作者:飘飘秀秀真人_562 | 来源:互联网 | 2023-05-18 05:32
本文实例为大家分享了微信小程序实现简单弹框的具体代码,供大家参考,具体内容如下
1、页面结构
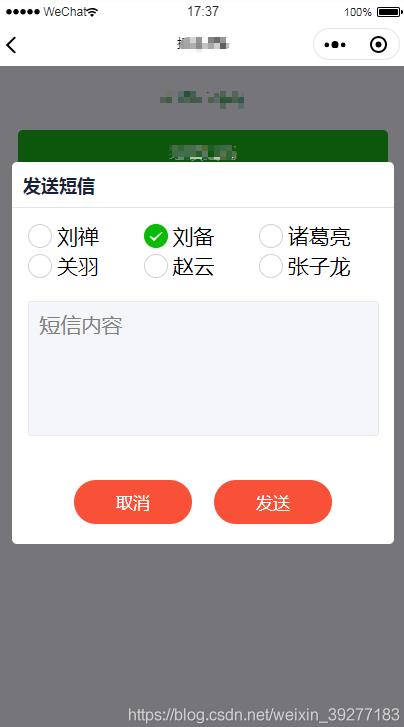
发送短信
{{item.value}}
2、页面样式
.btn{
color: #fff;
font-size: 31rpx;
background-color: #f95137;
margin: 11rpx 20rpx 0rpx;
border-radius: 45rpx;
width: 215rpx;
height: 81rpx;
line-height: 81rpx;
/* padding-left: ; */
}
.btnFlex{
display: flex;
justify-content: center;
align-items: center;
margin-top: 50rpx;
}
.dialog-head{
font-size: 33rpx;
color: #172238;
font-weight: bold;
display: flex;
align-items: center;
padding: 20rpx;
border-bottom: 1rpx solid #e1e5e9;
}
/* 文本域 */
.textarea {
width: 92%;
height: 246rpx;
margin: 20rpx 30rpx;
margin-top: 20rpx;
padding: 20rpx;
border-radius: 6rpx;
border: solid 1rpx #e7eaf0;
background-color: #f4f6f9;
}
.radio {
width: 33%
}
.section_gap {
margin: 20rpx 30rpx;
}3、js
Page({
/**
* 页面的初始数据
*/
data: {
showModal: false,
items: [
{ name: 'USA', value: '刘禅' },
{ name: 'CHN', value: '刘备', checked: 'true' },
{ name: 'BRA', value: '诸葛亮' },
{ name: 'JPN', value: '关羽' },
{ name: 'ENG', value: '赵云' },
{ name: 'FRA', value: '张子龙' },
]
},
//给自定义button或者自定义view添加一个点击事件跳转,这里的html就不给出来了
signinTap: function(e) {
this.setData({
showModal: true,
})
//具体调用接口省略***
},
// 发送
go() {
this.setData({
showModal: false
})
//具体调用接口省略***
},
//取消
close() {
this.setData({
showModal: false
})
// this.showModal = false;
},实战项目图片

项目实战小积累,虽然网上千篇一律,但是还是做一下记录,也希望能帮到有需要的你们。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。