作者:ck凯悦风_855 | 来源:互联网 | 2023-10-12 19:16
最近新做的项目有用到Element-UI tree组件,下面这篇文章主要给大家介绍了关于饿了么UI中el-tree树节点选中高亮的两种常用方式(highlight-cur
问题描述
我们知道树节点常常需要选择,为了看得更加直观明显,所以我们需要设置选中的时候,让选中的那个树节点颜色高亮,本文记录一下常用的三种方式,我们先看一下效果图
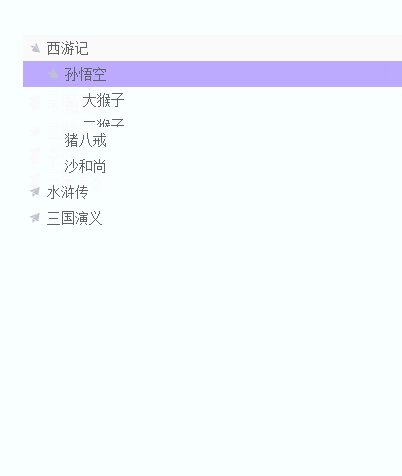
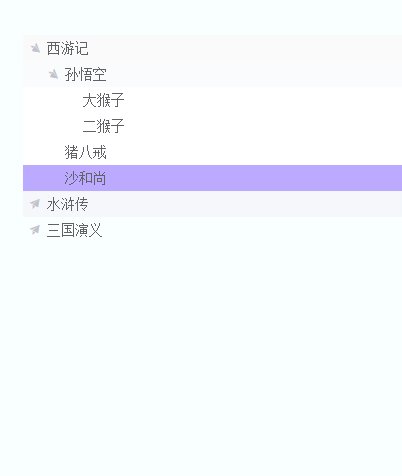
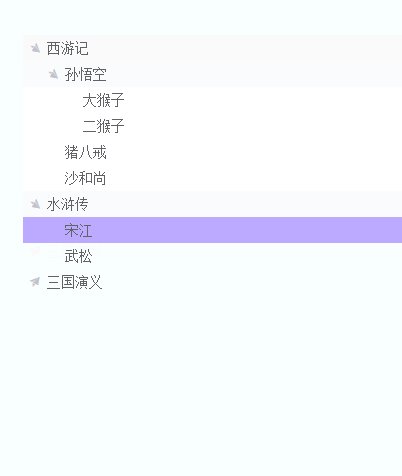
效果图

方式一
第一步:
el-tree组件标签上添加高亮属性 highlight-current ,表示要开启高亮功能。
第二步:
然后在css中深度作用域高亮样式代码即可
注意这种方式是选中树节点高亮,即:树节点获取焦点是高亮,如果树节点失去焦点,也就是说点击了别的地方依然是高亮状态,即还保留高亮状态
方式二
如果是想要那种,选中高亮,不选中就不高亮的效果,我们单独使用css设置即可,这个时候就不用在树组件上加上highlight-current属性了,直接一句话获取焦点确定即可,如下语句:
上述两种方式都是通过css方式去控制的,我们也可以通过js方式去控制的,比如默认第一项高亮
指定默认高亮树节点
使用el-tree组件的setCurrentKey方法,根据树组件的树节点的唯一id来制定某个树节点高亮。当然要搭配node-key="id"给树节点绑定唯一标识id,同时也要开启高亮模式(加上highlight-current属性),然后方式一设置高亮的颜色样式要加上。初始化加载默认高亮,所以在mounted钩子中书写代码即可。
完整代码
setCurrentKey方法是通过 key 设置某个节点的当前选中状态,使用此方法必须设置 node-key 属性,因为要确定唯一性,node-key="id"因为一般都是id具有唯一性,所以绑定id。
总结
到此这篇关于饿了么UI中el-tree树节点选中高亮的两种常用方式(highlight-current属性)的文章就介绍到这了,更多相关饿了么UI el-tree树节点选中高亮内容请搜索编程笔记以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程笔记!