作者:sisihg_676 | 来源:互联网 | 2023-08-25 16:34
1.绑定html
在ts里面自定义一个html变量
在html打印出来
直接打印:{{html}}
绑定html:'html'>
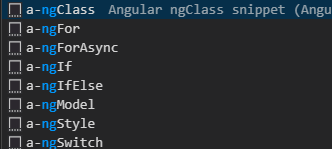
2.ng

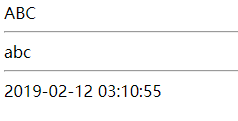
3.管道
主要用于格式化数据。

更多管道:http://bbs.itying.com/topic/5bf519657e9f5911d41f2a34
4.事件
click 点击(有延迟)
tap 点击(无延迟)
keydown 键盘按下
keyup 键盘弹起
change checkbox状态改变事件
ngModelChange input输入数据改变
press 长按
pan 滑动事件,滑动触发多次
swipe 滑动事件,滑动触发一次
rotate 旋转事件(ionic3的,angular没试过)
pinch 捏合事件 (ionic3的,angular没试过)
touch四件套
touchstart 手指碰到屏幕触发
touchmove 手指在屏幕移动多次触发
touchend 手指离开触发
touchcancel 滑动中断触发
ts:
keyup(e) {
console.log(e.target.value); // 显示目标值(输入框内的值)
console.log(e.key); // 按键,回车键为Enter
console.log(e.keyCode); // 按键code,回车键为13
}
html:
上面e.target是指定到那个dom节点,也就是这个text,所以可以在后台对这个节点进行操作,如
e.target.style.color = 'blue';
5.双向数据绑定 MVVM
MVVM也就是module view module view,再这里是模块影响视图,视图影响模块,也就是双向数据绑定,例如
需要在app.module.ts引入
import { FormsModule } from '@angular/forms';
imports: [
FormsModule
]
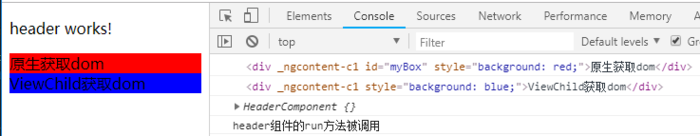
6.获取dom
html:
'myBox'>原生获取dom
ViewChild获取dom
ts:
import { Component, OnInit, ViewChild, AfterViewInit } from '@angular/core';
@Component({
selector: 'app-form',
templateUrl: './form.component.html',
styleUrls: ['./form.component.scss']
})
export class FormComponent implements OnInit, AfterViewInit {
@ViewChild('myBox') myBox: any;
@ViewChild('header') header: any;
constructor() { }
ngOnInit() {
// 组件和指令初始化完成 并不是真正的dom加载完成
}
ngAfterViewInit() {
// 应该在这个生命周期函数里面获取dom,调用这个函数需要先import
// 原生获取dom,并改变样式
console.log(document.getElementById('myBox'));
document.getElementById('myBox').style.background = 'red';
// ViewChild获取dom,并改变样式
console.log(this.myBox.nativeElement);
this.myBox.nativeElement.style.background = 'blue';
// ViewChild获取子组件(可以把子组件看成一个dom),并调用子组件的方法
console.log(this.header);
this.header.run();
}
}
效果图:

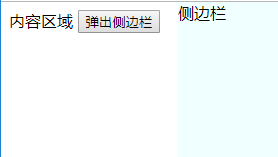
7.侧边框
html
class="content">
内容区域
scss
aside{
width: 100px;
height: 100%;
position: absolute;
right: 0px;
top: 0px;
background: azure;
transform: translate(100%,0);
transition: all 1s;
}
ts
@ViewChild('aside') aside: any;
show() {
this.aside.nativeElement.style.transform = 'translate(0, 0)';
}
效果图: