作者:怎么找个名字这么费劲 | 来源:互联网 | 2023-06-23 19:19
以下主要介绍Apifox的安装设置及常用功能,感兴趣的小伙伴可以下载试试~
一Apifox安装及设置
接下来一起简单体验一下Apifox的使用,首先需要安装并设置。
1、下载安装
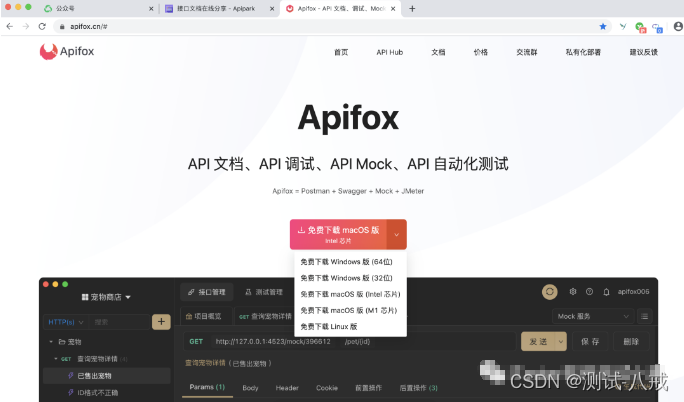
直接在 Apifox 的官网地址:https://www.apifox.cn/# 即可下载对应操作系统的安装包,一键安装,非常方便!

Apifox 支持 macOS,Windows,Linux 。其中macOS版本有M1芯片和英特尔芯片。
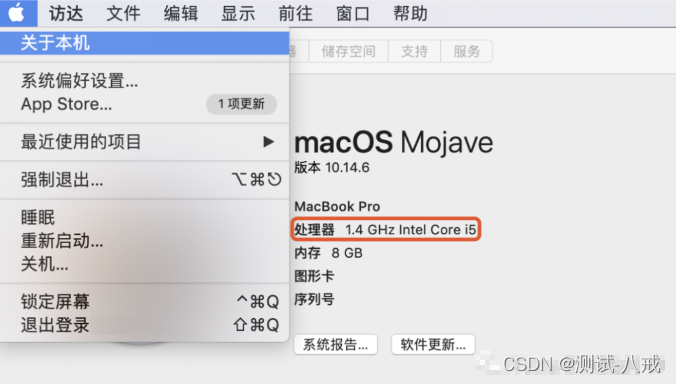
macOS版本查看方法:Mac电脑桌面->点击最左上角的苹果图标->关于本机->系统概览,看处理器,就知道属于英特尔CPU还是苹果M系列CPU。

2、登录
Apifox 的登录页面如下,支持注册新账号和微信扫码登录,比较方便。

3、进入主界面
登录成功后,Apifox默认给了一些例子,单纯看它的界面会发现和Postman界面比较相似。

不吹不黑,整个软件的界面设计的真心好看,使用起来非常流畅,你可以在设置中调整界面的背景和主色。

二、Apifox小试牛刀
1、创建团队和项目
可以直接创建团队以及示例项目,如果你只是想体验一下 Apifox 功能的话,可以直接使用 Apifox 自带的示例团队和项目。

以下用 Apifox 自带的示例项目来简单介绍 Apifox 的常用功能。
2、发送第一个API请求
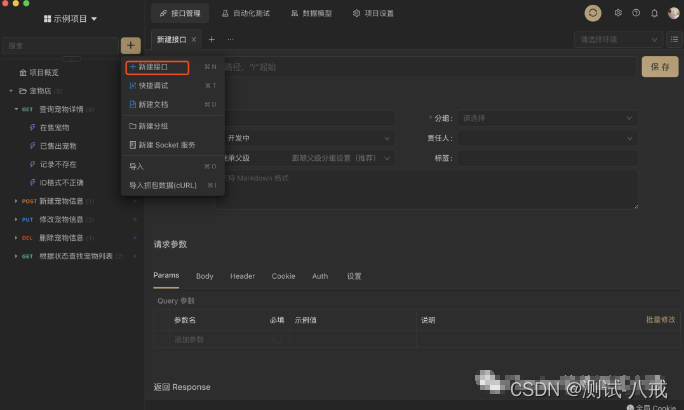
(1) 新建接口
打开具体的项目之后,点击左侧搜索框旁边的 + 号按钮即可新建接口。
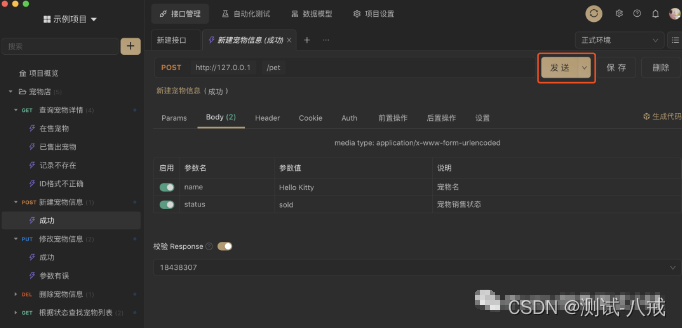
 (2) 发送请求
(2) 发送请求
点击发送,发起请求。

(3) 接口调试
设计好的接口可以直接像 Postman 一样进行调试,如果需要不提前设计接口就能快速调试,我们可以使用快速调试功能。

3、接口数据Mock
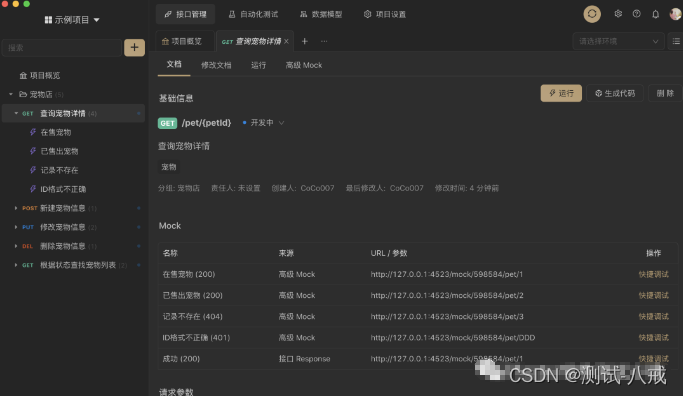
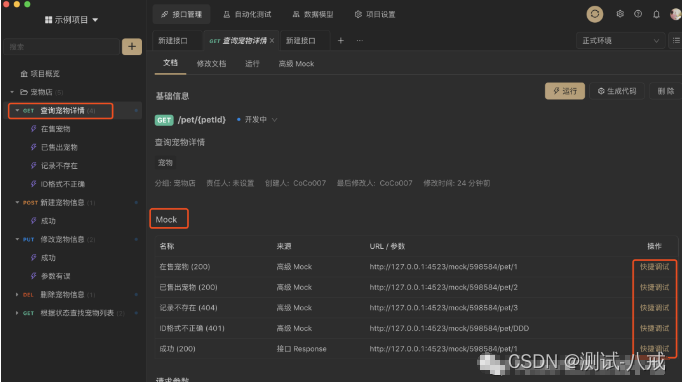
(1) Mock功能
可以利用 Mock 功能,快速制造数据,用于开发和调试。

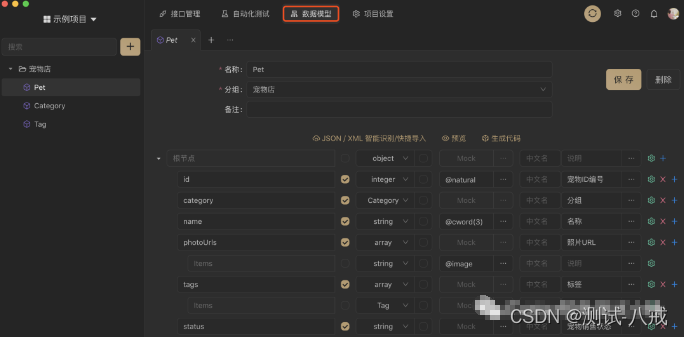
(2) 设置Mock规则
定义数据结构的时候,我们还可以手动设置 mock 规则,完全兼容 Mock.js(数据占位符方式)。

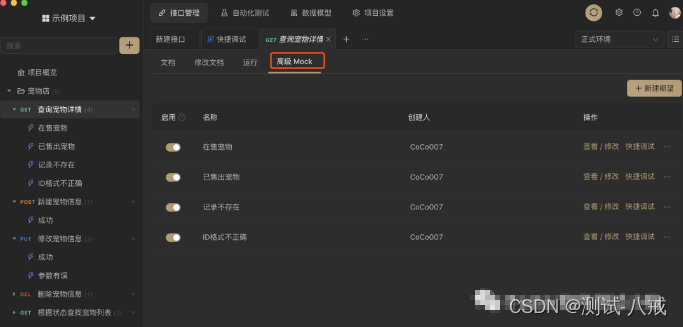
(3) 高级Mock
高级 mock 还可以自定义数据结构(不受接口数据结构限制),并且可以根据不同的请求参数值返回不同的数据。

4、其他常用功能
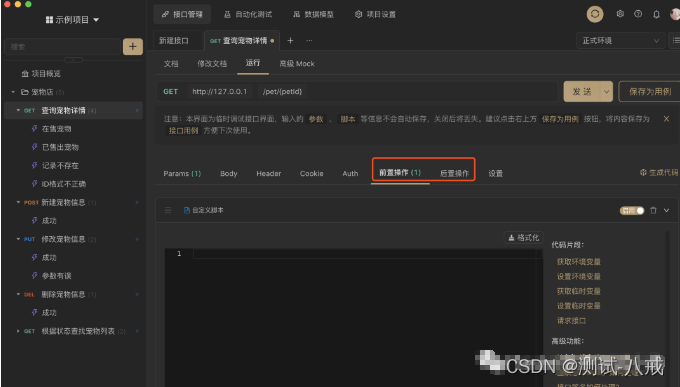
(1) 添加前置/后置条件
这和 Postman 脚本的使用方式类似,允许对一个 HTTP 请求之前(前置操作)和之后(后置操作)分别运行自定义的一段脚本。并且,Postman 脚本可以无缝迁移到 Apifox。

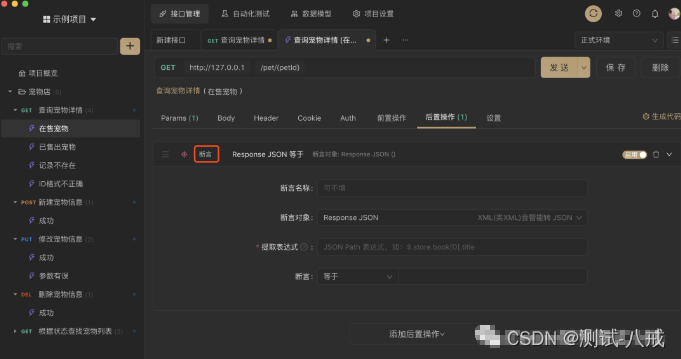
(2) 断言
Apifox 支持在后置操作中可视化设置断言。
 运行接口后,即可查看断言的结果。
运行接口后,即可查看断言的结果。
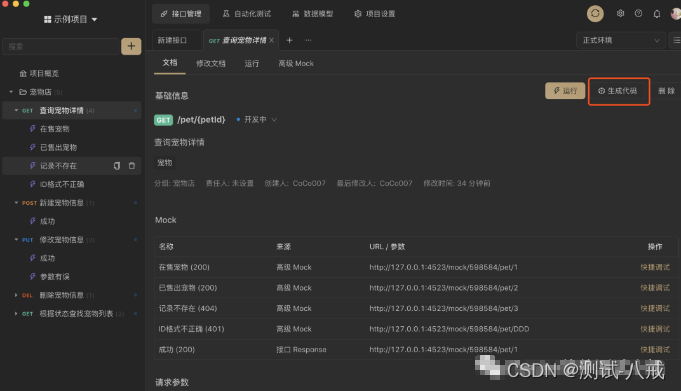
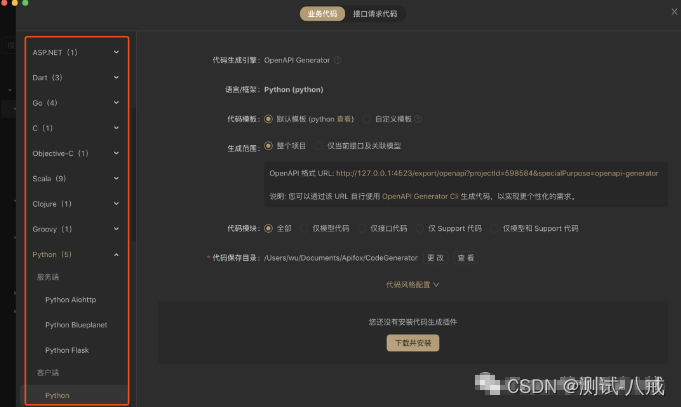
(3) 自动生成代码
Apifox 可以根据接口模型的定义,自动生成多种语言(Java、Go、Kotlin、Dart、C++、C#、Rust 等)的业务代码。

如果生成的代码不满足你的需求,你还可以自定义代码模板来生成符合自己团队的架构规范的代码。

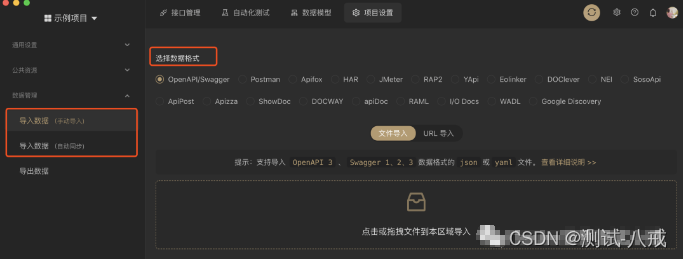
(4) 导入、导出数据
导入:Apifox 支持导入多种数据格式,并且可以自动同步指定 URL 的数据源。

导出:可以将数据导出为 OpenApi (Swagger)、Markdown、HTML等数据格式。

如果需要 PDF、Word 、OpenOffice、Epub 等格式的话,你可以使用 Typora 将 Markdown 导出为这类格式。
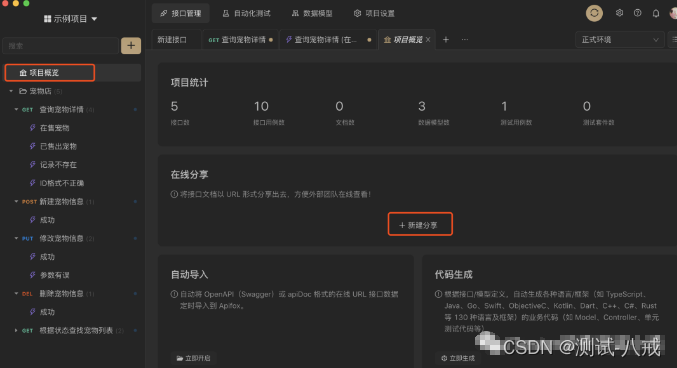
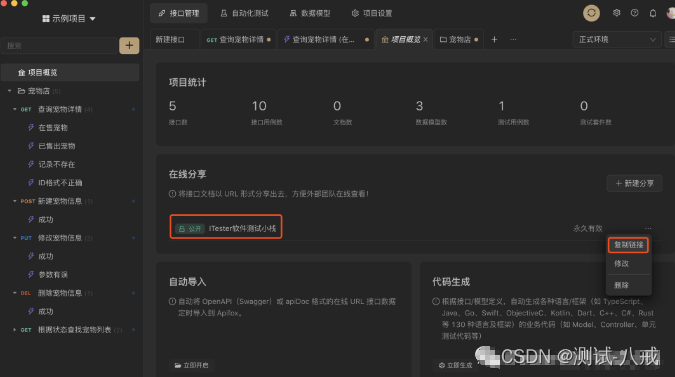
(5) 在线分享接口文档
Apifox 支持在线分享接口文档,我们直接在项目概览的页面就可以找到对应的功能按钮。

可以为接口文档设置访问密码和过期时间,设置完后点击复制链接和密码。

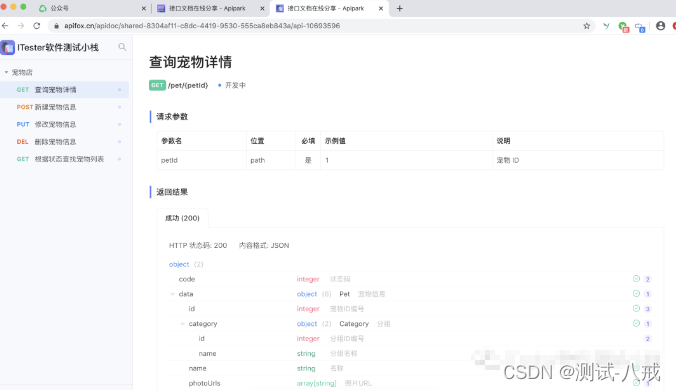
分享完成之后,我们就可以在线访问了,效果如下:

体验地址:https://www.apifox.cn/apidoc/shared-8304af11-c8dc-4419-9530-555ca8eb843a
三、小结
可以看出Apifox完全称得上一款优秀的国产软件,关键是还免费,随着版本的迭代,Apifox 也会提供类似 JMeter 的接口性能测试功能,并且还会提供插件市场以丰富软件的功能。

感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接免费拿走:
① 2000多本软件测试电子书(主流和经典的书籍应该都有了)
② 软件测试/自动化测试标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python编程语言、API接口自动化测试、web自动化测试、App自动化测试(适合小白学习)


⑤ Python学习路线图(告别不入流的学习)
上图的资料 在我的QQ技术交流群里(技术交流和资源共享,广告进来腿给你打断)
群里的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。