介绍
DrawerLayout是Support Library包中实现了侧滑菜单效果的控件
android.support.v4.widget.DrawerLayoutNavigationView是一个导航菜单框架,使用menu资源填充数据
常用来配合DrawerLayout使用
基本使用
DrawerLayout
布局文件
使用DrawerLayout的时候需要将该布局作为根布局,然后在DrawerLayout中添加其他布局作为显示界面。
代码
drawerLayout = (DrawerLayout) findViewById(R.id.drawerlayout);获取DrawerLayout对象//设置监听事件,监听DrawerLayout的状态,打开,关闭,滑动距离,状态改变,可以实现自己的定制
drawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {@Overridepublic void onDrawerSlide(View drawerView, float slideOffset) {Log.e(TAG , " onDrawerSlide slideOffset = " + slideOffset);}@Overridepublic void onDrawerOpened(View drawerView) {Log.e(TAG , " onDrawerOpened ");}@Overridepublic void onDrawerClosed(View drawerView) {Log.e(TAG , " onDrawerClosed ");}@Overridepublic void onDrawerStateChanged(int newState) {Log.e(TAG , " onDrawerStateChanged ");}
});
DrawerLayout的状态监听,listener的回调提供给开发者使用。
NavigationView
布局
header.xml
<RelativeLayout xmlns:android&#61;"http://schemas.android.com/apk/res/android"android:layout_width&#61;"match_parent"android:layout_height&#61;"240dp"android:background&#61;"&#64;color/colorPrimaryDark"android:orientation&#61;"vertical">//引用GitHub上的开源库<de.hdodenhof.circleimageview.CircleImageView
android:id&#61;"&#64;&#43;id/civ_profile"android:layout_width&#61;"150dp"android:layout_height&#61;"150dp"android:layout_alignParentLeft&#61;"true"android:layout_marginLeft&#61;"24dp"android:layout_marginStart&#61;"24dp"android:layout_marginTop&#61;"20dp"android:src&#61;"&#64;drawable/logo" /><TextView
android:id&#61;"&#64;&#43;id/tv_name"android:layout_width&#61;"wrap_content"android:layout_height&#61;"wrap_content"android:layout_alignLeft&#61;"&#64;&#43;id/civ_profile"android:layout_below&#61;"&#64;&#43;id/civ_profile"android:layout_marginTop&#61;"10dp"android:text&#61;"Askmak Sharon"android:textColor&#61;"#FFFFFF"android:textSize&#61;"8pt"android:textStyle&#61;"bold" /><TextView
android:id&#61;"&#64;&#43;id/tv_email"android:layout_width&#61;"wrap_content"android:layout_height&#61;"wrap_content"android:layout_alignLeft&#61;"&#64;&#43;id/civ_profile"android:layout_below&#61;"&#64;&#43;id/tv_name"android:layout_marginTop&#61;"10dp"android:text&#61;"onlyloveyd&#64;gmail.com"android:textColor&#61;"#FFFFFF"android:textSize&#61;"8pt"android:textStyle&#61;"italic" />
RelativeLayout>
这里使用了Github上的开关库de.hdodenhof.circleimageview.CircleImageView&#xff0c;其中可以设置一些属性&#xff0c;这里没有设置&#xff0c;可能是因为我使用的图片风格的原因&#xff0c;将头像的边框加上去后看上去不是那么协调
| 属性 | 意义 |
|---|---|
| app:civ_border_color&#61;”“ | 边框颜色 |
| app:civ_border_width&#61;”“ | 边框宽度 |
| app:civ_fill_color&#61;”“ | 填充颜色 |
second_menu.xml
这里只是名字叫做second_menu而已&#xff0c;没有其他的意思&#xff0c;只是一个普通的menu资源文件
<menu xmlns:android&#61;"http://schemas.android.com/apk/res/android"><item
android:id&#61;"&#64;&#43;id/nv_profile"android:icon&#61;"&#64;drawable/profile"android:orderInCategory&#61;"80"android:title&#61;"Profile" /><item
android:id&#61;"&#64;&#43;id/nv_video"android:icon&#61;"&#64;drawable/video"android:orderInCategory&#61;"90"android:title&#61;"Video" /><item
android:id&#61;"&#64;&#43;id/nv_help"android:icon&#61;"&#64;drawable/help"android:orderInCategory&#61;"100"android:title&#61;"Help" />
menu>
这个menu资源是用来在NavigationView中使用的导航菜单
activity_main.xml
<android.support.v4.widget.DrawerLayout xmlns:android&#61;"http://schemas.android.com/apk/res/android"xmlns:app&#61;"http://schemas.android.com/apk/res-auto"android:id&#61;"&#64;&#43;id/drawerlayout"android:layout_width&#61;"match_parent"android:layout_height&#61;"match_parent"><LinearLayout
android:orientation&#61;"vertical"android:layout_width&#61;"match_parent"android:layout_height&#61;"match_parent"><include layout&#61;"&#64;layout/toolbar">include><FrameLayout
android:id&#61;"&#64;&#43;id/frame"android:layout_width&#61;"match_parent"android:layout_height&#61;"match_parent"><ImageView
android:id&#61;"&#64;&#43;id/content_iv"android:layout_gravity&#61;"center"android:layout_width&#61;"match_parent"android:layout_height&#61;"match_parent"android:src&#61;"&#64;mipmap/ic_launcher"/>FrameLayout>LinearLayout><android.support.design.widget.NavigationView
android:id&#61;"&#64;&#43;id/nv_left"android:layout_width&#61;"240dp"android:layout_height&#61;"match_parent"android:layout_gravity&#61;"start"app:headerLayout&#61;"&#64;layout/header"app:menu&#61;"&#64;menu/second_menu">android.support.design.widget.NavigationView>android.support.v4.widget.DrawerLayout>
比较关键的几个点
android:layout_gravity&#61;”start”
app:headerLayout&#61;”&#64;layout/header”//头布局
app:menu&#61;”&#64;menu/second_menu”//菜单资源
代码
MainActivity.java
package mraz.com.actionbardemo;import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.design.widget.Snackbar;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;public class MainActivity extends AppCompatActivity {public static String TAG &#61; "yidong";DrawerLayout drawerLayout;NavigationView navigationView;Toolbar toolbar;ImageView imageView;&#64;Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);drawerLayout &#61; (DrawerLayout) findViewById(R.id.drawerlayout);toolbar &#61; (Toolbar) findViewById(R.id.toolbar);navigationView &#61; (NavigationView) findViewById(R.id.nv_left);imageView &#61; (ImageView) findViewById(R.id.content_iv);setSupportActionBar(toolbar);toolbar.setNavigationIcon(R.drawable.ic_menu_black_24dp);drawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {&#64;Overridepublic void onDrawerSlide(View drawerView, float slideOffset) {Log.e(TAG , " onDrawerSlide slideOffset &#61; " &#43; slideOffset);}&#64;Overridepublic void onDrawerOpened(View drawerView) {Log.e(TAG , " onDrawerOpened ");}&#64;Overridepublic void onDrawerClosed(View drawerView) {Log.e(TAG , " onDrawerClosed ");}&#64;Overridepublic void onDrawerStateChanged(int newState) {Log.e(TAG , " onDrawerStateChanged ");}});navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {&#64;Overridepublic boolean onNavigationItemSelected(MenuItem item) {if(drawerLayout.isDrawerOpen(Gravity.LEFT))drawerLayout.closeDrawer(Gravity.LEFT);switch(item.getItemId()) {case R.id.nv_profile:imageView.setImageResource(R.drawable.profile);break;case R.id.nv_video:imageView.setImageResource(R.drawable.video);break;case R.id.nv_help:imageView.setImageResource(R.drawable.help);break;}return true;}});}……}
针对NavigationView中的Menu设置响应事件&#xff0c;使用的方式和上一篇中ActionBar中的菜单资源使用方式相似&#xff0c;都是用过getItemId获取资源的id&#xff0c;然后以此作为依据进行对应的响应操作
ActionBar和DrawerLayout配合
一般用户的操作就是右滑或者点击ActionBar左上角的Icon出现左侧抽屉菜单
左侧滑动上面的内容已经实现了&#xff0c;点击ActionBar实现抽屉菜单的开关只需要针对左上角的ActionBar的图标做对应的事件处理即可。
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.drawable.ic_menu_black_24dp);
然后在onOptionsItemSelected中
case android.R.id.home:if(!drawerLayout.isDrawerOpen(Gravity.LEFT)) {drawerLayout.openDrawer(Gravity.LEFT, true);}break;
因为ActionBar的NavigationIcon对应的资源ID就是
android.R.id.home
根据这个资源ID定制对应的事件响应&#xff0c;上面就是简单的打开左侧的抽屉菜单
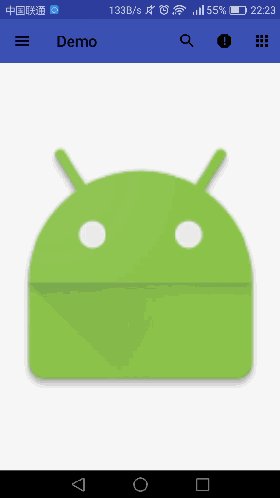
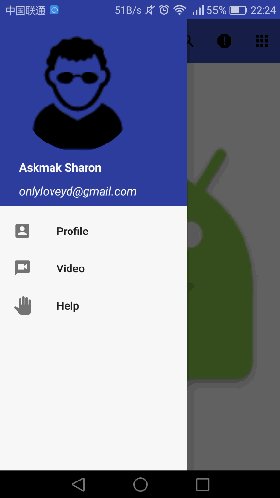
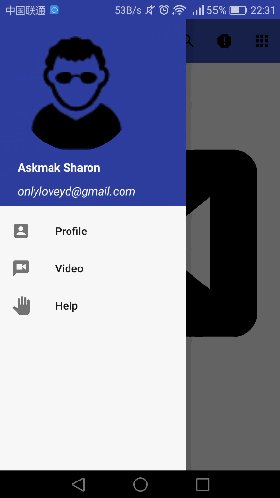
效果图
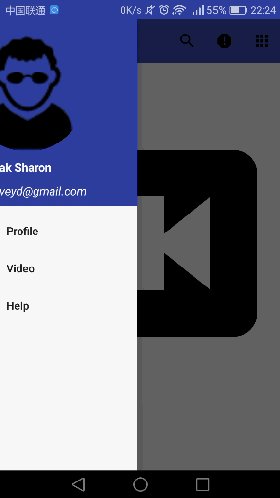
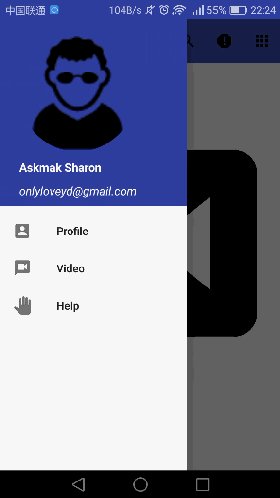
NavigationView菜单响应
ActionBar左上角图标响应
源代码
###点击下载源代码###









 京公网安备 11010802041100号
京公网安备 11010802041100号