作者:alxg | 来源:互联网 | 2023-09-03 12:42
https:docs.flutter.io是flutter的api文档页但是这个文档页有的时候不那么好访问,也许你有自己的页面,或者你就是想简单的搭建一个pages到giteegi
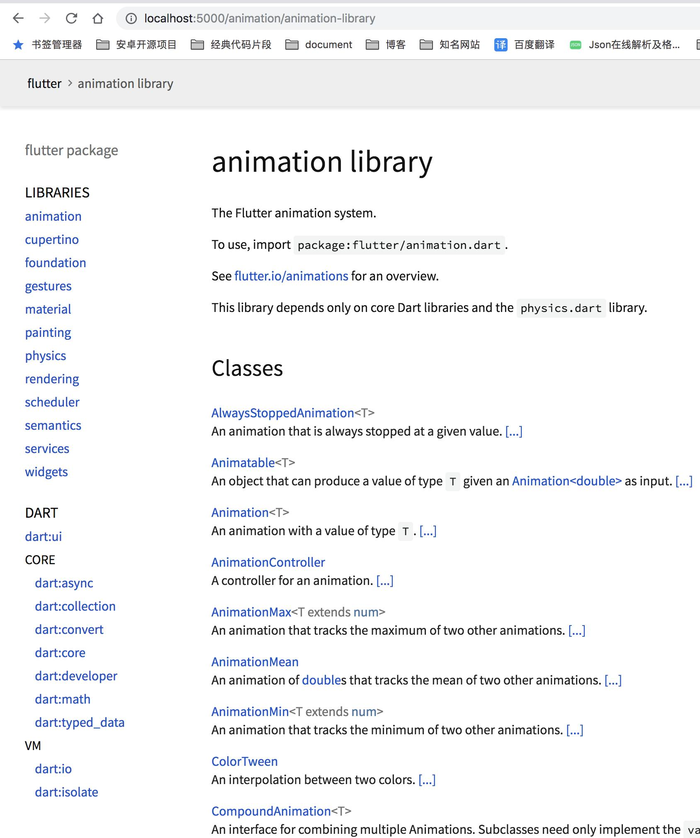
https://docs.flutter.io/ 是 flutter 的 api 文档页
但是这个文档页有的时候不那么好访问, 也许你有自己的页面,或者你就是想简单的搭建一个 pages 到 gitee/github 上方便你以后的访问
本篇就来教你怎么简单的达成这个目的
gitee 部署完成后是这样的 https://kikt.gitee.io/flutter-doc/
准备工作
- 一个终端工具
- dart sdk
- 一个 web 服务器(pages)
作为一个 flutter/dart 开发者,sdk 肯定是必备工具了
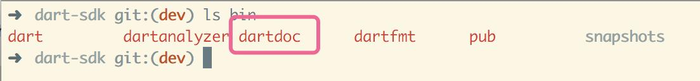
如果你运行过 flutter doctor 命令,则 flutter 自带的 sdk 就会存在在的系统内 ${FLUTTER_HOME}/bin/cache/dart-sdk 这里替换为自己的 flutter sdk 的文件夹

这里可以看见 dartdoc 这个就是创建文档的工具了
先进入 sdk 下的 packages/flutter 文件夹
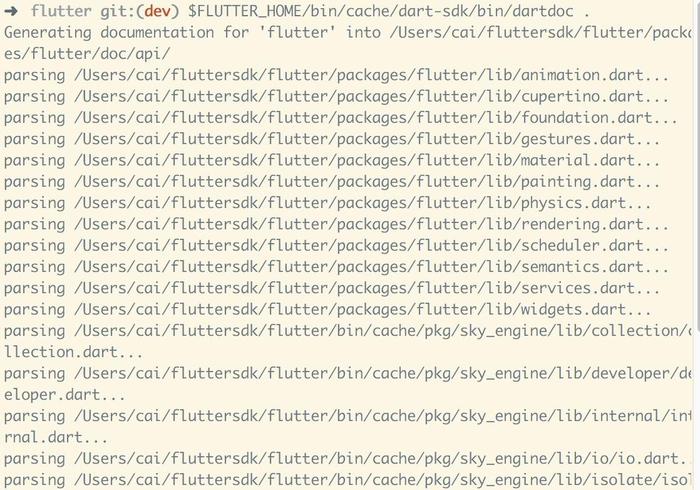
然后运行$FLUTTER_HOME/bin/cache/dart-sdk/bin/dartdoc .命令 $FLUTTER_HOME 为你的 flutter sdk 所在目录

等待一段时间
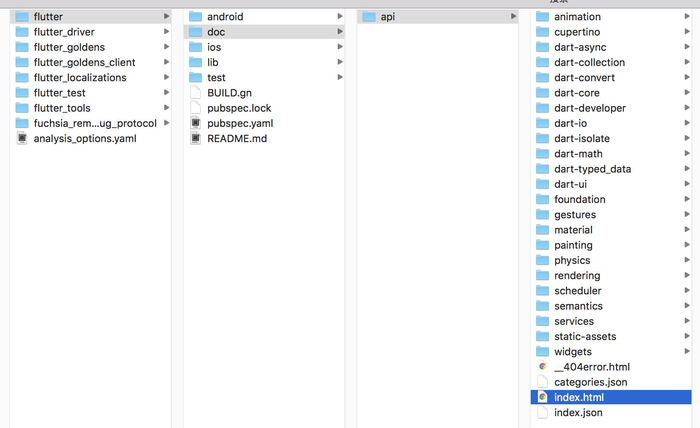
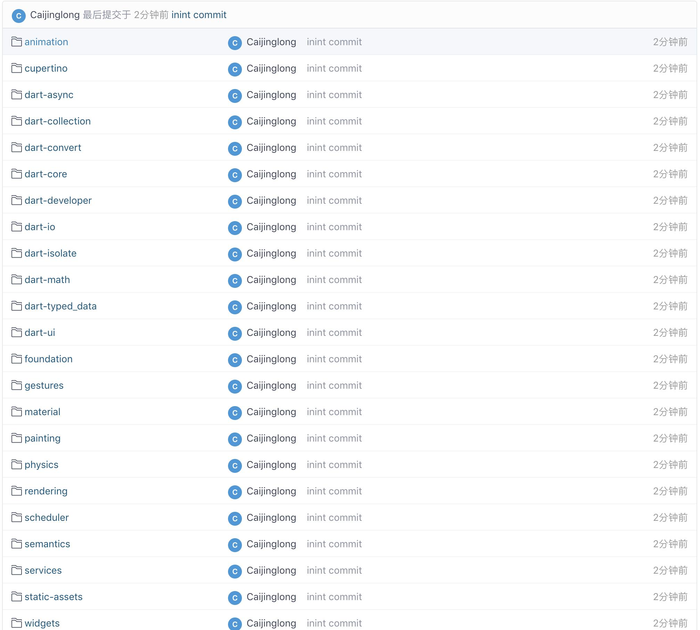
然后可以看到当前文件夹下生成了一个doc目录,里面就是所有的文档了

部署
直接双击 index.html 也可以打开,但是根据官方的说法,如果本地运行可能右上角的搜索不能使用,这就需要部署到服务器上了
如果你有自己的云服务器,那么你估计对于部署应该有自己的理解,就不用继续看了
本地部署
所以我们需要使用一些本地服务来部署
比如 nginx/caddy/tomcat/apache 之类的服务器
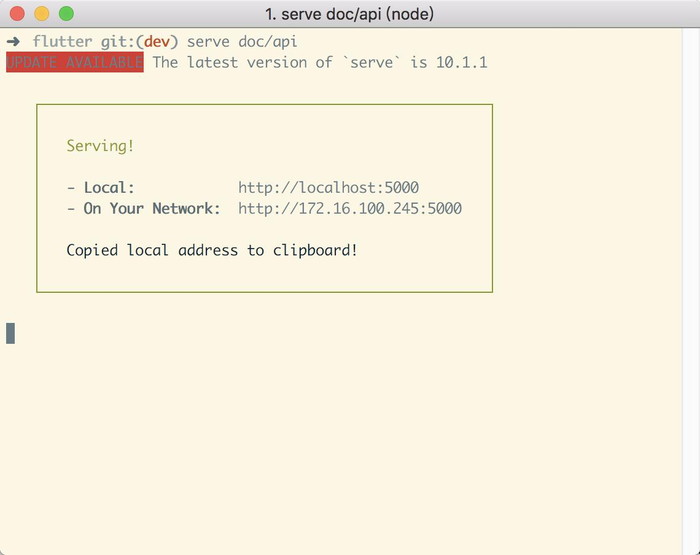
我这里本地部署使用一个简单的serve命令来部署,基于npm安装
npm i serve或 yarn global add serve


这样你就可以在本地访问这些页面了
部署到 gitee
使用 gitee pages 来部署这些页面
创建一个仓库,这步就不教了,一定要是一个空仓库(里面没有文件),如果你创建了 README,ignore 之类的文件,则你可能需要对于 git 有一定了解

将文件都 push 到仓库内
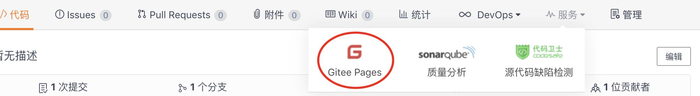
然后使用服务=>pages

pages 也支持一些其他的静态页自动生成,也就是你可以部署 blog 到页面上,Jekyll,Hexo,Hugo
因为这里我是直接 push 到仓库内,所以选择默认分支 master,根目录就可以了,接着点启动,等待部署完成

接着会出现一行部署成功的提示 点击即可访问了

github 的 pages 也差不多相同的方式,只不过操作界面是英文而已
小优化
部署成功后我们使用搜索功能的时候会发现比如我想搜GestureDetector这个控件,需要输入最少 3 位以上,但是这个控件的名字太长了不好打
我们可以微调一下 js,让这个字符变成 2 位,虽然也许效率和准确度会降低,但是使用起来会更好点
打开script.js 搜索q.length <= 2,然后将这个修改为 1
接着搜索,只需要输入两位就可以查到结果了

后记
自己部署加上静态页加一个 CDN 加速就可以更加顺畅的访问了,如果你公司是内网环境开发,这样起码你也可以快速查询文档,flutter 的文档质量总体还是不错的