs)e).Y))
{
Image memory = new Bitmap(Rect.Width, Rect.Height);
Graphics g = Graphics.FromImage(memory);
g.CopyFromScreen(Rect.X + 1, Rect.Y + 1, 0, 0, Rect.Size);
//IntPtr dc = g.GetHdc();
//g.ReleaseHdc(dc);
Clipboard.SetImage(memory);
System.Windows.Forms.DialogResult dlg;
this.saveFileDialog1.DefaultExt = "jpg";
this.saveFileDialog1.Filter = "Image Files(*.BMP;*.JPG;*.GIF)|*.BMP;*.JPG;*.GIF ";
this.saveFileDialog1.FileName = "*.jpg";
dlg = this.saveFileDialog1.ShowDialog();
if (dlg == System.Windows.Forms.DialogResult.OK)
memory.Save(this.saveFileDialog1.FileName);
this.Close();
}
}
private void button1_Click(object sender, EventArgs e)
{
ScreenBody_DoubleClick(sender, e);
}
private void ScreenBody_MouseDown(object sender, MouseEventArgs e)
{
myfirstx = e.X;
myfirsty = e.Y;
if (e.Button == MouseButtons.Left)
{
myfirstx = e.X;
myfirsty = e.Y;
isDowned = true;
if (RectReady == false)
{
Rect.X = e.X;
Rect.Y = e.Y;
downPoint = new Point(e.X, e.Y);
}
if (RectReady == true)
{
tmpx = e.X;
tmpy = e.Y;
}
for (int i = 0; i
if (Rectpoints[i].Contains(e.X, e.Y))
{
change = true;
point = i + 1;
}
}
}
if (e.Button == MouseButtons.Right)
{
if (RectReady != true)
{
this.Close();
return;
}
this.CreateGraphics().DrawImage(baseImage, 0, 0);
RectReady = false;
}
}
private void ScreenBody_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isDowned = false;
RectReady = true;
change = false;
mylastx = e.X;
mylasty = e.Y;
this.panel1.Visible = true;
}
}
private void ScreenBody_MouseMove(object sender, MouseEventArgs e)
{
if (RectReady == false)
{
if (isDowned == true)
{
Image New = DrawScreen((Image)baseImage.Clone(), e.X, e.Y);
MainPainter.DrawImage(New, 0, 0);
New.Dispose();
}
}
if (RectReady == true)
{
if (Rect.Contains(e.X, e.Y))
{
//this.Cursor = Cursors.Hand;
if (isDowned == true && change == false)
{
//和上一次的位置比较获取偏移量
Rect.X = Rect.X + e.X - tmpx;
Rect.Y = Rect.Y + e.Y - tmpy;
//记录现在的位置
tmpx = e.X;
tmpy = e.Y;
MoveRect((Image)baseImage.Clone(), Rect);
}
}
if (change == true && isDowned == true)
{
switch (point)
{
case 1:
break;
case 2:
break;
case 3:
break;
case 4:
break;
case 5:
break;
case 6:
ChangeRect((Image)baseImage.Clone(), e.X, e.Y, ChangeSide.RightTop);
break;
case 7:
ChangeRect((Image)baseImage.Clone(), e.X, e.Y, ChangeSide.Right);
break;
case 8:
ChangeRect((Image)baseImage.Clone(), e.X, e.Y, ChangeSide.RightBottom);
break;
}
}
}
}
private void ScreenBody_Load(object sender, EventArgs e)
{
this.WindowState = FormWindowState.Maximized;
MainPainter = this.CreateGraphics();
pen = new Pen(Brushes.Blue);
isDowned = false;
baseImage = this.BackgroundImage;
Rect = new Rectangle();
RectReady = false;
change = false;
Rectpoints = new Rectangle[8];
for (int i = 0; i
Rectpoints[i].Size = new Size(4, 4);
}
//myRect mRect = new myRect();
this.panel1.Visible = false;
}
private void MoveRect(Image image, Rectangle Rect)
{
Graphics Painter = Graphics.FromImage(image);
Painter.DrawRectangle(pen, Rect.X, Rect.Y, Rect.Width, Rect.Height);
DrawRects(Painter);
MainPainter.DrawImage(image, 0, 0);
image.Dispose();
}
private void ChangeRect(Image image, int Position_x, int Position_y, ChangeSide Side)
{
int width = 0;
int height = 0;
Graphics Painter = Graphics.FromImage(image);
switch (Side)
{
case ChangeSide.Left:
break;
case ChangeSide.LeftBottom:
break;
case ChangeSide.LeftTop:
Rect.Y = Position_y;
break;
case ChangeSide.Bottom:
break;
case ChangeSide.Top:
break;
case ChangeSide.Right:
if (Position_x
Rect.Size = new Size(tmpx - Position_x + Rect.Width, Rect.Height);
Rect.X = Position_x;
//记录现在的位置
tmpx = Position_x;
}
else
Rect.Size = new Size(Position_x - Rect.X, Rect.Height);
break;
case ChangeSide.RightBottom:
Rect.Size = new Size(Position_x - Rect.X, Position_y - Rect.Y);
break;
case ChangeSide.RightTop:
//Rect.Y = Position_y;
Rect.Size = new Size(Position_x - Rect.X, Rect.Height + Rectpoints[5].Y - Position_y);
break;
}
//Painter.DrawRectangle(pen, Rect.X, Rect.Y, Rect.Width, Rect.Height);
DrawRects(Painter);
MainPainter.DrawImage(image, 0, 0);
image.Dispose();
/*
MainPainter.DrawImage(New, 0, 0);
New.Dispose();*/
}
private void ChangeRect(Image image, int Position, ChangeSide Side)
{
}
enum ChangeSide
{
Left,
LeftTop,
LeftBottom,
Right,
RightTop,
RightBottom,
Top,
Bottom
}
struct myRect
{
public int x;
public int y;
public int width;
public int height;
public Rectangle[] RectPoints;
public void Init(int x, int y, int width, int height, int number)
{
this.x = x;
this.y = y;
this.width = width;
this.height = height;
RectPoints = new Rectangle[number];
}
}
private void panel1_VisibleChanged(object sender, EventArgs e)
{
this.panel1.Top = mylasty;
this.panel1.Left = mylastx - myfirstx;
this.label1.Text = "(" + (mylastx - myfirstx).ToString() + "," + (mylasty - myfirsty).ToString() + ")";
this.label2.Text = "完成";
}
private void button2_Click(object sender, EventArgs e)
{
this.Close();
}
}
}
5,运行效果图:



6,程序的截图效果图:







 京公网安备 11010802041100号
京公网安备 11010802041100号