2019独角兽企业重金招聘Python工程师标准>>> 
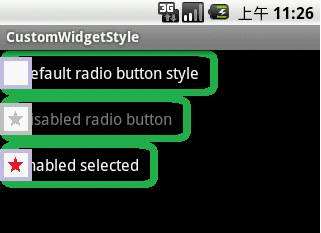
1:Selector
drawable的item中可以有以下属性:
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_active=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_window_focused=["true" | "false"]
[html] view plain copy
xml version="1.0" encoding="utf-8"?>
<selector xmlns:android&#61;"http://schemas.android.com/apk/res/android">
<item android:state_enabled&#61;"true" android:state_checked&#61;"true" android:state_pressed&#61;"true"
android:drawable&#61;"&#64;drawable/enabled_on_pressed" />
<item android:state_enabled&#61;"true" android:state_checked&#61;"false" android:state_pressed&#61;"true"
android:drawable&#61;"&#64;drawable/enabled_off_pressed" />
<item android:state_enabled&#61;"true" android:state_checked&#61;"true"
android:drawable&#61;"&#64;drawable/enabled_on" />
<item android:state_enabled&#61;"true" android:state_checked&#61;"false"
android:drawable&#61;"&#64;drawable/enabled_off" />
<item android:state_enabled&#61;"false" android:state_checked&#61;"true"
android:drawable&#61;"&#64;drawable/disabled_on" />
<item android:state_enabled&#61;"false" android:state_checked&#61;"false"
android:drawable&#61;"&#64;drawable/disabled_off" />
selector>
Item顺序是有讲究的&#xff0c;条件限定越细致&#xff0c;则应该放到前面。比如这儿如果把1&#xff0c;2行和3&#xff0c;4行的item交换&#xff0c;那么pressed的就永远无法触发了&#xff0c;因为有item已经满足条件返回了。可以理解为代码中的if语句。

2&#xff1a;Shape
[html] view plain copy
<shape>
<solid android:color&#61;"#ff9d77"/>
<gradient
android:startColor&#61;"#ff8c00"
android:endColor&#61;"#FFFFFF"
android:angle&#61;"270" />
<stroke
android:width&#61;"2dp"
android:color&#61;"#dcdcdc" />
<corners
android:radius&#61;"2dp" />
<padding
android:left&#61;"10dp"
android:top&#61;"10dp"
android:right&#61;"10dp"
android:bottom&#61;"10dp" />
shape>
solid&#xff1a;实心&#xff0c;就是填充的意思
android:color指定填充的颜色
gradient&#xff1a;渐变
android:startColor和android:endColor分别为起始和结束颜色&#xff0c;ndroid:angle是渐变角度&#xff0c;必须为45的整数倍。
另外渐变默认的模式为android:type&#61;"linear"&#xff0c;即线性渐变&#xff0c;可以指定渐变为径向渐变&#xff0c;android:type&#61;"radial"&#xff0c;径向渐变需要指定半径android:gradientRadius&#61;"50"。
stroke&#xff1a;描边
android:width&#61;"2dp" 描边的宽度&#xff0c;android:color 描边的颜色。
我们还可以把描边弄成虚线的形式&#xff0c;设置方式为&#xff1a;
android:dashWidth&#61;"5dp"
android:dashGap&#61;"3dp"
其中android:dashWidth表示&#39;-&#39;这样一个横线的宽度&#xff0c;android:dashGap表示之间隔开的距离。
corners&#xff1a;圆角
android:radius为角的弧度&#xff0c;值越大角越圆。
我们还可以把四个角设定成不同的角度&#xff0c;方法为&#xff1a;
android:bottomLeftRadius&#61;"20dp" 右下角
android:topLeftRadius&#61;"1dp" 左上角
android:bottomRightRadius&#61;"0dp" 左下角
/>
这里有个地方需要注意&#xff0c;bottomLeftRadius是右下角&#xff0c;而不是左下角&#xff0c;这个有点郁闷&#xff0c;不过不影响使用&#xff0c;记得别搞错了就行。
还有网上看到有人说设置成0dp无效&#xff0c;不过我在测试中发现是可以的&#xff0c;我用的是2.2&#xff0c;可能修复了这个问题吧&#xff0c;如果无效的话那就只能设成1dp了。
padding&#xff1a;间隔
button_selector.xml:
[html] view plain copy
xml version&#61;"1.0" encoding&#61;"utf-8"?>
<selector
xmlns:android&#61;"http://schemas.android.com/apk/res/android">
<item android:state_pressed&#61;"true" >
<shape>
<gradient
android:startColor&#61;"#ff8c00"
android:endColor&#61;"#FFFFFF"
android:type&#61;"radial"
android:gradientRadius&#61;"50" />
<stroke
android:width&#61;"2dp"
android:color&#61;"#dcdcdc"
android:dashWidth&#61;"5dp"
android:dashGap&#61;"3dp" />
<corners
android:radius&#61;"2dp" />
<padding
android:left&#61;"10dp"
android:top&#61;"10dp"
android:right&#61;"10dp"
android:bottom&#61;"10dp" />
shape>
item>
<item android:state_focused&#61;"true" >
<shape>
<gradient
android:startColor&#61;"#ffc2b7"
android:endColor&#61;"#ffc2b7"
android:angle&#61;"270" />
<stroke
android:width&#61;"2dp"
android:color&#61;"#dcdcdc" />
<corners
android:radius&#61;"2dp" />
<padding
android:left&#61;"10dp"
android:top&#61;"10dp"
android:right&#61;"10dp"
android:bottom&#61;"10dp" />
shape>
item>
<item>
<shape>
<solid android:color&#61;"#ff9d77"/>
<stroke
android:width&#61;"2dp"
android:color&#61;"#fad3cf" />
<corners
android:topRightRadius&#61;"5dp"
android:bottomLeftRadius&#61;"5dp"
android:topLeftRadius&#61;"0dp"
android:bottomRightRadius&#61;"0dp"
/>
<padding
android:left&#61;"10dp"
android:top&#61;"10dp"
android:right&#61;"10dp"
android:bottom&#61;"10dp" />
shape>
item>
selector>
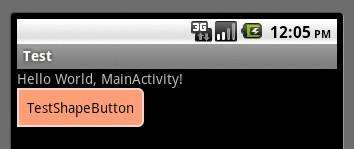
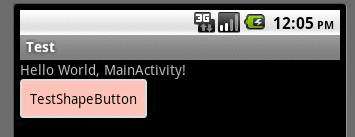
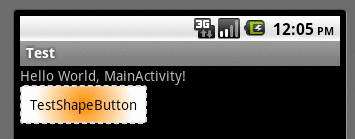
运行效果如下图&#xff1a;
一般状态&#xff1a;

获得焦点状态&#xff1a;

按下状态&#xff1a;













 京公网安备 11010802041100号
京公网安备 11010802041100号