前言:
我的环境为win10 64,安装过程请根据自己的电脑环境而定。
一、Appium安装
1、Appium官方网站:http://appium.io/下载windows版本的Appium;
Easy setup process, run a test now.
> brew install node # get node.js
> npm install -g appium # get appium
> npm install wd # get appium client
> appium & # start appium
> node your-appium-test.js
官方首页给出了appium的安装步骤。
所以,我们需要先安装node.js 。node.js官方网站:https://nodejs.org/

2、下载完成,双击进行安装,如下图:

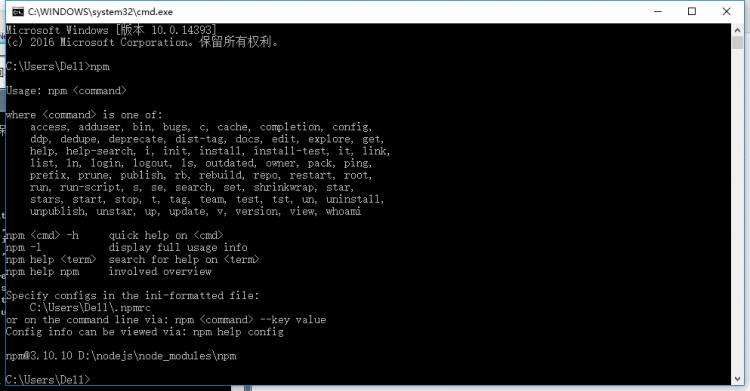
安装完成,打开Windows 命令提示符,敲入“npm”命令回车。

如果出现如上图信息,表示node.js安装成功。
如果出现如上图信息,表示node.js安装成功。
npm是一个node包管理和分发工具,已经成为了非官方的发布node模块(包)的标准。有了npm,可以很快的找到特定服务要使用的包,进行下载、安装以及管理已经安装的包。
下面通过npm安装Appium 。
---------------------------------------------
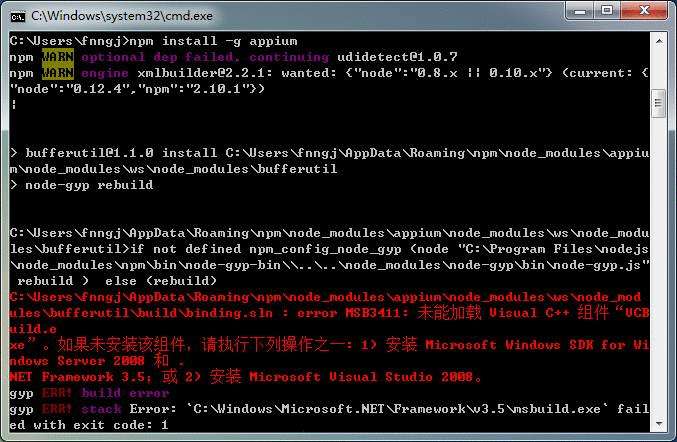
C:\Users\fnngj>npm install -g appium
-----------------------------------------------------
当然,这种方式的Appium 会很慢,为尊重官网上的介绍,而且大多Appium 相关资料也会介绍这种安装安装方式。

提示笔者缺少“VCBuid.exe”。
如果未安装该组件,请执行下列操作之一:
1)安装 Microsoft Windows SDK for Windows Server 2008 和 .NET Framework 3.5;
2) 安装 Microsoft Visual Studio 2008。
这是因为Appium是由.NET 开发的,所以,它会依赖 .NET framework相关组件。你当然可以按照提示下载安装1)或2)从而再次尝试安装Appium 。
但其实,我们可以在Appium官方网站上下载操作系统相应的Appium版本。
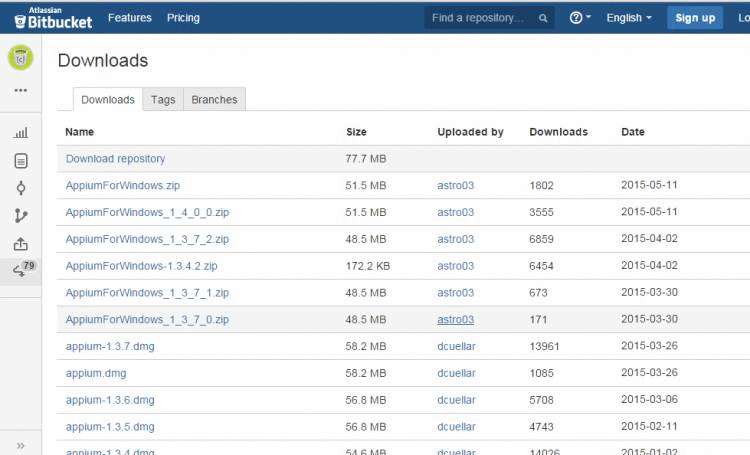
https://bitbucket.org/appium/appium.app/downloads/

当前最新版本为AppiumForWindows_1_4_0_0.zip ,注意这是一个Windows 版本,如果你的电脑为MAC请下载appium-1.3.7.dmg。虽然你已经看到了这些下载包,但我不保证你能下载的下来。原因你懂的~!
所以,再来提供一个百度网盘的下载链接:http://pan.baidu.com/s/1jGvAISu
我们以Windows为例,将下载的AppiumForWindows_1_4_0_0.zip 进行解压,如下:

双击“appium-installer.exe”进行安装。根据提示,一步一步进行安装,这里不再啰嗦。最终在会桌面上生成Appium图标,当我双击图标时,那么问题来了。

这个简单,百度“.net framework 4.0” ,百度软件中心提供该框架的下载,将其下载并安装即可。

“.net framework 4.0”安装完成,再次启动Appium,再次弹出提示:

好吧,再次百度“.net framework 4.5”,进行下载安装。再次启动Appium。

好吧!Appium终于可以启动起来了。
====================================
为了安装快速,最好的安装方式就是去官网下载Appium.exe,默认安装就可以了。










 京公网安备 11010802041100号
京公网安备 11010802041100号