作者: | 来源:互联网 | 2023-09-04 14:21
一、NodeJS下载安装可能没有学习过Node.js的同学很有疑问,这个下载的作用是什么?该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保
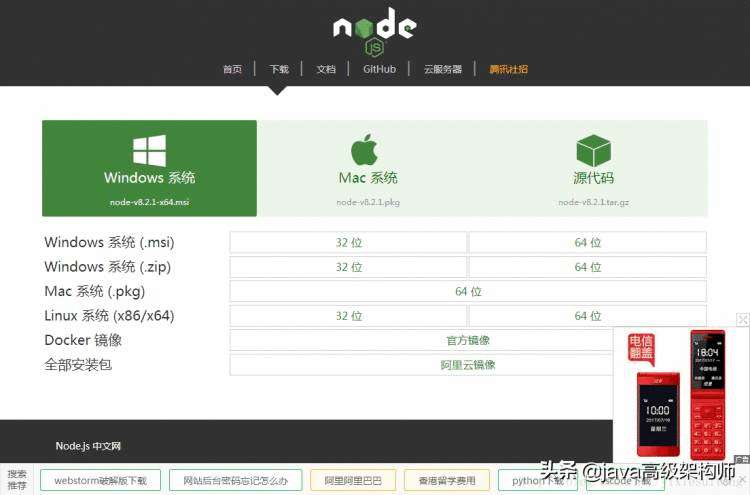
没有学习过一、NodeJS下载安装node.js的同学可能有疑问,这个下载的作用是什么? 我们学vue.js的时候,不一定学过node.js。 我们需要的是NodeJS的npm工具。 npm是NodeJS下的软件包管理工具,像PHP的composer、Twitter的Book一样,可以轻松管理各种前端的框架和插件(使用Vue需要安装NodeJS, 在这里下载NodeJS只是为了使用内置的NPM工具,所以不需要具备NodeJS的基础。 只需运行npm install Vue命令,即可将vue的最新版本下载到node_modules文件夹中。 可以下载到官网上。 以下是安装链接:http://Jingyan.Baidu.com/article/B0 B 63DB FC A599 A4A 483070 A5.html

二、安装vue-cli (我看到的视频和博客没有显示这一步,直接安装了淘宝镜像,所以cnpm安装多次失败。 不知道出了什么错,找资料花了时间。 (npm实际上存在于nodejs安装文件中。 )。
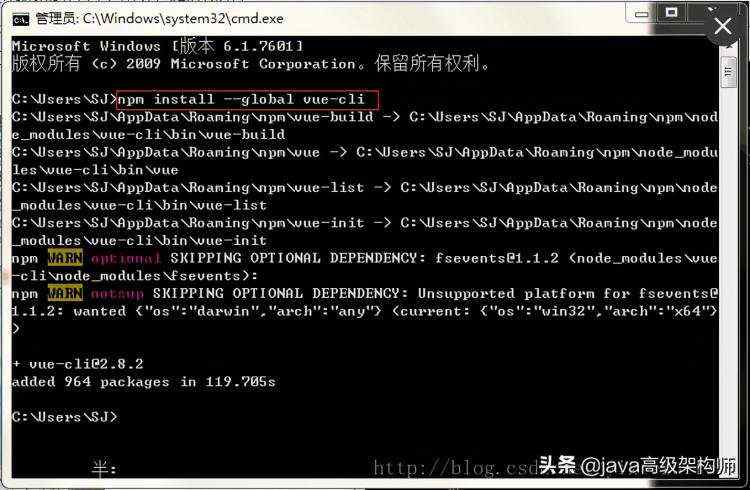
输入win R,cmd以打开DOS命令板。 输入命令“NPM安装- -全局vue-CLI”后,会出现以下情况。  。
。
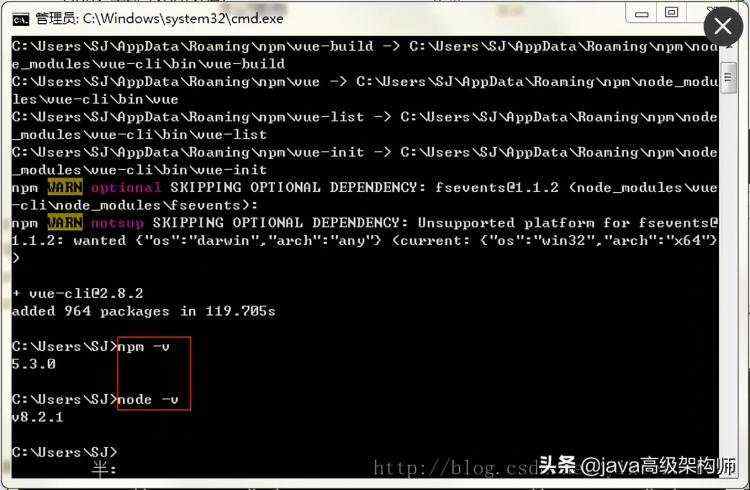
通过在命令行“npm -v”或“node -v”中确认已安装的版本号,可以检测安装是否成功。

三、cnpm安装安装node后,npm中包含的许多依赖软件包都部署在国外。 众所周知,在天朝,下载速度非常慢。 所以,我们安装cnpm。 cnpm是淘宝对npm的镜像服务器。 这样可以加快所依赖的软件包的安装。 安装命令为NPM安装- gcn pm-- registry=https://registry.NPM.Taobao.org

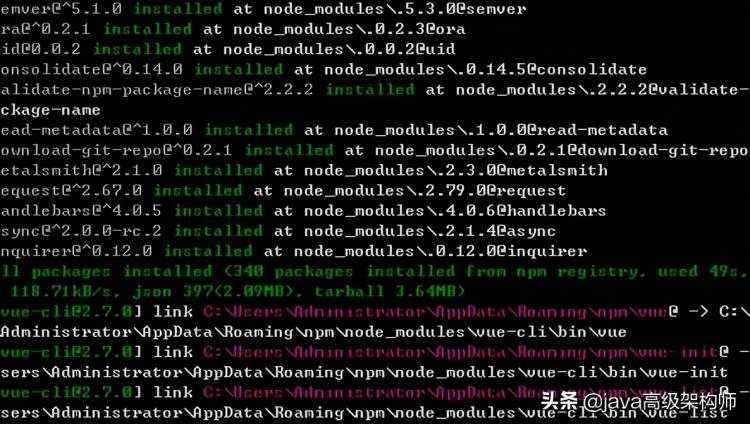
四、vue-cli的安装(通过cnpm全局安装vue-cli ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) )。
vue-cli是vue官方提供的命令行工具,可以用于快速构建大型单页面APP应用程序。 该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。 只需一分钟即可启动可用于热负载、存储静态检查和生产构建配置的项目。 安装命令为cnpm安装- g vue-CLI、托架返回、等待安装。

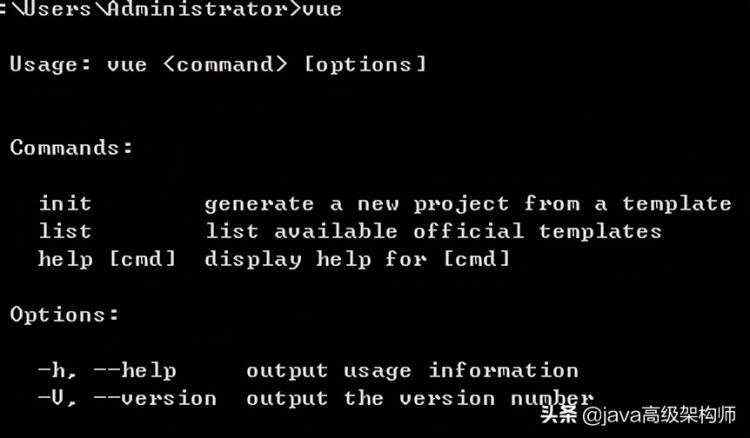
安装完成后,检查安装是否成功,输入vue后,将显示以下提示,指示安装成功。

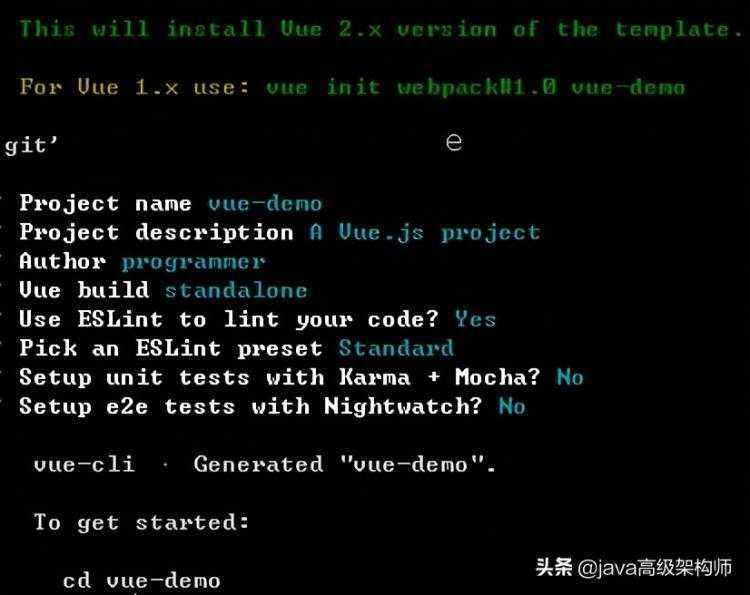
五、尝试创建新的Vue项目(1)创建新的项目文件夹,命名为vue-demo,将光盘放入该文件夹,输入:vue init webpack vue-demo,然后在车上

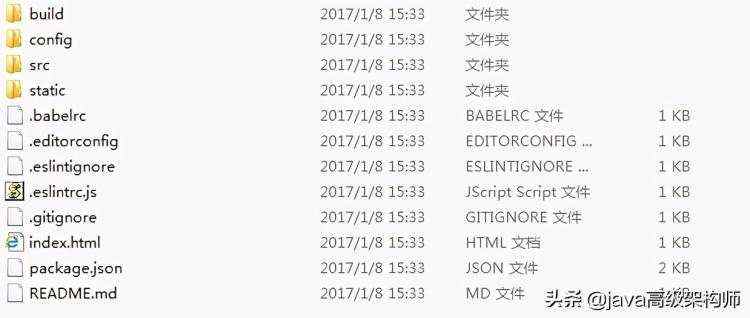
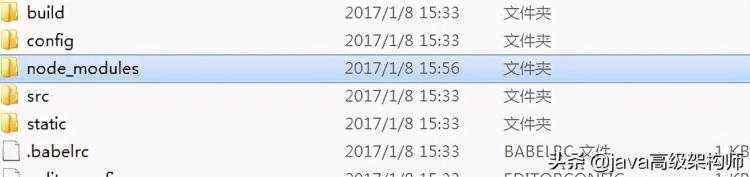
模板提供的测试框架、Karma Mocha和Nightwatch暂时不适用。 )2)项目目录

)3)安装项目依赖的软件包(放在一个文件中的cmd命令从cd vue-demo ) cd移动到vue-demo文件夹,执行cnmp install,安装依赖软件包。 安装完成后,项目目录下增加了node_modules。

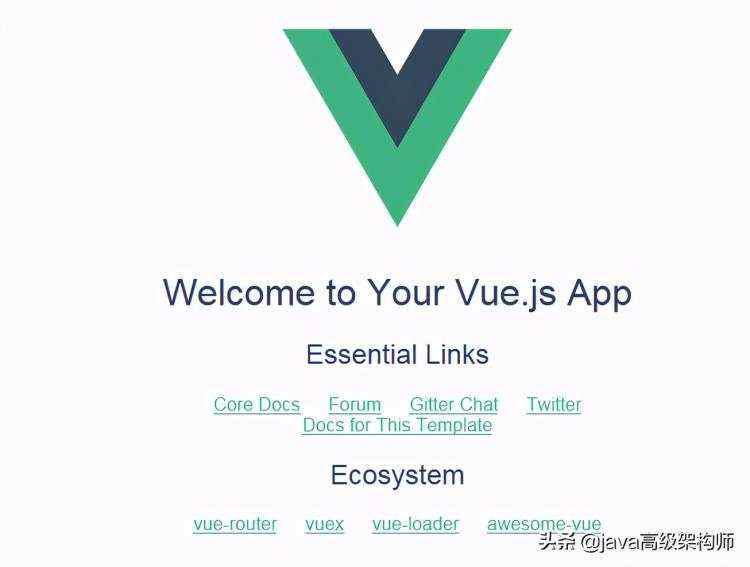
4 )运行项目,在命令行中输入cnpm run dev,运行完成后启动项目。 浏览器出现以下结果,表示启动成功。 请注意浏览器的版本。 不支持低版本哦。

(五)组建项目
输入到命令行
cnpm安装节点-基本型
中央运行构造
使用cmd
1,输入“开始”——“执行”、CMD,然后返回车中。 2,出现“命令提示符”的窗口通常为c :\documentsandsettings\administrator,如果输入f:enter,则为F:\。 输入3,dir后,将看到f驱动器下的文件。 4、cd )后面有你的照片文件夹的名字。 例如,F:\cd TDDownload可以位于f驱动器下的TDDownload文件夹中。 5、输入CD\enter返回主目录6,输入CD.enter返回上级目录