作者:Mr_XieZhiQ | 来源:互联网 | 2024-10-13 18:55
目前,用户对安卓应用程序的UI设计要求越来越高,因此,掌握一些新颖的设计很有必要,比如菜单,传统的菜单已经不能满足用户的需求。其中圆盘旋转菜单的实现就比较好,该菜单共分里外三层导航菜单.可以依次
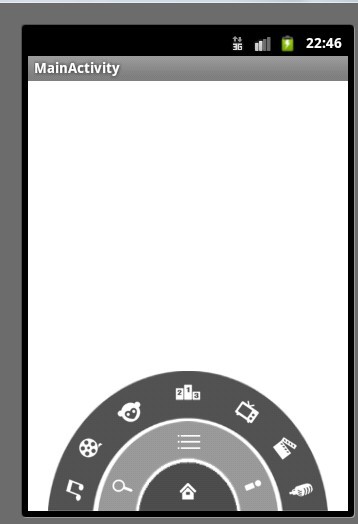
目前,用户对安卓应用程序的UI设计要求越来越高,因此,掌握一些新颖的设计很有必要,比如菜单,传统的菜单已经不能满足用户的需求。其中圆盘旋转菜单的实现就比较好,该菜单共分里外三层导航菜单.可以依次从外向里关闭三层菜单,也可以反向打开,并且伴有圆盘旋转的动画效果,首先,看下效果:
源码下载:http://download.csdn.net/detail/weidi1989/4588807

以下是具体的代码及解释:
1. 菜单布局文件:
大家看到主要有三个RalativeLayout,就是大家看到的三层,但是关于图片的倾斜 是怎样实现的呢?实际上是个假象,图片是正放的,里面图像是倾斜的。
2.MainActivity:
package cn.oce.youku;
import cn.itcast.youku.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
private ImageButton home;
private ImageButton menu;
private RelativeLayout level2;
private RelativeLayout level3;
private boolean isLevel2Show = true;
private boolean isLevel3Show = true;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
home = (ImageButton) findViewById(R.id.home);
menu = (ImageButton) findViewById(R.id.menu);
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
menu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(isLevel3Show){
//隐藏3级导航菜单
MyAnimation.startAnimationOUT(level3, 500, 0);
}else {
//显示3级导航菜单
MyAnimation.startAnimationIN(level3, 500);
}
isLevel3Show = !isLevel3Show;
}
});
home.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(!isLevel2Show){
//显示2级导航菜单
MyAnimation.startAnimationIN(level2, 500);
} else {
if(isLevel3Show){
//隐藏3级导航菜单
MyAnimation.startAnimationOUT(level3, 500, 0);
//隐藏2级导航菜单
MyAnimation.startAnimationOUT(level2, 500, 500);
isLevel3Show = !isLevel3Show;
}
else {
//隐藏2级导航菜单
MyAnimation.startAnimationOUT(level2, 500, 0);
}
}
isLevel2Show = !isLevel2Show;
}
});
}
}
3.自定义动画类MyAnimation:
package cn.oce.youku;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.RotateAnimation;
public class MyAnimation {
//入动画
public static void startAnimationIN(ViewGroup viewGroup, int duration){
for(int i = 0; i 这样,一个三级导航圆盘旋转菜单就完成了,以后完全可以借鉴这些优秀的UI设计,甚至根据新的需求,可以做出更好的UI。