表单Ext.form.FormPanel 1、表单
对于传统的b/s应用来说,数据录入元素是放在表单标签里面的。而对于ExtJS应用来说,则可以直接使用FormPanel控件来存放表单中的元素。FormPanel继承自Panel,在Panel的基础上提供与表单相关的各种特性,比如可以指定表单提交的url、指定表单提交方式、是否是二进制提交等;另外FormPanel固定使用form布局,前面关于布局一节中的内容我们说过,form布局也就是专门用于组织包含输入元素的布局。
看下面的代码:
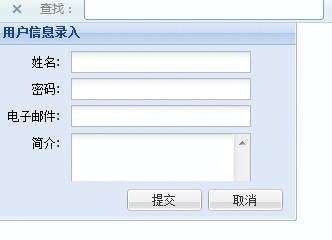
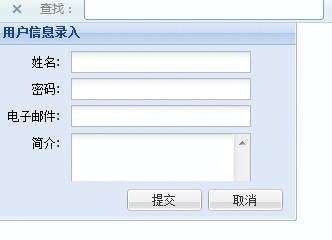
<script type&#61;"text/Javascript"> Ext.onReady(function(){ new Ext.form.FormPanel({ renderTo: Ext.getBody(), title:"用户信息录入", height: 200, width: 300, labelWidth: 60, labelAlign: "right", frame: true, defaults:{ xtype:"textfield", width:180 }, items: [ {name: "username", fieldLabel: "姓名"}, {name: "password", fieldLabel: "密码", inputType: "password"}, {name: "email", fieldLabel: "电子邮件"}, {xtype: "textarea", name: "intro", fieldLabel: "简介"} ], buttons:[{text:"提交"}, {text:"取消"}] }); }); </script> 运行效果如下&#xff1a;

在上面的代码中&#xff0c;使用new Ext.form.FormPanel来创建表单面板&#xff0c;通过labelWidth来指定表单中字段标签的宽度&#xff0c;labelAlign来指定字段标签的对齐方式&#xff0c;在defaults中指定该容器中所有子元素默认类型都是textfield&#xff0c;也就是录入文本框。在items定义的子元素中&#xff0c;一共包含三个textfield元素以及一个textarea元素&#xff0c;这些元素都包含一个name属性&#xff0c;相当于传统标签中的name属性&#xff0c;fieldLabel属性用来指定字段标签。
2、BasicForm
表单面板FormPanel包含一个form属性&#xff0c;该属性是一个Ext.form.BasicForm 类型的对象&#xff0c;可以直接访问&#xff0c;也可以通过getForm()方法得到。BasicForm 表示基本的表单&#xff0c;包含了submit、load、reset等方法&#xff0c;用来取代传统表单中的submit、reset等方法&#xff0c;通过调用这些方法可以实现提交表单、表单信息重置等操作。下面的代码实现了表单的提交操作&#xff1a;
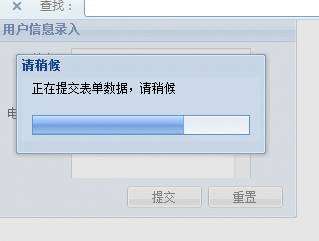
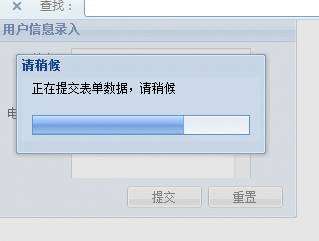
<script type&#61;"text/Javascript"> Ext.onReady(function(){ var f&#61;new Ext.form.FormPanel({ renderTo: Ext.getBody(), title:"用户信息录入", height: 200, width: 300, labelWidth: 60, labelAlign: "right", frame: true, defaults:{ xtype:"textfield", width:180 }, items: [ {name: "username", fieldLabel: "姓名"}, {name: "password", fieldLabel: "密码", inputType: "password"}, {name: "email", fieldLabel: "电子邮件"}, {xtype: "textarea", name: "intro", fieldLabel: "简介"} ], buttons:[{ text:"提交", handler: function(){ f.form.submit({ waitTitle:"请稍候", waitMsg:"正在提交表单数据&#xff0c;请稍候" }); } }, { text:"重置", handler: function(){ f.form.reset(); } }] }); }); </script> 运行结果如下&#xff1a;

3、Field,表单元素
Field代表各种各样的数据录入项&#xff1b;在程序中&#xff0c;我们一般直接使用Field的子类&#xff0c;包括Checkbox, CheckboxGroup, CompositeField, DisplayField, Hidden, HtmlEditor, SliderField, TextField等。
Field组件一般包括一个fieldLabel属性及name属性。fieldLabel是在Component中定义的&#xff0c;用来定义字段的元素。
4、表单动作Ext.form.Action
表单动作包括表单内容提交Submit&#xff0c;表单数据加载Load两种。默认情况下都是通过Ajax的方式向服务器端发送数据&#xff0c;提交表单数据或加载表单中的内容。
关于表单动作Action&#xff0c;我们将在后面的课程中讲解。
1、表单
对于传统的b/s应用来说&#xff0c;数据录入元素是放在表单标签里面的。而对于ExtJS应用来说&#xff0c;则可以直接使用FormPanel控件来存放表单中的元素。FormPanel继承自Panel&#xff0c;在Panel的基础上提供与表单相关的各种特性&#xff0c;比如可以指定表单提交的url、指定表单提交方式、是否是二进制提交等&#xff1b;另外FormPanel固定使用form布局&#xff0c;前面关于布局一节中的内容我们说过&#xff0c;form布局也就是专门用于组织包含输入元素的布局。
看下面的代码&#xff1a;
运行效果如下&#xff1a;

在上面的代码中&#xff0c;使用new Ext.form.FormPanel来创建表单面板&#xff0c;通过labelWidth来指定表单中字段标签的宽度&#xff0c;labelAlign来指定字段标签的对齐方式&#xff0c;在defaults中指定该容器中所有子元素默认类型都是textfield&#xff0c;也就是录入文本框。在items定义的子元素中&#xff0c;一共包含三个textfield元素以及一个textarea元素&#xff0c;这些元素都包含一个name属性&#xff0c;相当于传统标签中的name属性&#xff0c;fieldLabel属性用来指定字段标签。
2、BasicForm
表单面板FormPanel包含一个form属性&#xff0c;该属性是一个Ext.form.BasicForm 类型的对象&#xff0c;可以直接访问&#xff0c;也可以通过getForm()方法得到。BasicForm 表示基本的表单&#xff0c;包含了submit、load、reset等方法&#xff0c;用来取代传统表单中的submit、reset等方法&#xff0c;通过调用这些方法可以实现提交表单、表单信息重置等操作。下面的代码实现了表单的提交操作&#xff1a;
运行结果如下&#xff1a;

3、Field,表单元素
Field代表各种各样的数据录入项&#xff1b;在程序中&#xff0c;我们一般直接使用Field的子类&#xff0c;包括Checkbox, CheckboxGroup, CompositeField, DisplayField, Hidden, HtmlEditor, SliderField, TextField等。
Field组件一般包括一个fieldLabel属性及name属性。fieldLabel是在Component中定义的&#xff0c;用来定义字段的元素。
4、表单动作Ext.form.Action
表单动作包括表单内容提交Submit&#xff0c;表单数据加载Load两种。默认情况下都是通过Ajax的方式向服务器端发送数据&#xff0c;提交表单数据或加载表单中的内容。
关于表单动作Action&#xff0c;我们将在后面的课程中讲解。










 京公网安备 11010802041100号
京公网安备 11010802041100号