作者:纸灰机forever | 来源:互联网 | 2023-09-16 01:13
背景
sitesCMS之前使用的富文本编辑器是wangEditor,虽说wangEditor也是千好万好,但是仍有两个美中不足的地方:
所以一直想换一个能够提供更多编辑能力的富文本编辑器,为此我从14个维度深入对比了市面上常见的也是较为成熟的14款富文本编辑器,下面详细说明下对比情况。
编辑器大对比
参与对比的编辑器
参与对比的编辑器共计14个,包括国内的国外的,分别是:wangEditor、iceEditor、BuiEditor、simditor、TinyMCE、CKEditor5、summernote、Jodit、Froala、textbox、quill、kindeditor、UEditor、Editor.md。
其中textbox、quill、kindeditor、UEditor、Editor.md 5个基本情况不符,因为如下原因未参与详细对比而直接排除。
对比维度
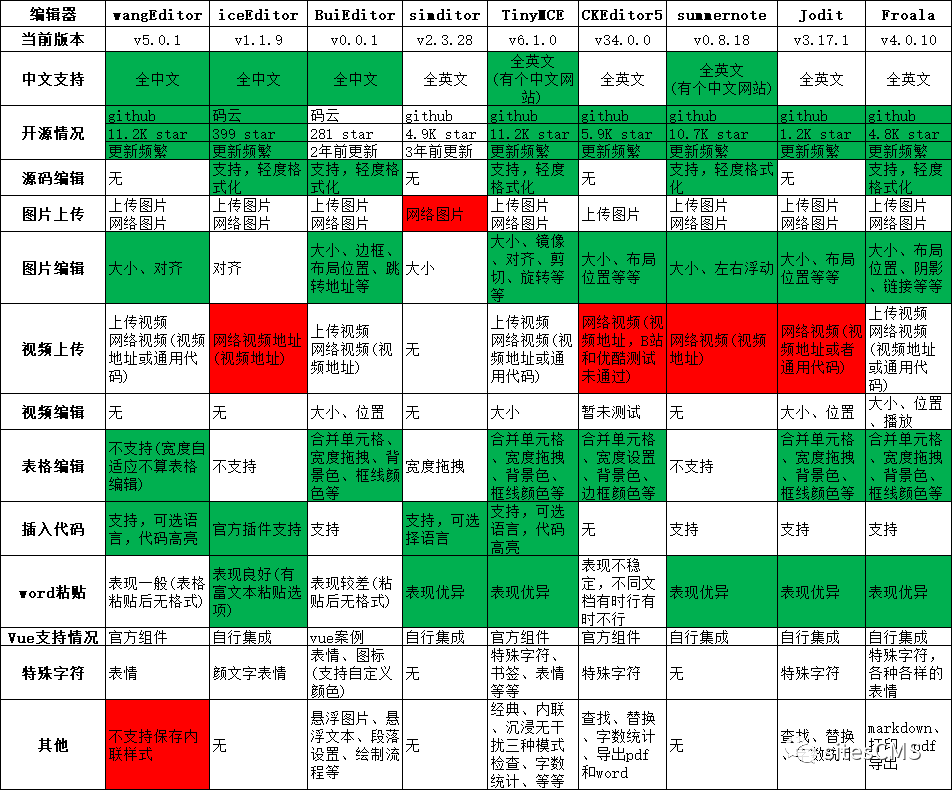
对比维度共计14个,分别是:当前版本、中文支持、开源情况、源码编辑、图片上传、图片编辑、视频上传、视频编辑、表格编辑、插入代码、word粘贴、vue支持情况、特殊字符、其他。
详细对比
为了更好的对比,同一纬度的不同编辑器尽可能使用一致描述,所以个别编辑器的对比描述可能存在不是十分准确的情况。

添加权重
根据实际的使用需求,不同对比维度可以赋予不同的权重,比如不支持上传图片的可以一票否决,sitesCMS根据本身的需求对不同纬度添加了一定的权重,赋权后的对比情况如下。红色的排除,绿色的为重点关注,经过对比最终选择了TinyMCE。

特别推荐-BuiEditor
推荐理由
经过一番对比和了解,印象最深的就是BuiEditor了,他有几个特别亮眼的功能:浮动图片/文本、段落边距拖拉设置、段落上下位移、视频拖拉大小、自定义字体图标插入,也是目前全网唯一一个同时支持以上全部特性的编辑器。
尤其是浮动图片/文本功能,这个是之前从来没有见过的,也没想过富文本编辑器还能这样玩。段落边距拖拉设置也是一大特性,其他编辑器也是不具备的。闲话不多说了,更多特性大家直接去官网体验吧:http://110.40.151.89:8080/editor/index.html
未采用原因
虽说特性很亮眼,但是sitesCMS暂时还没采用,主要原因如下:
祝愿BuiEditor越来越好
原作者已经在开发全新的版本了,码云上可以看到最新版源码,同时我跟作者本人也取得了联系,大佬也明确表示目前正在开发全新版本,是更加强大且绝不同于其他编辑器的。
期待BuiEditor新版尽快发布,同时也祝愿BuiEditor越来越好。
防杠声明
本文中提及到的纬度和对比结果都是作者本人亲自使用测试过得,但是毕竟个人能力有限、测试用例不足,可能存在对比结果不完善不准确的情况,如有不足或遗漏请包涵指证。