1class="modal fade" id="qrcode" tabindex="-1" role="dialog" aria-labelledby="information"> 217class="modal-dialog"> 316class="modal-content"> 415class="modal-header"> 5 810class="modal-title">请扫描二维码,完成支付
9class="modal-body" > 11 121413
1 $(function () { 2 $(\'#popup\').on(\'click\', function(){ 3 $(\'#qrcode\').modal(\'show\'); 4 }); 5 $(\'#qrcode\').on(\'show.bs.modal\', function (event) { 6 var modal = $(this); //get modal itself 7 modal.find(\'.modal-body #message\').text(\'your message\'); 8 modal.find(\'.modal-body #scan\').attr("src", \'image src\'); 9 }); 10 });
注意怎么展示和传值呢?
展示:点击事件触发后,用$(\'#模型框id\').modal(\'show\');
传值:
1 $(function () { 2 $(\'#popup\').on(\'click\', function(){ 3 $(\'#qrcode\').modal(\'show\');//展示 4 }); 5 $(\'#qrcode\').on(\'show.bs.modal\', function (event) {//模型框显示后,可以定义里面的值,这个不是动态的值,用处不大 6 var modal = $(this); //get modal itself 7 modal.find(\'.modal-body #message\').text(\'your message\'); 8 modal.find(\'.modal-body #scan\').attr("src", \'image src\'); 9 }); 10 });
方法二:
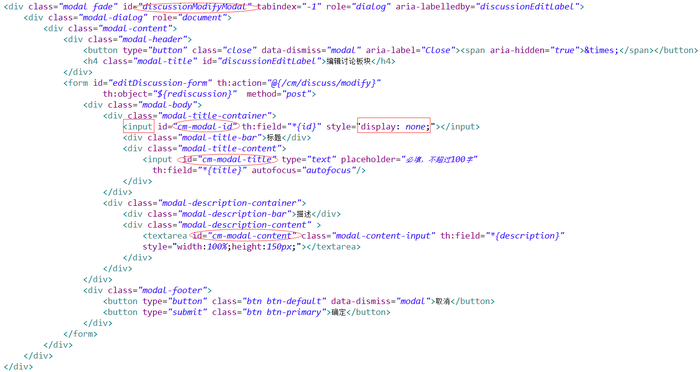
直接传递的是动态的值:

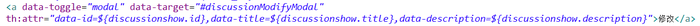
将页面数据传递到modal的首要步骤:把要传过去的值添加在在触发模态框的标签上

然后通过js把值从页面传递到模态框中:
$(function() {
$(\'#discussionModifyModal\').on(\'show.bs.modal\', function (event) {
var a = $(event.relatedTarget) // a that triggered the modal
var id = a.data(\'id\'), title = a.data(\'title\'), description = a.data(\'description\');
var modal = $(this)
modal.find(\'#cm-modal-id\').val(id);
modal.find(\'#cm-modal-title\').val(title);
modal.find(\'#cm-modal-content\').val(description);
});
});
原博:










 京公网安备 11010802041100号
京公网安备 11010802041100号