作者:沉醉在温柔箱 | 来源:互联网 | 2023-09-25 07:27
前言
实验室布置了以小组为单位完成学生管理系统的任务
而仅仅基于C语言写的控制台程序只能用键盘操作,也没有好看的图形化界面,于是我想用自己比较熟练的Batch来写个图形界面
当然,batch完成的也是控制台程序,但可以外挂插件呀!
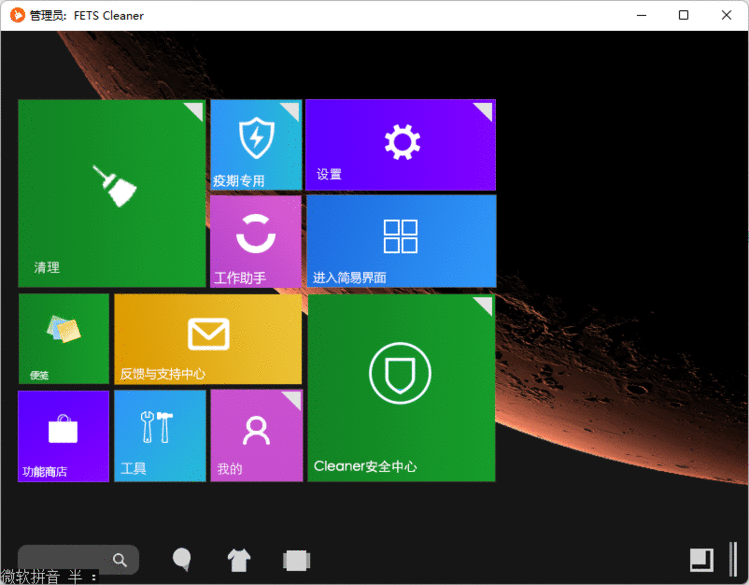
之前有过FETS Cleaner的开发经历,那是我们做的第一个有可视化图形界面的Cleaner。图中的版本是Cleaner7.7.1

那时我和同学通过batch-image-img-cmos-curs的组合基本完成了图形界面设计,并把这个具有图形化能力的架构命名为HUOCHAI(火柴)4.0;但一大问题是:所有按钮和壁纸都是以一张图片的形式固定死的,这样导致动效只能做定帧动画,而且需要写大量诸如
plugin/img pictures/1.bmp:800,600
plugin/img pictures/2.bmp:800,600
plugin/img pictures/3.bmp:800,600
plugin/img pictures/4.bmp:800,600
plugin/img pictures/5.bmp:800,600
这样的代码使图片逐帧播放形成假动效。而代价就是大量重复和可笑的代码堆砌,大大降低运行效率。那已经是2017年的事情了,我还在上初中。
老版本HUOCHAI4.0架构是怎么做的?
在大一我就已经对HUOCHAI4.0做出了一些改动,加入了统一动效理念,意思是所有需要调用的动效只走一个通道,而不是需要动效的地方就在对应代码下边加对应动效内容。这样代码明显简洁多了。但接下来最需要做的是矢量化。

(这是用于Cleaner7.7的统一动效部分的代码)
矢量化什么意思?就是说按钮和壁纸不是共同在一张图片上的,我要做到壁纸是壁纸,按钮是按钮,悬浮窗是悬浮窗。这就需要引入图层概念了。先显示示背景层,再显示按钮层,这样就可以做到很多之前做不到的事情了!
这只是HUOCHAI4.0在图形界面上的一些内容,操控方面先不提了,重头戏在下面!
不过如此嘛!那为学生管理系统重写的HUOCHAI5.0有啥进步吗?
嘿嘿!进步大了!

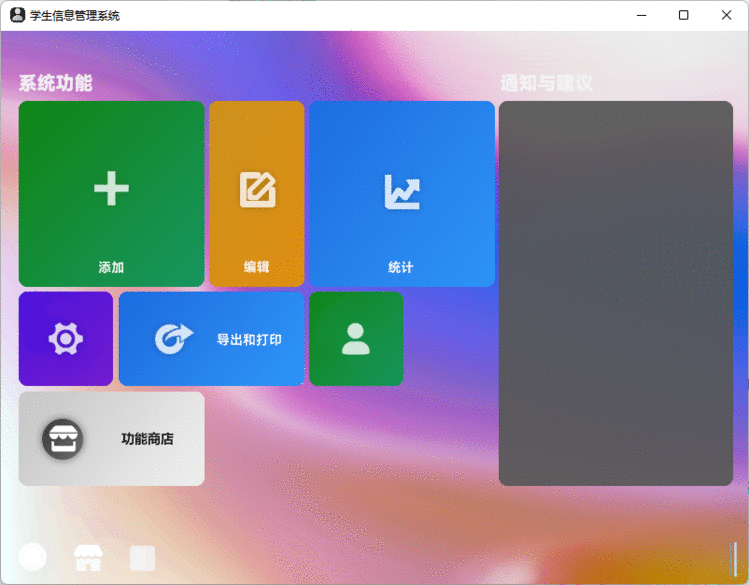
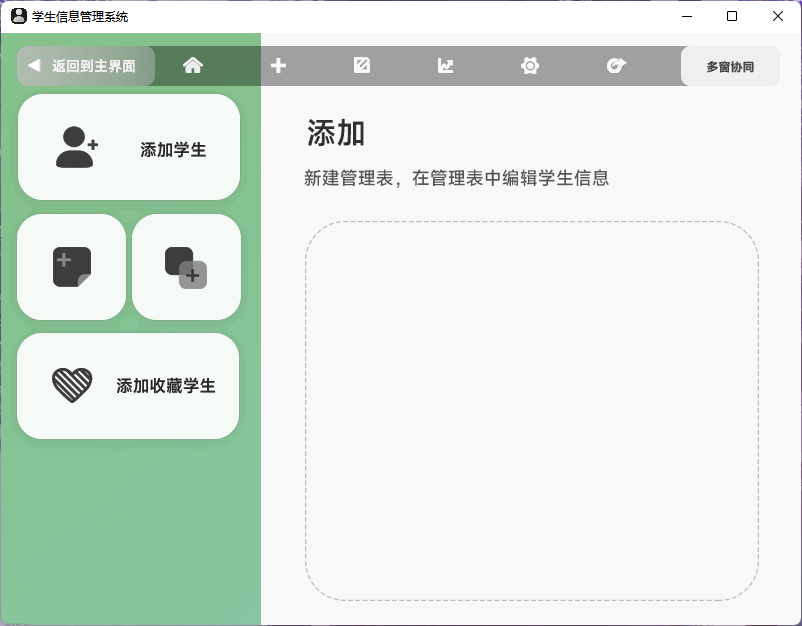
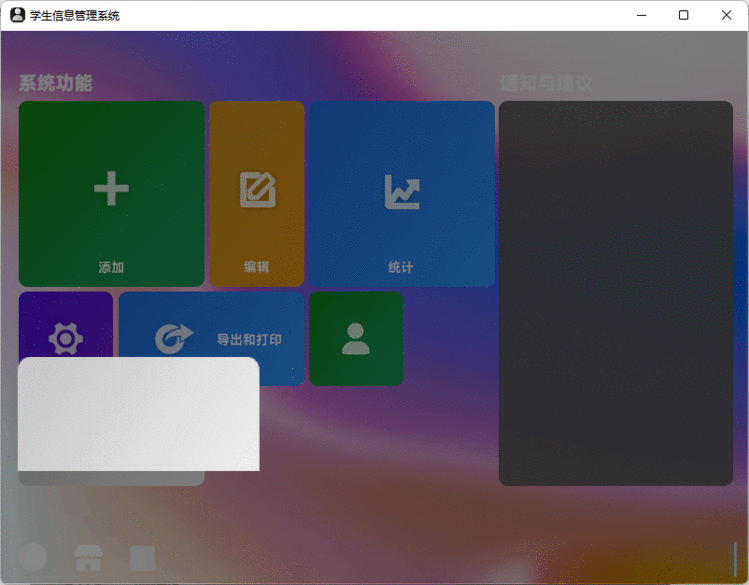
看下基于HUOCHAI5.0的学生管理系统的主界面长什么样吧!
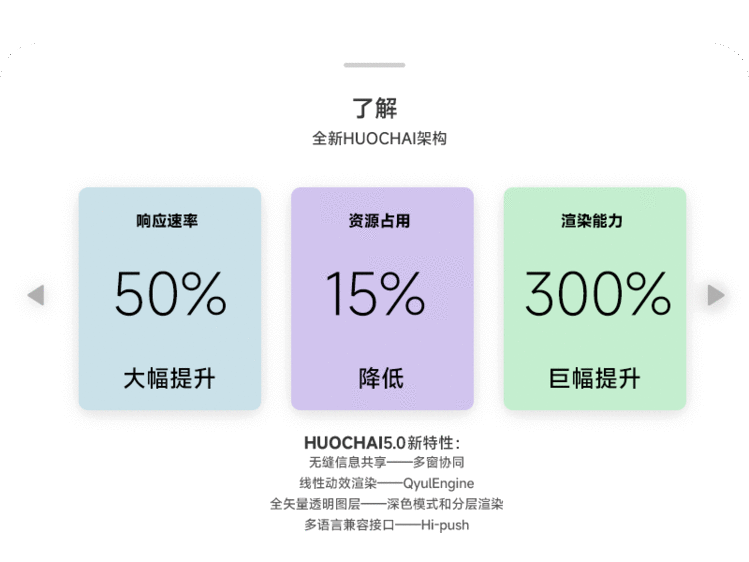
HUOCHAI5.0架构才支持的新特性:
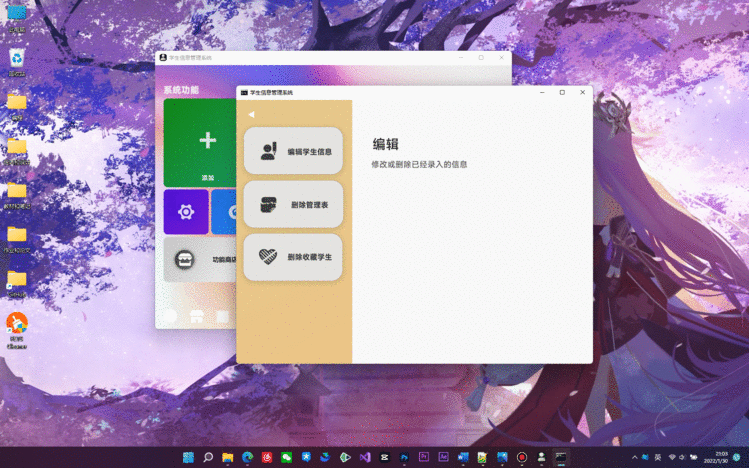
无缝信息共享——多窗协同
现在基于HUOCHAI5.0的应用程序拥有无缝的信息共享能力,程序可以对自身代码进行操作并拷贝“镜像”程序,同时共享所有函数和模块,可以随时互相调用。这就使得我们可以完成全新功能QuickControl栏的设计


就像这样,启动多窗协同功能后可以多开窗口,满足老师一边编辑一边添加的需求~同时信息实时传输,共享本地文件和操作。
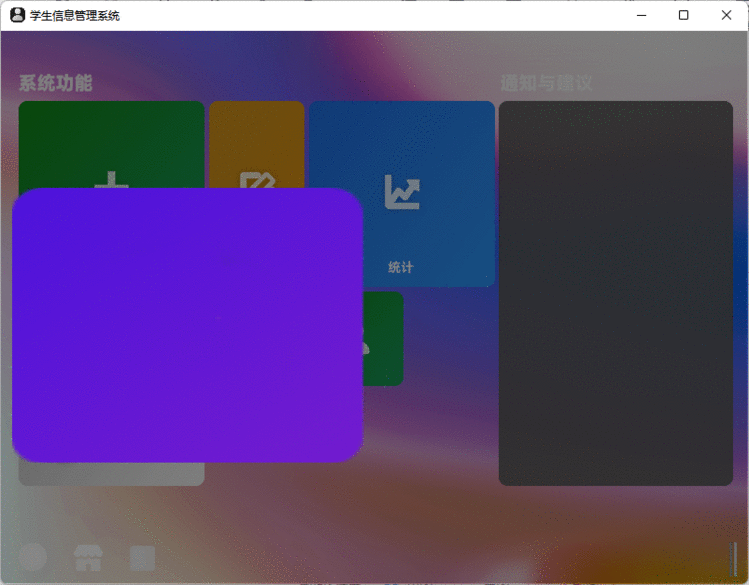
线性动效——QyulEngine
我们终于终于终于实现了线性动效!!不是调用库完成的,而是自己写了一个路径规划器!





在哪里点开,从哪开始动画。