项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
4.1.2 系统的主要的功能结构
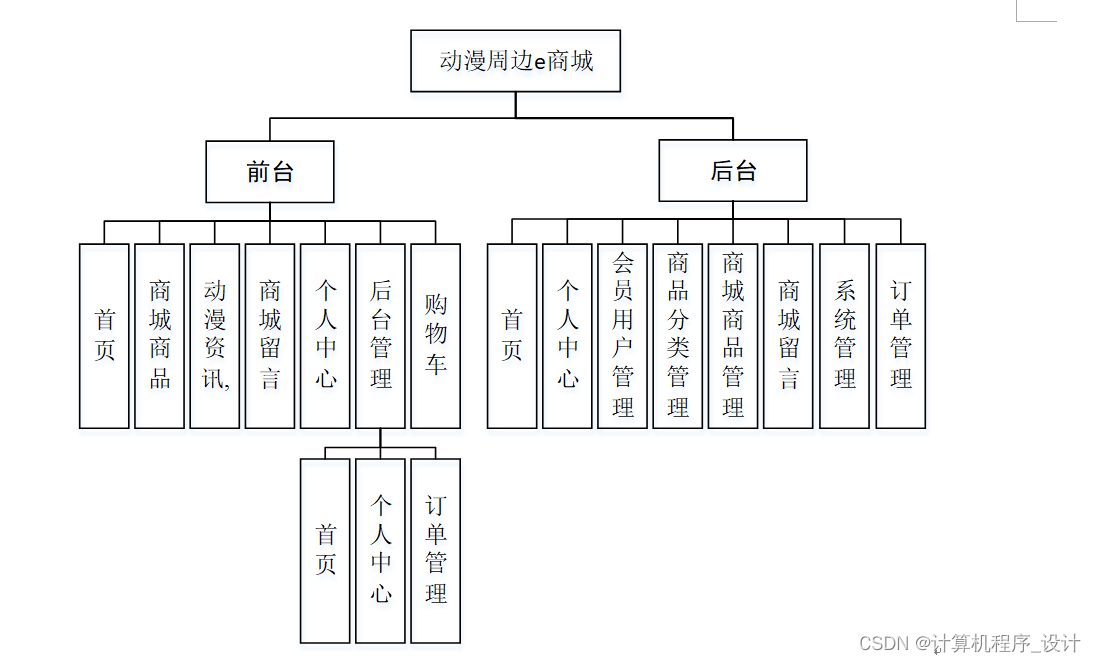
动漫周边e商城的主要功能的结构如图4-1所示。

图4-1 动漫周边e商城功能结构图
4.2 系统设计
4.2.1 数据表E-R图
E-R图为实体-关系图,本系统的E-R图展现了各个实体之间的关系,在本数据库中,各个实体之间的关系均为多对多的关系,如下图:
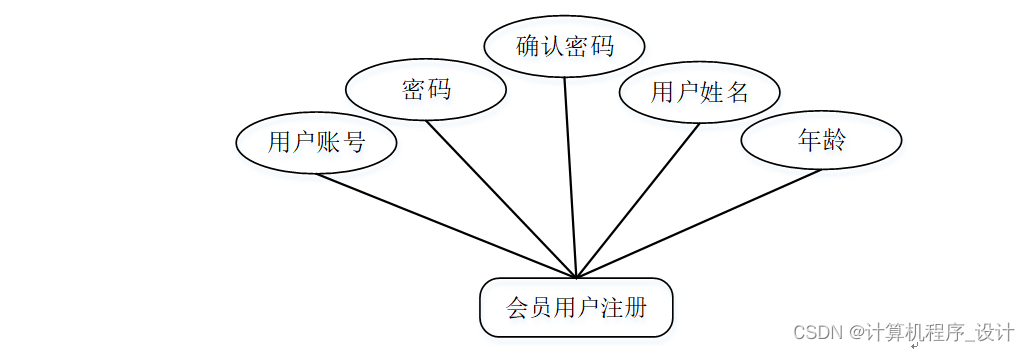
会员用户注册属性图如图4-2所示。

图4-2会员用户注册实体属性图
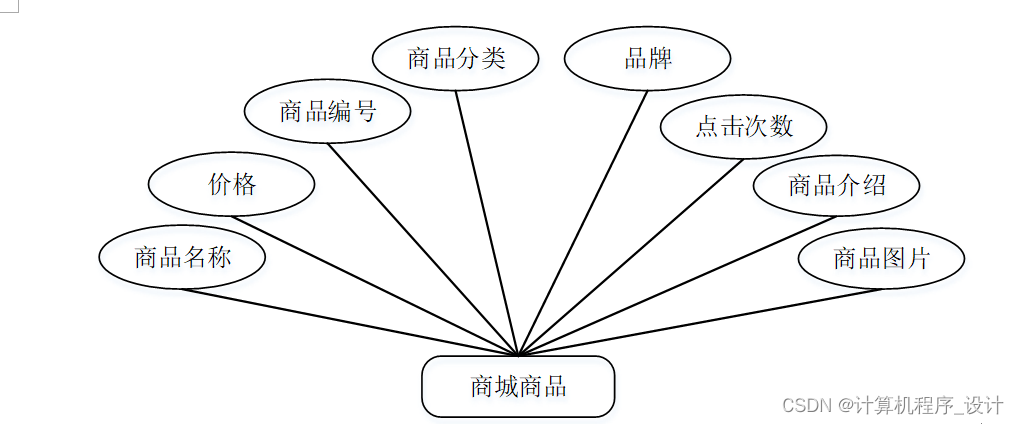
商城商品实体属性图如图4-3所示。

图4-3商城商品实体属性图
5.1 前台模块设计
系统首页的主要功能展示了首页,商城商品,动漫资讯,商城留言,个人中心,后台管理,购物车等等,用户可根据权限进行相应操作。运行结果如图5-1所示。

图5-1 系统首页界面图
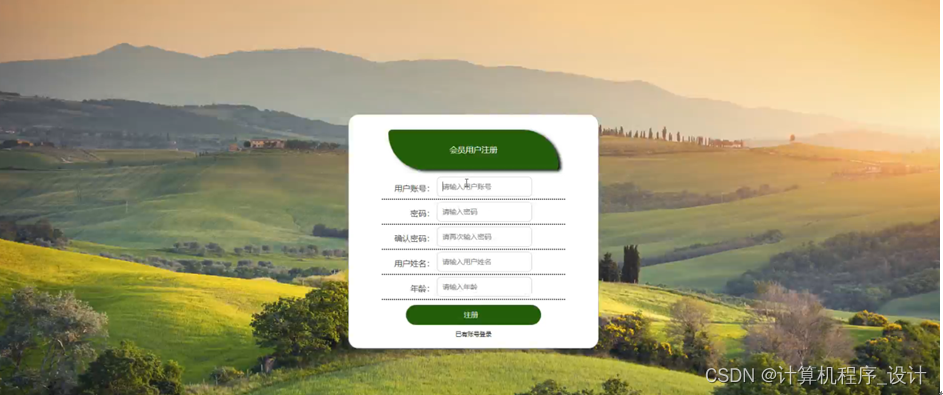
会员用户在没有注册、登录的情况下登录系统,只可以对系统首页的功能进行浏览,如果需要进行其他操作,则需要注册。点击会员用户注册,通过填写会员用户注册等信息完成会员用户注册操作,如图5-2所示。

图5-2会员用户注册界面图
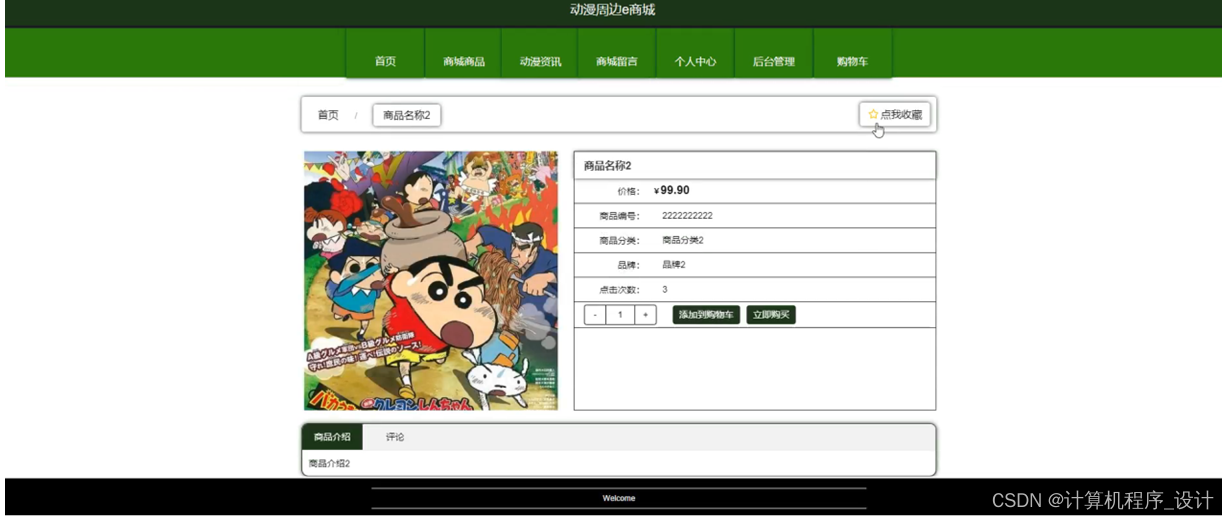
商城商品;在商城商品页面可以查看商品名称,价格,商品编号,商品分类,品牌,点击次数,商品介绍,商品图片等内容,并进行添加到购物车、立即购买等操作;如图5-3所示。

图5-3商城商品界面图
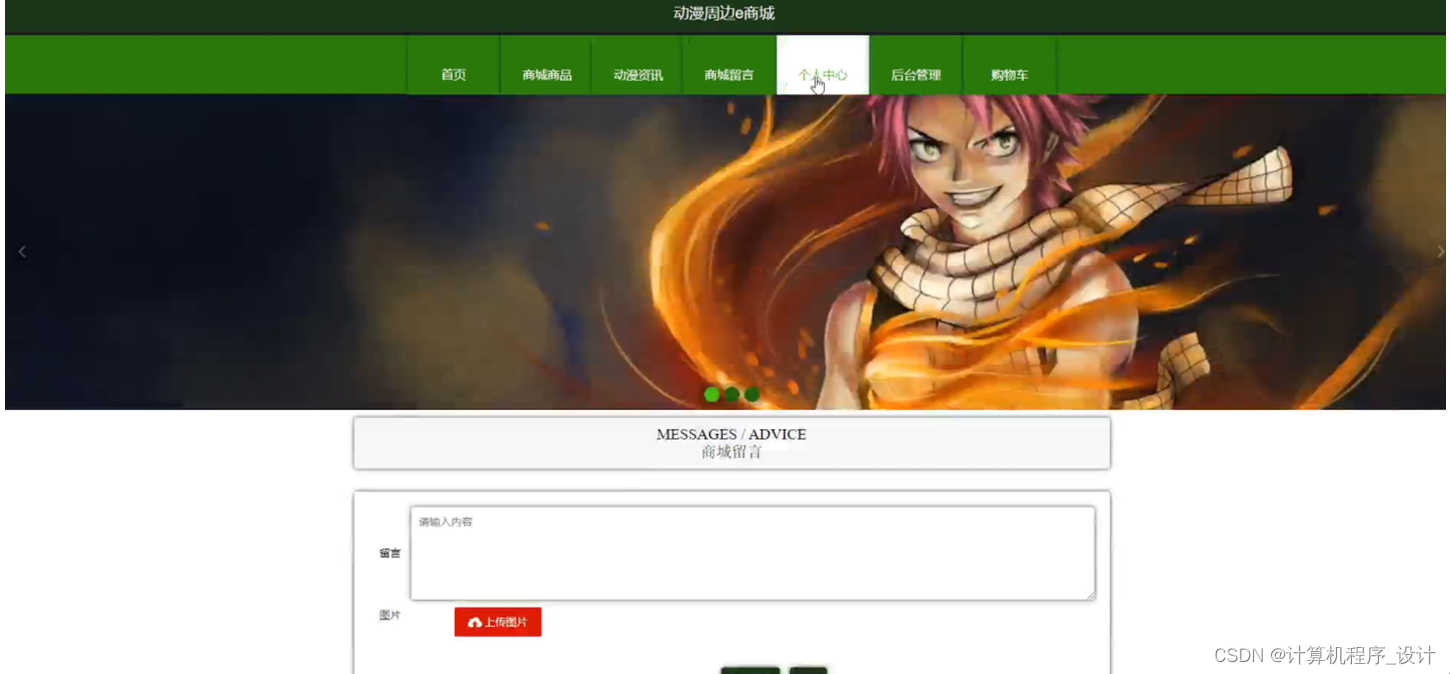
商城留言;在商城留言页面输入留言内容并立即提交或重置操作;如图5-4所示。

图5-4商城留言界面图
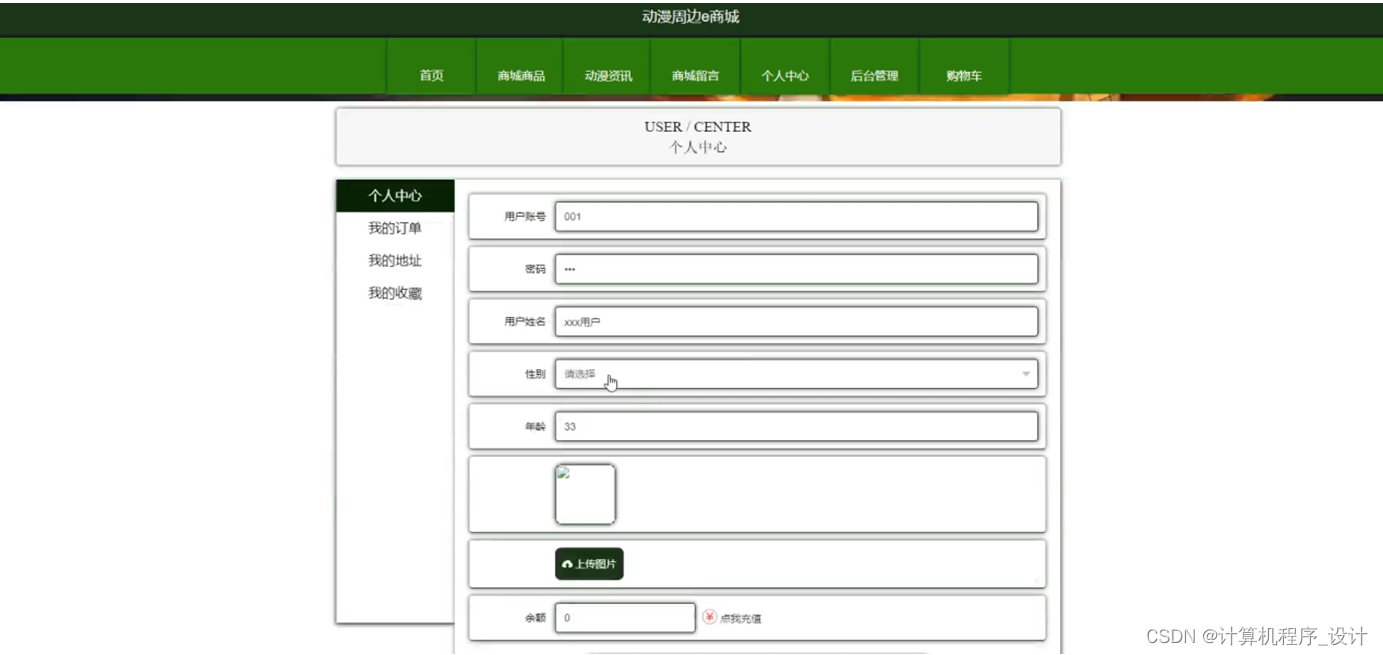
个人中心;在个人中心页面通过填写用户账号,密码,用户姓名,性别,年龄,上传图片,余额等内容来更新信息,还可以对我的订单,我的地址,我的收藏进行相对应操作;如图5-5所示。

图5-5个人中心界面图
5.2 后台模块设计
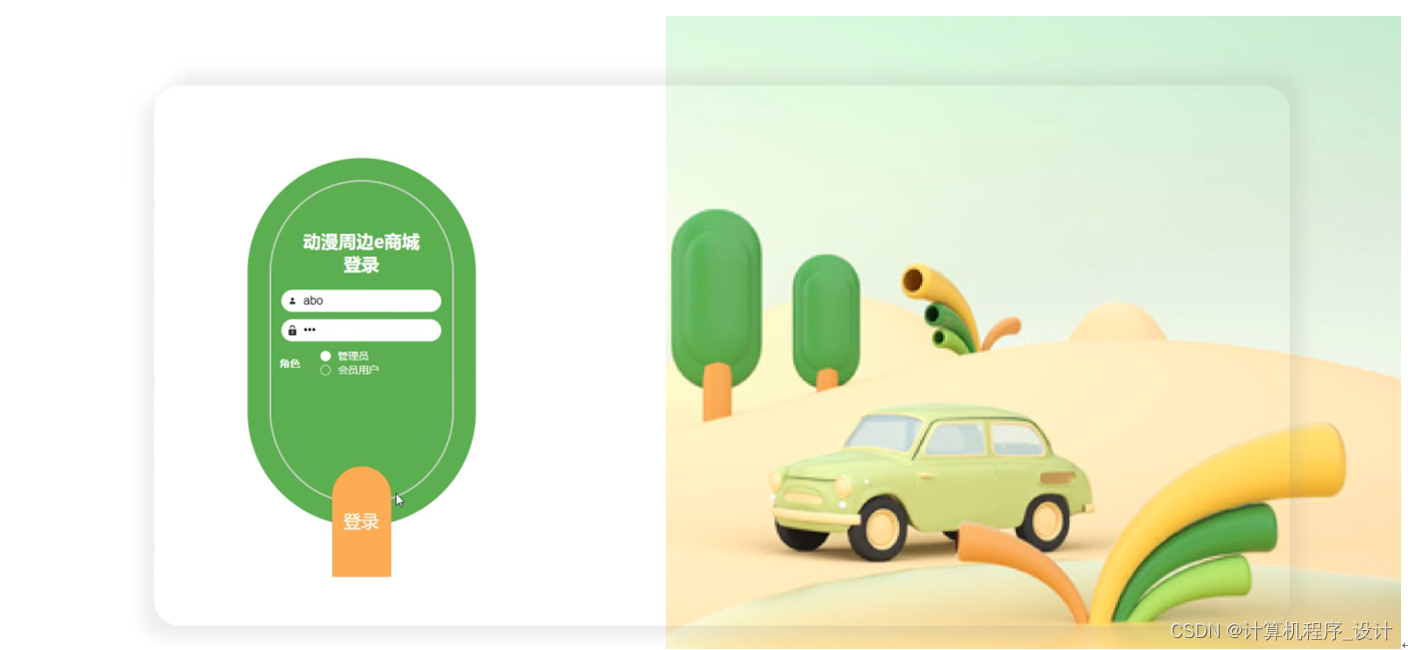
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
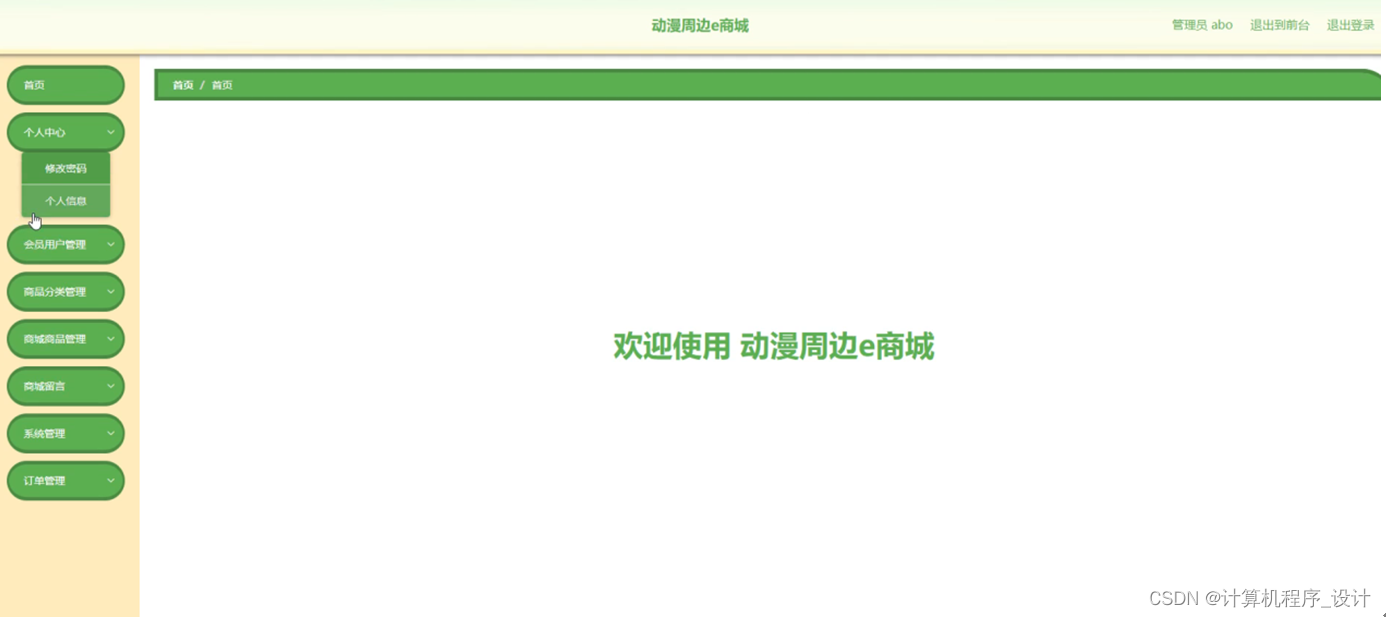
管理员登录系统后,可以对首页,个人中心,会员用户管理,商品分类管理,商城商品管理,商城留言,系统管理,订单管理等进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
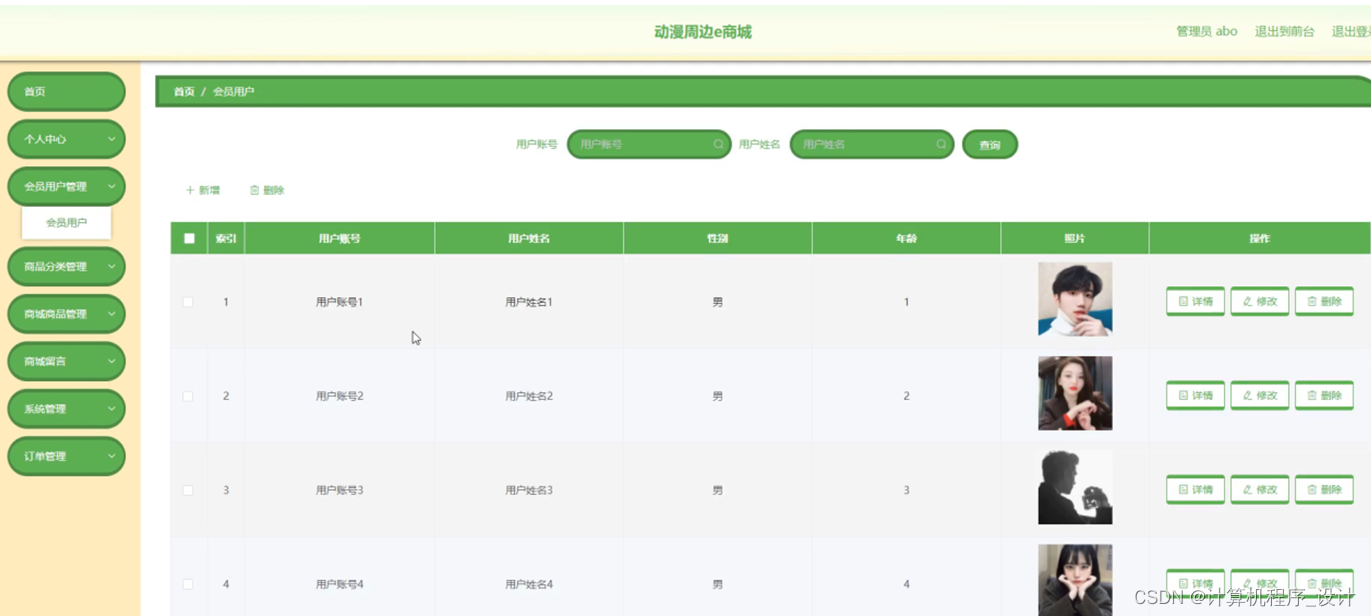
会员用户管理;在会员用户管理页面可以对索引,用户账号,用户姓名,性别,年龄,照片等内容进行详情,修改或删除等操作;如图5-8所示。

图5-8会员用户管理界面图
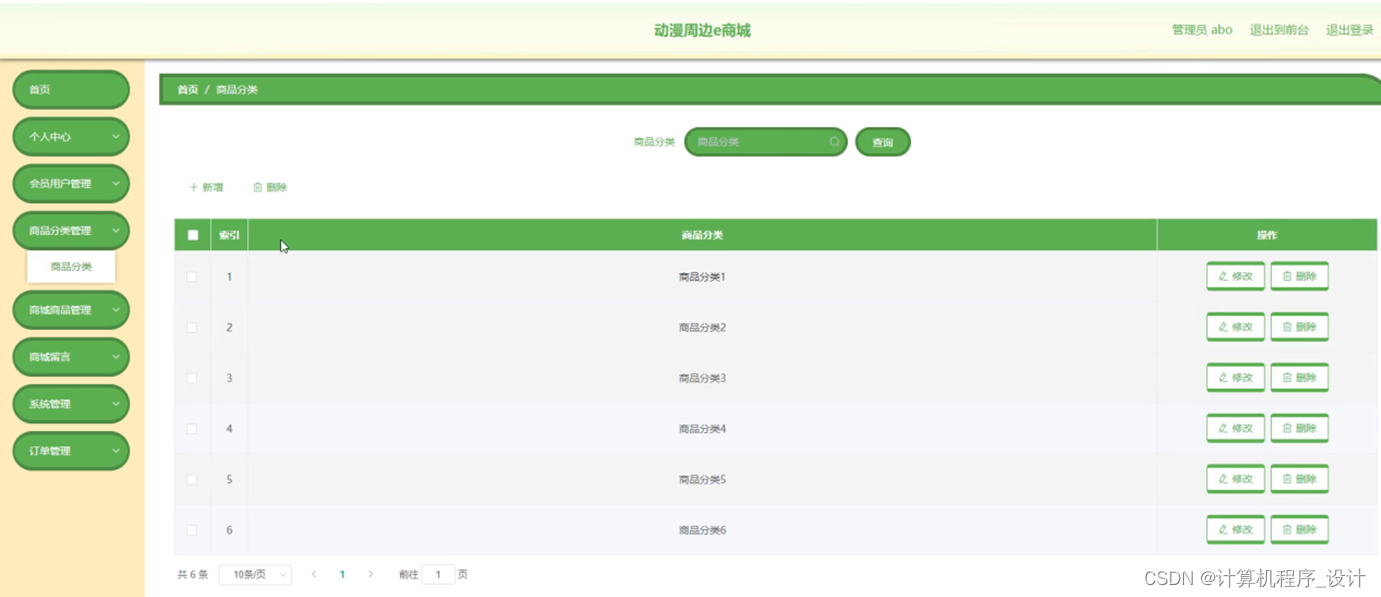
商品分类管理;在商品分类管理页面可以对索引,商品分类等内容进行修改或删除等操作;如图5-9所示。

图5-9商品分类管理界面图
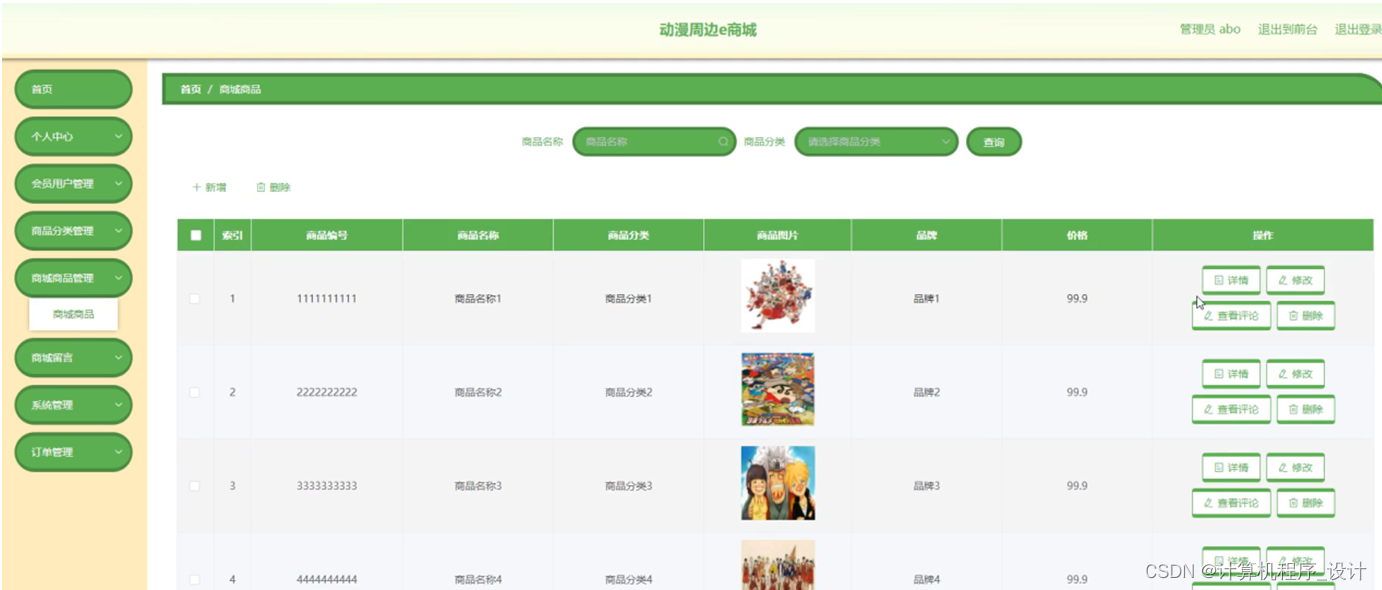
商城商品管理;在商城商品管理页面可以对索引,商品编号,商品名称,商品分类,商品图片,品牌,价格等内容进行详情,查看评论,修改或删除等操作;如图5-10所示。

图5-10商城商品管理界面图
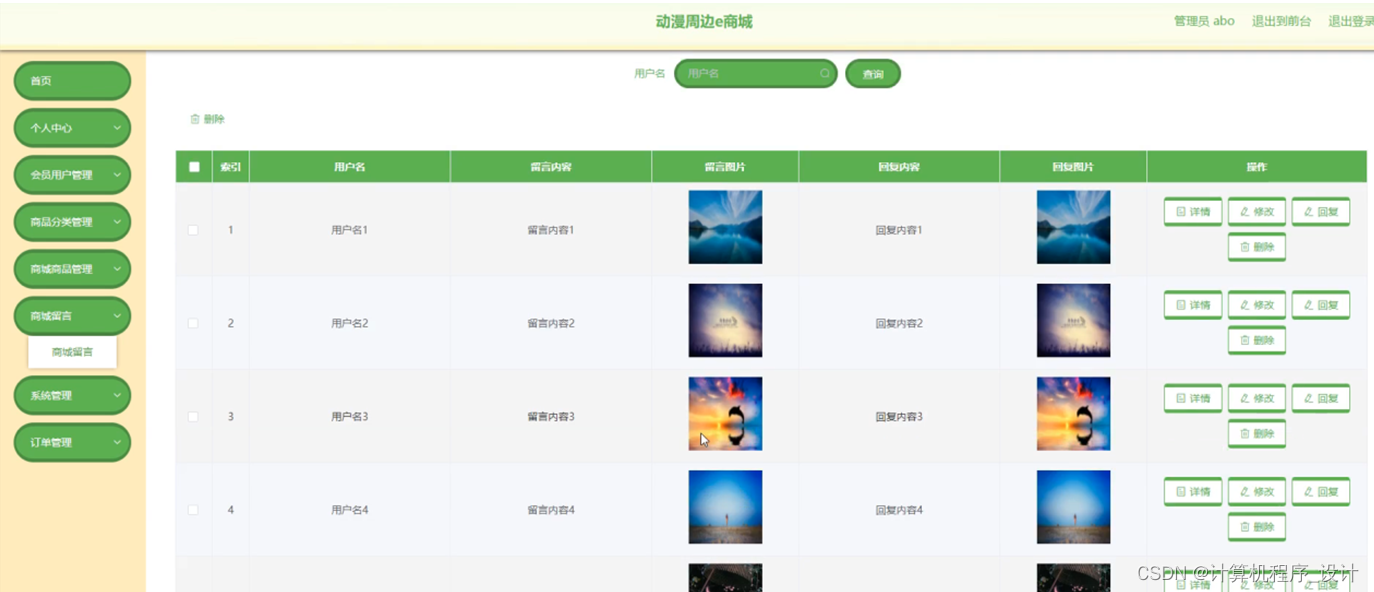
商城留言;在商城留言页面可以对索引,用户名,留言内容,留言图片,回复内容,回复图片等内容进行详情,回复,修改或删除等操作;如图5-11所示。

图5-11商城留言界面图
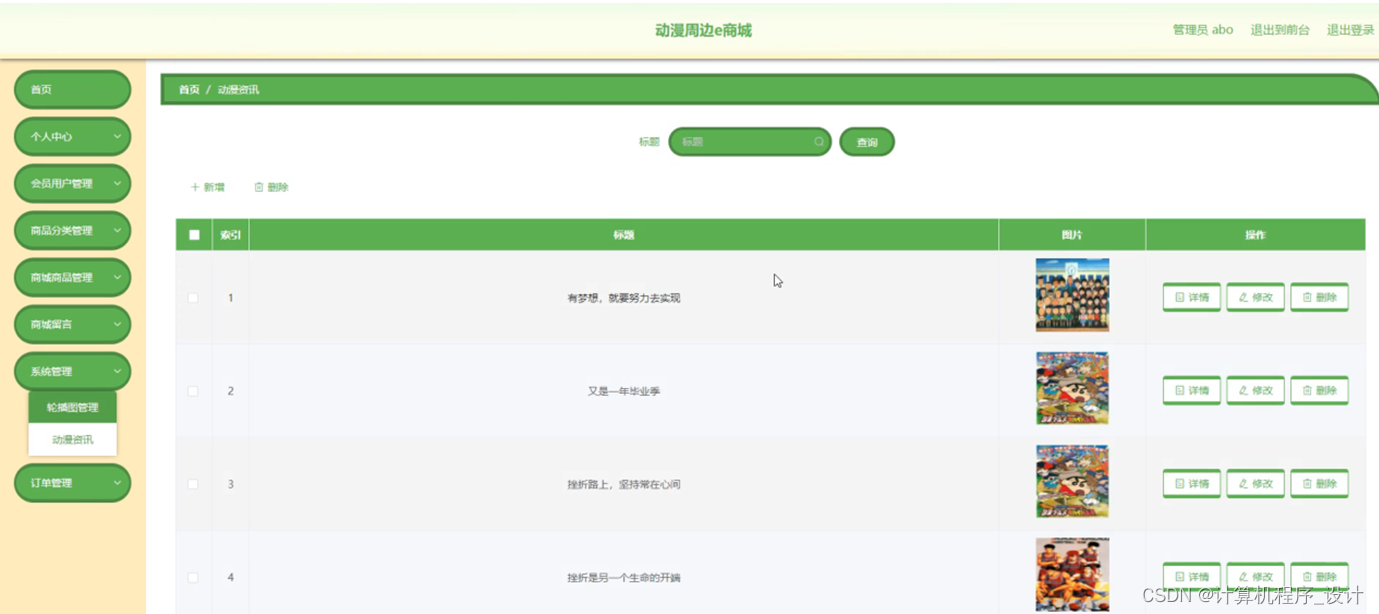
系统管理;在动漫资讯页面可以对索引,标题,图片等内容进行详情,修改或删除等操作;还可对轮播图管理进行详细操作;如图5-12所示。

图5-12系统管理界面图
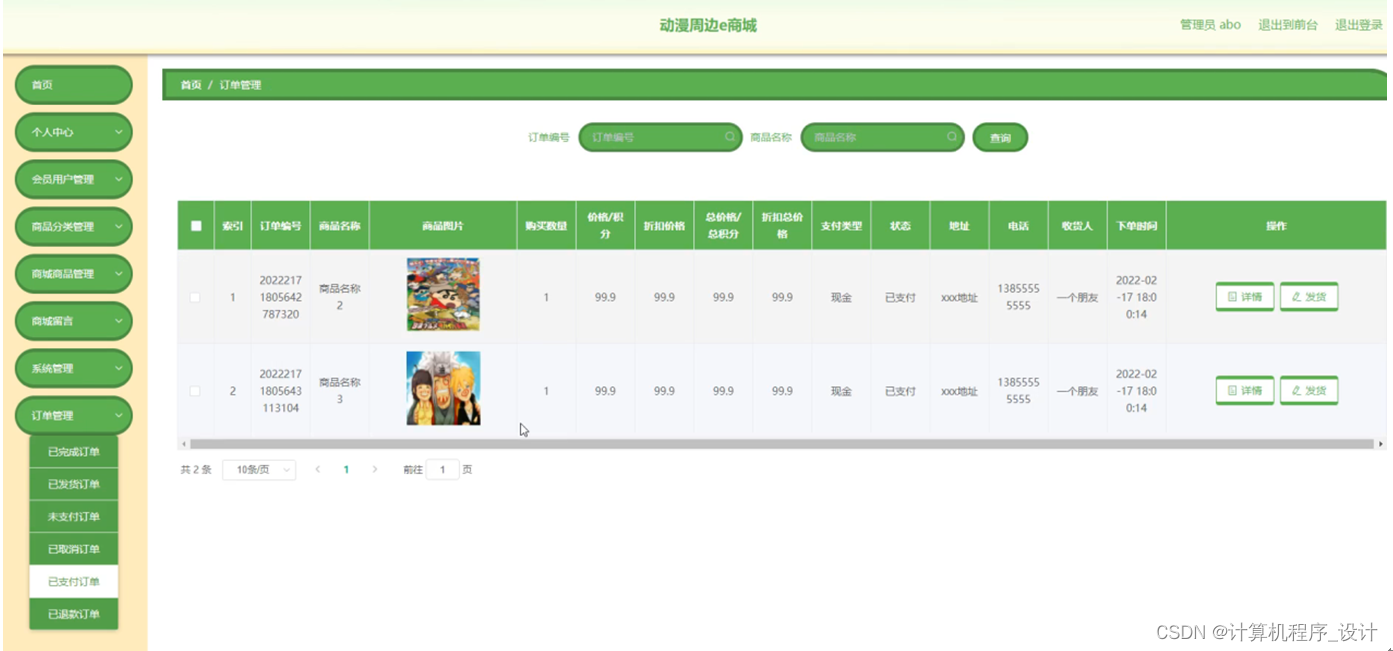
订单管理;在已支付订单页面可以对索引,订单编号,商品名称,商品图片,购买数量,价格/积分,折扣价格,总价格/总积分,折扣总价格,支付类型,状态,地址,电话,收货人,下单时间等内容进行详情,发货等操作;还可对已完成订单,已发货订单,未支付订单,已取消订单,已退款订单进行相对应操作;如图5-13所示。

图5-13订单管理界面图
5.2.2会员用户后台功能模块
会员用户通过输入账号、密码登录到动漫周边e商城后台,可以对首页,个人中心,订单管理等功能进行相应操作;如图5-14所示。

图5-14会员用户后台功能界面图
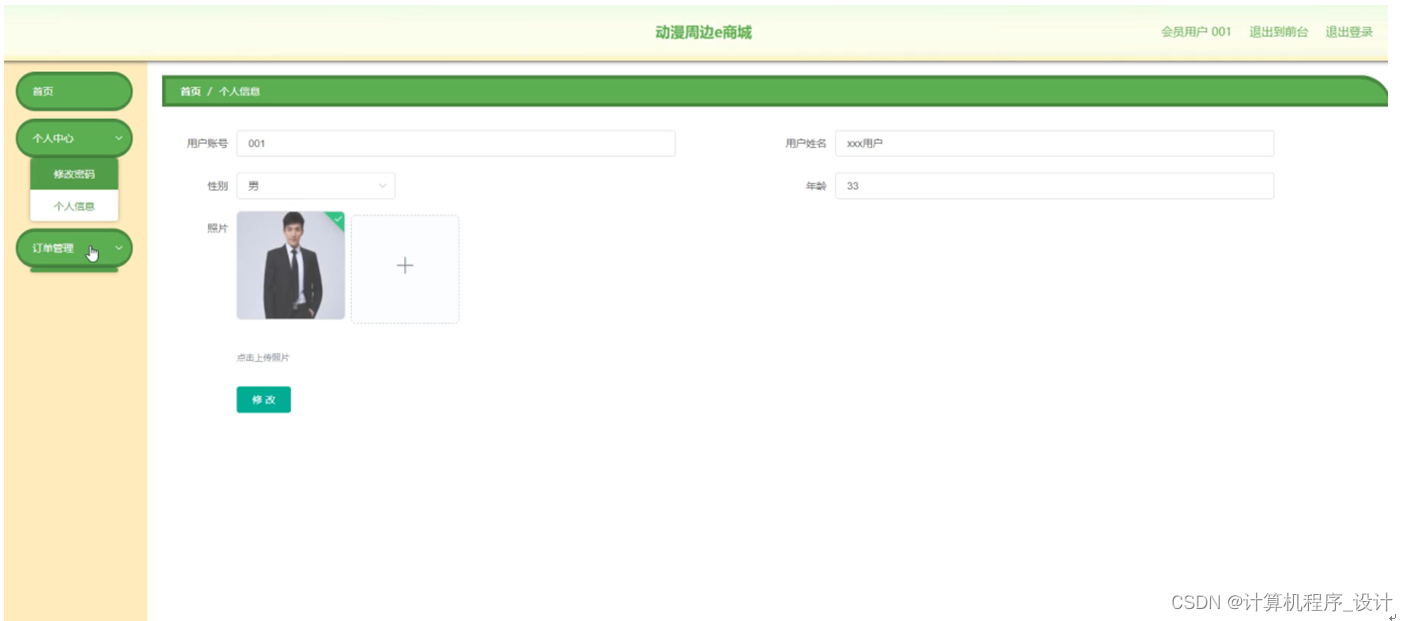
个人中心,在个人信息页面通过填写用户账号,用户姓名,性别,年龄,照片等内容进行个人信息修改操作;如图5-15所示。

图5-15个人中心界面图
JAVA毕设帮助,指导,源码分享,调试部署