作者:黄可麟66032 | 来源:互联网 | 2023-07-08 21:16
下面是对ES6的概念以及配置运行环境的详细介绍,有需要的小伙伴快来看看吧~文章目录ECMAScript与JavaScript的关系ECMAScript与ES2015的
下面是对ES6的概念以及配置运行环境的详细介绍,有需要的小伙伴快来看看吧~
文章目录
- ECMAScript与Javascript的关系
- ECMAScript与ES2015的关系
- ECMA的发展历史
- WebStorm配置
- Babel编译器
- 安装Babel
- 配置Babel
- babel-cli转码
ECMAScript与Javascript的关系
1996年11月,Javascript的创造者Netscape 公司,决定将Javascript 提交给标准化组织ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布262号标准文件(ECMA-262)的第一版,规定了刘览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是10版。该标准之所以不叫Javascript有两个原因,一是 Javascript 被Netscape公司注册为商标,二是想体现该标准的制定者是ECMA不是Netscape。
因此,ECMAScript和Javascript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript )。
ECMAScript与ES2015的关系
2011年,ECMAScript 5.1版发布后,就开始制定6.0版本。ECMAScript 6就是指该标准的下一个版本。
标准的制定者想让标准的升级成为常规流程:标准的版本升级成为了一个不断滚动的流程,每个月都会有变动。标准委员会最终决定,标准在每年的6月份正式发布一次,作为当年的正式版本。ECMAScript 6 的第一个版本,就这样在2015年6月发布了,正式名称就是《ECMAScript2015标准》(简称ES2015)。根据计划,2017年6月发布ES2017标准。
因此,ES6 既是一个历史名词,也是一个泛指,含义是5.1版以后的Javascript 的下一代标准,涵盖了ES2015、ES2016、ES2017等等,而ES2015则是正式名称,特指该年发布的正式版本的语言标准。
ECMA的发展历史
ES6从开始制定到最后发布,整整用了15年。
- ECMAScript 1.0是1997年发布的。
- ECMAScript 2.0发布于1998年6月。
- ECMAScript 3.0则发布于1999年12月。
- 2000年 ECMAScript 4.O开始酝酿(没有通过),但大部分内容被ES6继承。
- 2009年12月ECMAScript 5.0版正式发布。
- 2011年6月ECMAscript 5.1版发布,并且成为ISO国际标准。
- 2015年6月,ECMAScript 6正式通过,成为国际标准。
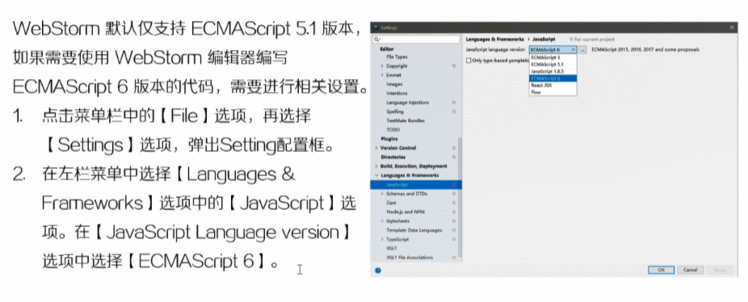
WebStorm配置

在编辑器是ES6的,但是浏览器不支持ES6,解决方法:运行的之前转为ES5运行
Babel编译器
所有的脚本语言都没有编译过程

Babel编译器就是将编写的ES6版本的代码转为浏览器支持的版本再运行。
Babel 是一个工具链,主要用于在旧的浏览器或环境中将ECMAScript 2015+代码转换为向后兼容版本的Javascript 代码。以下是 Babel可以为你做的主要事情:
-
转换语法
-
Polyfill实现目标环境中缺少的功能
-
源代码转换
[1,2,3].map((n) =>n + 1);
return n+ 1;
});
Babel编译器链接:https://www.babeljs.cn
安装Babel
使用以下命令安装Babel packages:
- 在指定文件夹里打开cmd,Babel就会只安装在该目录里
npm install --save-dev @babel/core @babel/cli @babel/preset- env
npm install --save @babel/polyfill
npm install --g @babel/core @babel/cli @babel/preset- env
npm install --save @babel/polyfill
由于npm命令是从外网下载并安装,可能会导致安装过程过长或安装失败等问题。可以使用cnpm命令进行替换
cnpm install -g @babel/core @babel/cli @babel/preset-env
cnpm install -g @babel/polyfill
cnpm命令是由淘宝NPM镜像提供的,这是一个完整的 apmjs.org镜像。使用之前需要先安装
cnpm:
npm install -g cnpm -registry=https://registry.npm.taobao.org
步骤:
在项目的文件夹目录中输入cmd,打开黑窗口:

配置Babel
在工程项目的根目录下创建package,json配置文件,该配置文件内容如下:
{"presets": ["latest"],"plugins": [],"devDependencies": {"babel-cli": "^6.0.0","babel-preset-latest": "^6.24.1"},"scripts":{"build": "babel src -d lib"}
}

在工程项目里根目录下新建2个文件夹,src文件夹和lib文件夹
在工程项目的根目录下新建一个JSON文件,把上面的代码复制过去

babel-cli转码
根据packagejson配置文件在工程的根目录下创建src和lib两个目录:
- src目录:用于放置ECMAScript 6的代码文件。
- lib目录:用于放置通过Babel转码后的代码文件。
在src目录下编写ECMAScript 6的代码文件后,在命令行提示符中通过如下指令进行转码:
npm run build
步骤:
- 在src文件夹里新建一个测试文件index.js
- 在该工程项目的总文件夹中输入cmd
- 在上一步打开的黑窗口中输入:npm run build 后回车
- 如果第3步成功了,在lib文件夹中会有一个与src中的测试文件名相同的文件,src中的文件就是转换之后的文件
在真正的开发中,只把lib发送到服务器就可以了
好啦,本篇到这里就结束了,希望可以帮助到有需要的小伙伴~
