作者:mobiledu2502871567 | 来源:互联网 | 2024-10-09 18:24
篇首语:本文由编程笔记#小编为大家整理,主要介绍了ES6 从入门到精通 # 10:Set 集合数据类型相关的知识,希望对你有一定的参考价值。
说明
ES6 从入门到精通系列(全23讲)学习笔记。
Set 集合
集合:表示无重复值的有序列表
let kaimo = new Set();
console.log(kaimo)

添加元素
let kaimo = new Set();
kaimo.add(3);
kaimo.add("1");
kaimo.add(3);
kaimo.add([3, 1, 3])
console.log(kaimo)

删除元素
kaimo.delete([3, 1, 3]);
console.log(kaimo)
kaimo.delete(3);
console.log(kaimo)

校验某个值是否在 set 中
kaimo.has('1')

访问集合的长度
kaimo.size

注意:forEach 的用法,这里的 val 是相等于 key 的
kaimo.forEach((val, key) =>
console.log("val--->", val)
console.log("key--->", key)
)

用扩展运算符将集合转为数组
let kaimo = new Set([3, 1, 3]);
console.log(kaimo )
let arr = [...kaimo];
console.log(arr)

拓展
set 中对象的引用无法被释放
let kaimo = new Set(), obj = name: "kaimo313";
kaimo.add(obj)
obj = null
console.log(kaimo);

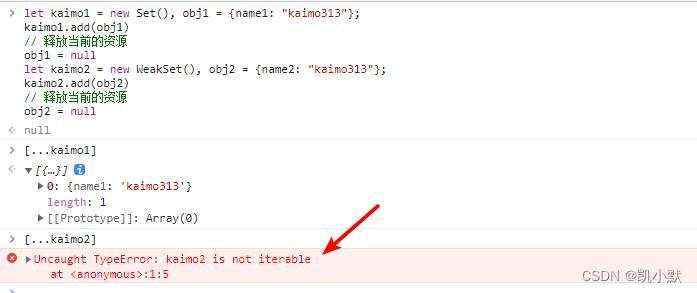
解决方法:使用 WeakSet
let kaimo1 = new Set(), obj1 = name1: "kaimo313";
kaimo1.add(obj1)
obj1 = null
let kaimo2 = new WeakSet(), obj2 = name2: "kaimo313";
kaimo2.add(obj2)
obj2 = null
kaimo1
kaimo2

WeakSet 的特点
- 不能传入非对象类型的参数

- 不可迭代

- 没有 forEach()
- 没有 size 属性