先参考一下百度百科对冒泡事件流的解释:
----------不喜欢读文字的同学,可以直接看下面demo,传递顺序简单明了!
http://baike.baidu.com/link?url=kaeJHTii_1uVgxD_d4LGnqR2mSlNGtEMw8Y9uRZKq_LJjBmmG3lHi9imKniETjpPFPUn4bFCy9dRJ_jfwSzVkK
DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有着相当大的影响。这两种事件流分别是捕获和冒泡。和许多Web技术一样,在它们成为标准之前,Netscape和微软各自不同地实现了它们。Netscape选择实现了捕获事件流,微软则实现了冒泡事件流。幸运的是,W3C决定组合使用这两种方法,并且大多数新浏览器都遵循这两种事件流方式。
1事件传播——冒泡与捕获
2冒泡事件流
3捕获事件流
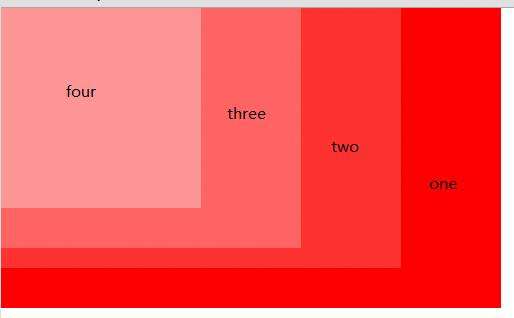
Demo测试:
DOCTYPE html>
<html>
<head><meta charset&#61;"utf-8"><title>bubble eventtitle><style type&#61;"text/css">body{margin:0;}#one{width:500px;height:300px;background:rgb(255,0,0);}#two{width:400px;height:260px;background:rgb(255,50,50);}#three{width:300px;height:240px;background:rgb(255,100,100);}#four{width:200px;height:200px;background:rgb(255,150,150);}style>
head>
<body><div id&#61;&#39;one&#39;><div id&#61;&#39;two&#39;><div id&#61;&#39;three&#39;><div id&#61;&#39;four&#39;>div>div>div>div><script>var one &#61; document.getElementById(&#39;one&#39;);var two &#61; document.getElementById(&#39;two&#39;);var three &#61; document.getElementById(&#39;three&#39;);var four &#61; document.getElementById(&#39;four&#39;);var useCapture &#61; true; //false为冒泡获取【目标元素先触发】 true为捕获获取【父级元素先触发】
one.addEventListener(&#39;click&#39;, function() {console.log(&#39;one&#39;);}, useCapture);two.addEventListener(&#39;click&#39;, function() {console.log(&#39;two&#39;);}, useCapture);three.addEventListener(&#39;click&#39;, function() {console.log(&#39;three&#39;);}, useCapture);four.addEventListener(&#39;click&#39;, function() {console.log(&#39;four&#39;);}, useCapture); /*false冒泡点击four div输出结果&#xff1a;four three two one true捕获点击four div输出结果&#xff1a; one two three four*/script>
body>
html>
分析&#xff1a;

addEventListener第三个参数useCapture &#xff0c;true时为捕获&#xff0c;false时为冒泡
冒泡从目标对象开始&#xff0c;向父级元素至window传递&#xff1b;捕获从window底层逐级至目标对象传递&#xff01;
转载请注明出处&#xff1a;
http://www.cnblogs.com/qiongmiaoer/p/4566917.html













 京公网安备 11010802041100号
京公网安备 11010802041100号