BootStrap
BootStrap由Twitter开发,基于HTML,CSS,JS,是一套前端框架。它的特点是对浏览器良好的支持(目前市面上所有流行浏览器都可以),兼容移动设备,以及响应式设计(响应式CSS自适应于各种设备)。
安装BS可以到官方网站下载这个框架库,http://getbootstrap.com/ 。上面有两个类型的BS库,一种是编译好的一些文件(Download Bootstrap),另一种是一些源代码(Download Source)。源代码比较大,是让人分析的,对于一般的使用,下载预编译版本的即可。得到的预编译库的目录结构如下

再得到库之后就是如何在文档中引用库了,基本上要在html中的标签中引用bootstrap.min.css(BS样式库),bootstrap.min.js(BS的JS插件库)以及jQuery(因为BS的JS文件会用到很多jQuery内容),例如:
<head> <title>... <meta>.... <link href="..../bootstrap.min.css" rel="stylesheet" /> <script src="...../jQuery.js">script> <script src="...../bootstrap.js">script> head>
下面将照抄W3CSchool的内容,根据BS的CSS,布局和插件三方面来介绍BS的功能和使用
BootStrap CSS
■ BS网格系统
网页设计中可以用网格组织内容,使用户在查看内容时更加井井有条。BS使用网格系统来统括HTML内容,使得内容管理更加便利,同时因为内容铺展时有网格作为一个“容器”,所以可以让自适应不同设备变得更加简单。
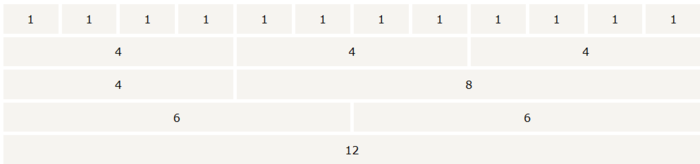
BS的网格系统会根据屏幕以及视口(浏览器窗口大小)的变化而自动增删网格,一个页面最多可以被分成12列的网格来呈现,如下结构:

在利用BS的网格系统时,应该遵循:
-
行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
-
使用行来创建列的水平组。
-
内容应该放置在列内,且唯有列可以是行的直接子元素。
-
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
-
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
-
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
基于以上的注意点,我们可以构建出的一个最简单的网格布局是像下面这些代码一样的:
<div class="container"> <div class="row"> <div class="col-*-*">内容div> <div class="col-*-*">内容div> div> <div class="row">...div> div> <div class="container">....
设置出一个.container类的元素后,相当划定了一片居中且指定了最大宽度的区域。在这个容器中每设置一个.row就是新开启一行。而在每一行中可以再以.col-xx-nn开启一列。xx的取值可以是lg(表示large),md(medium)和sm(small)。再在每个列区域中去设置内容。
关于col类名中lg,md,sm三种选项,分别指定了当前页面布局在不同大小屏幕的设备上的布局方案。比如在我可以设置两个div分别是class="col-sm-3 col-md-6 col-lg-9" ; class="col-sm-9 col-md-6 col-lg-3"这两个列在不同的设备上显示的布局也不同,在小型设备(如手机)上是25%/75%,在中型设备(如平板电脑)上是50%/50%,在大型设备上(台式机)则是75%/25%。这主要是因为BS会根据当前设备(屏幕)大小的不同来查找带有不同关键字的类名并应用。
以上就是BS网格系统的一些基础用法,更加高级一点的用法还有:
列偏移
默认的所有行的第一个列元素都是从行最左边开始算起的,如果不想让它从最左边开始算,方便的方法是搞一个空列出来放前面就好了。另外的一种方法是利用.col-xx-offset-nn的类来指出nn列的偏移。这个类的意思就是说,在这个元素的左边有nn列的空列,是不填充的。实例:col-md-offset-3.
嵌套列
稍微复杂一些的网格就有嵌套的关系。BS中的一个列可以再嵌套若干个行然后每个行中再加上若干个列,这些列的nn给值基准不是以总页面的12个列来,而是以当前所在列来的。比如:
<div class="row"> <div class="col-lg-6"> <div class="row"> <div class="col-lg-6">div> <div class="col-lg-6">div> div> div> <div class="col-lg-6">.... div>
■ BS排版
所谓排版就是通过一些既存类来进行文字的格式细化。在BS中大部分细化都和原生HTML是一致的。比如标签是强调,是强调加斜体等等。只不过BS在CSS上修改了一些这些默认标签的样式。另一方面,BS也以类和新标签的形式增加了许多新的文字格式的细化,其中,类也通常被用于 这类文本标签中。BS的这些类和标签有: 使得文本变小变淡,如果在 .text-left/center/right 文本的居左居中居右对齐。顺便一提,不只是文本元素而同样适用于其他元素的对其方式是.pull-left/pull-right等 .text-muted/success/primary/info/warning/danger 这些类使得文本斜体+附带一定颜色(比如success是绿色的,而warning是土黄色,danger是红色的)。通过这个类的CSS包装来规定所有警告啦,错误啦,信息啦,成功啦等等提示信息的样式 .text-justify/nowrap 当时justify时可以使文本在屏幕宽度不够时自动换行,而nowrap使得文本不换行。 .text-uppercase/lowercase/capitalize 一目了然不用说了。。 到
这类标题标签的内容中增加上标签的话,small中的内容会变成灰色且字号小一点的副标题的样式
开启一个引用块,就像知乎的引用那样,会在整个块左边有一条线以表示这是引用的文字。
.list-unstyled/list-inline 两个关于
- 元素的类,unstyled是指让列表的项前面没有那个小圆点小方块之类的标识,而inline则是让本来默认是竖直方向的列表转为横向排列
- ,
- 三者形成的是一个可为列表项添加描述的列表,不清楚是原来HTML中就有的还是BS后加的。总之记录一下。结构是
- Description1
- item1
- Description2 ...
■ BS中的代码显示
BS中对代码的显示做了一定的改善。在原生HTML中有
标签来内联地显示代码(什么是内联参见HTML基础知识那篇),但是内联的话果然很不方便。而BS中把原生HTML中的元素给包装成一个专门用来显示代码的容器(或者说用来显示代码很好。。这是程序员的傲慢吗。。)因为
会保留HTML代码中的所有空格制表等。效果如下:
<pre> <article> <h1>Article Heading</h1> </article> pre>
效果:

■ BS表格
BS中的表格,除了用到原生HTML中就有的
,
, 标签来区别表格头和表格内容。在BS中一个典型的表格结构应该是这样的:, , 等标签外还另加了 和<table> <caption>Titlecaption> <thead> <tr> <th>Field1th> <th>Field2th> tr> thead> <tbody> <tr> <td>Content1td> <td>Content2td> tr> <tr>...tr> tbody> table>
th标签在BS中只能在thead标签内部使用,td则只能在tbody中使用。当然,以上这段代码不涉及任何BS类,所以看上去和原生HTML写出来的没什么差别,因此有必要给各个标签带上类以期其进入BS的变化,
首先是
标签的一些类:
.table 这个类是指BS中的表格的基本样式,比如宽度铺平整个可用网格的宽度,加上分隔线,调整字号等等。
.table-striped 条纹类表格,将用灰白间替的风格填充表格的各个行。
//这里需要注意的一点是,上述两个类之间是互相独立的,也就是说,如果想要得到一个铺平网格(这样比较好看)且条纹状的表格的话就得写
,这种类中重复写上好几遍同一个词的现象在BS中非常常见。就table标签而言,这里所有的五个标签可以联合使用,即
.table-bordered 为表格添加所有边框
.table-hover 把鼠标悬浮所在位置的那一行背景色设置为灰色的表格
.table-condensed 使表格更加紧凑
然后是
, , 的一些类: .active 将悬浮的色设置为相关行或者单元格的背景色(通常配合JS来实时改变页面)。active类并不是表格独有,列表,按钮,超链接等也都有active类
.success/info/warning/danger 将相关颜色设置成相关行或者单元格的背景色。
■ BS表单
在BS中,一个典型的表单结构应该是这样的:
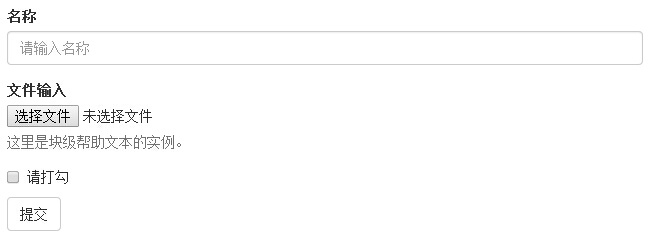
<body> <form role="form"> <div class="form-group"> <label for="name">名称label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> div> <div class="form-group"> <label for="inputfile">文件输入label> <input type="file" id="inputfile"> <p class="help-block">这里是块级帮助文本的实例。p> div> <div class="checkbox"> <label> <input type="checkbox" /> 请打勾 label> div> <button type="submit" class="btn btn-default">提交button> form> body>
这段代码中包括了一个文本输入框部分,一个文件输入部分,一个复选框部分和一个提交按钮。与原生HTML表单不同之处,BS的表单基本样式要求首先在最开始的标签中添加role="form",在表单中联系比较紧密的元素(比如输入框和输入框提示文字)可以用一个.form-group的div标签包裹起来(复选框那里用的是.checkbox)以期BS为我们的表单各个元素间自动调整间距。对于input,textarea,select等元素我们需要添加.form-control类让其成为BS的表单元素样式而不是原来的那样。
上面这段代码的效果是

从表单的呈现形式的角度来说,这种默认的属于垂直表单(连标签文字都是在输入框的上方),除此之外,BS还内置了内联表单和水平表单两种表单的呈现形式。
内联表单:
所有表单元素水平排列且相左对齐,设置时应该为标签加上.form-inline类别。内联表单需要注意的是,在默认情况下select,input这些元素的宽度都是100%,在内联表单中,虽然BS会自动调整一下宽度,但是如果自己能指定一下元素的宽度就更好了。另外,内联表单中的标签会变得很微妙,因为内联是以.form-group的div为单位的,标签和输入框等互相之间还是垂直的。可以在label中添加.sr-only类以期表单在内联形态时隐藏标签。
水平表单:
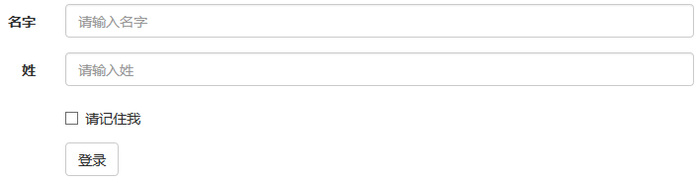
水平表单是指各个表单元素的提示文字和输入部分呈水平分布,这是比较常见的表单形态。要使用水平表单时应该要向添加.form-horizontal类。接着把想要在一行水平显示的东西包裹在一个.form-group中,然后在相关的label的地方,添加.control-label类,并且为label添加一个col-xx-nn以指定提示文字的部分占整个.form-group的多少横向空间。比如这样一个实例:
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字label> <div class="col-sm-10"> <input type="text" class="form-control" id="firstname" placeholder="请输入名字"> div> div> <div class="form-group"> <label for="lastname" class="col-sm-2 control-label">姓label> <div class="col-sm-10"> <input type="text" class="form-control" id="lastname" placeholder="请输入姓"> div> div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 请记住我 label> div> div> div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">登录button> div> div> form>
效果:

下面将通过表单中常用的各种不同的元素(input,textarea,select,checkbox,radio等等)来分别介绍一下。
input
input是输入的统称,根据input的type属性的不同,可以构造出很多输入框类型。BS支持HTML5的所有input类型,包括text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
在input标签中直接添加disabled如可以禁用输入框,此时鼠标移到输入框上后图标也会变化。如果不想禁用,只想让它只读的话可以添加readonly属性
如果想要在输入框的前后再添加一些其他的文字或者按钮可以参考BS组件的输入框组,其要义是把输入框包在一个.input-group里面之后再对输入框进行修饰,比如在前后加上.input-group-addon之类的元素
textarea
textarea是多行输入,BS的textarea自带一个调节大小的插件,另外在初始化时可以设置textarea标签的rows和cols属性以指定本多行文本框是该以几行几列的形式出现
checkbox & radio
其实checkbox和radio从代码上来说也属于input,因为调用时是这样的。但是其和上述input不同的地方在于他们的调用形式不同于普通的input。这两种选择框的常见调用形式是,把type是checkbox或者radio的input标签放在一个label标签中,再用一个.checkbox或者.radio的div标签把这个label标签包裹起来。比如下面这样一个实例:
<div class="checkbox"> <label><input type="checkbox" value="">选项 1label> div> <div class="checkbox"> <label><input type="checkbox" value="">选项 2label> div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 选项 1 label> div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 选项 2 - 选择它将会取消选择选项 1 label> div>
其他值得一提的就是radio是有组的概念的,在BS中radio组的体现就是input的name属性。只要是name属性一样的input的话就相当于是一个组,一个组内的所有radio只能有一个是被选中状态的。
上面这段例子中给出的选项是垂直排列的,如果想要得到内联的横向排列的选项群的话,需要在每个选项的label标签中加上.checkbox-inline(无论是checkbox还是radio都是checkbox-inline),然后从每个div中取出label,放到统一的一个div中去(div本身是块级元素,肯定还是会垂直排列,所以要从div中取出来)。
select
select没什么好说的。
静态控件
静态控件就是纯文本,相当于wx中的StaticText。比方说在原先是一个的地方,让它固定显示一段文本的话,就可以用
文本
来得到一段静态文本了fieldset
fieldset是一个隶属于form标签的一级子标签,其不代表任何会显示出来的内容,但是是控制整个form可用禁用的标签。一般把.form-group的div都写在fieldset里面,当fieldset被添加了disabled属性,成为
- ,

