最近业余时间在学习数据结构、算法和前端,学习前端的原因在前面我有提到过,感兴趣的同学可以看看 开启我的前端之路。我本身是做 iOS 的,对移动端比较了解。学习前端完全可以按照移动端的套路来学(我是这么干的)。
移动端的学习流程大致是:
1.开发工具的准备;
2.掌握开发语言;
3.UI部分:布局、动画、页面之间切换、各种交互实现,各种UI设计实现;
4.通用技术,数据结构算法,网络,数据库,设计模式,架构;
5.各种第三方框架的使用及原理分析;
6.各种 API 的使用;
我们按这个思路来学习前端,首先需要把环境搭好了。
开发工具
前端开发工具比较简单,一个浏览器加一个 IDE 即可。IDE 可以选择 VSCode、Sublime 和 Webstorm,我刚开始使用的Sublime,后来用了一次 VSCode,就再也不想用 Sublime 了。个人感觉用 VSCode 比 Sublime 好用很多,起码会给我想要的提示信息。下图是 VSCode 的效果,点击右键,可以在浏览器预览,这个需要安装一个插件 open in browser。

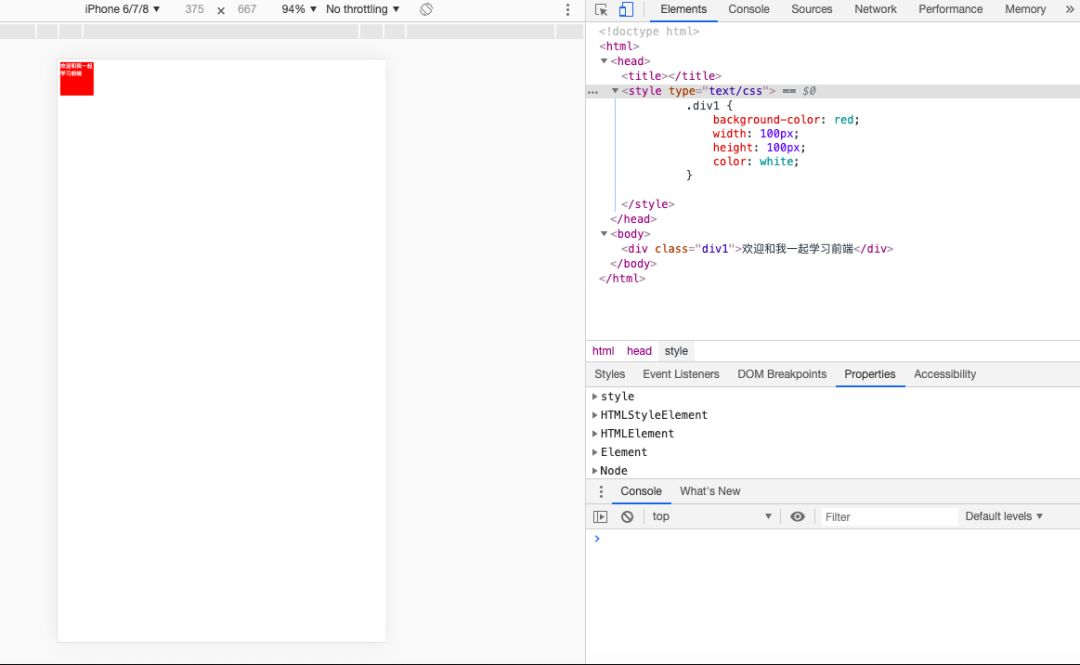
浏览器主要用来调试 HTML,查看布局信息等,这里主推 Chrome(谷歌浏览器)。在打开的网页中,右键,点击检查,即可看到下面这种效果。可以看到,HTML 的源码,红色方块的大小及属性,选择不同的移动端设备等。

还有一个非常重要的地方需要注意,要多看「官方」推荐的资料,少看 N 手资料,不过有些博文写的是比较好,如果看官方看不明白再看这些博文。比如下面这两个:
Web 开发技术 MDN https://developer.mozilla.org/zh-CN/docs/Web
W3C https://www.w3.org/2002/03/tutorials.html#webdesign_htmlcss
学习前端的资料比较多,也有很多电子书,想看书的同学可以到网上找找,或者购买纸质书。特别推荐 Web 开发技术 MDN 这个网站,支持中文,比如我在网上找了很多资料学习 Web 的 UI布局的方式,看了很多博文都是东一句西一句,始终没能彻底理解,直到看到 MDN 上详细的介绍,我才明白网页是如何布局的。

大家加油!!!
推荐阅读:
开启我的前端之路
图解前端
