作者:制霸 | 来源:互联网 | 2023-10-15 17:45
Android仿微信右滑返回功能的实例代码-先上效果图,如下:先分析一下功能的主要技术点,右滑即手势判断,当滑到一直距离时才执行返回,并且手指按下的位置是在屏幕的最左边(这个也是有
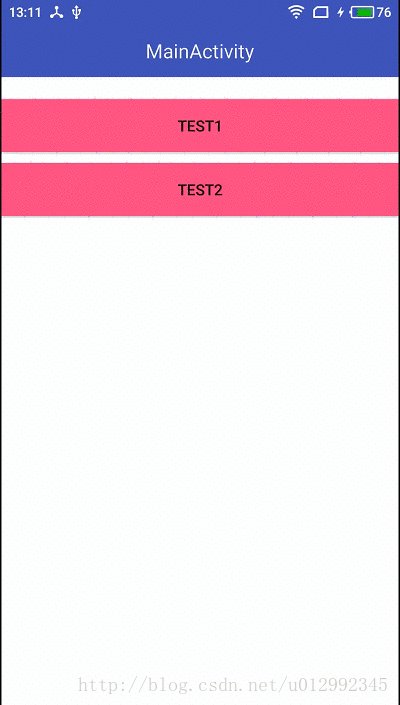
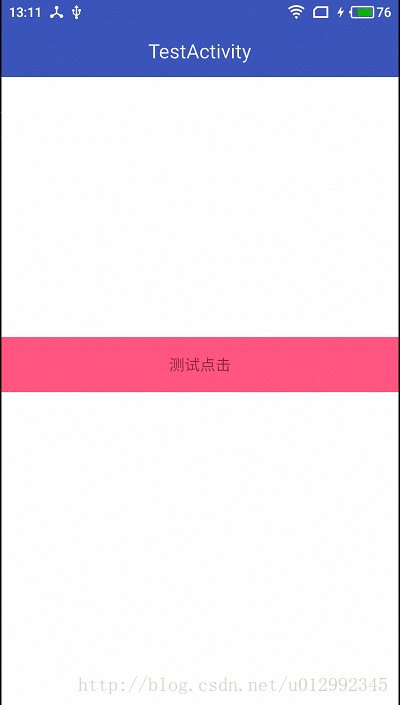
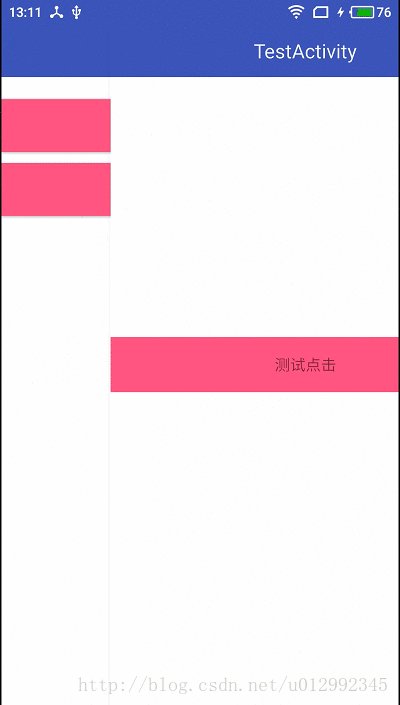
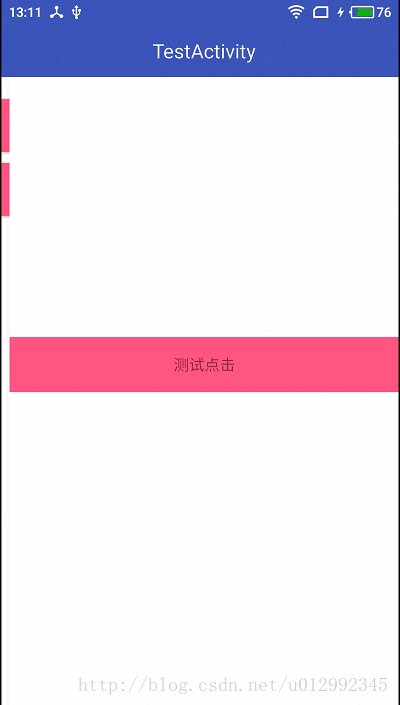
先上效果图,如下:

先分析一下功能的主要技术点,右滑即手势判断,当滑到一直距离时才执行返回,并且手指按下的位置是在屏幕的最左边(这个也是有一定范围的), 这些可以实现onTouchEvent来实现。 接着就是返回时,有滑动效果,很显然这个是Acitivty切换动画实现的。好啦,分析完了就开干。下面上代码:
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
x=event.getX();
y=event.getY();
// Log.e("ACTION_DOWN","x="+x);
break;
case MotionEvent.ACTION_MOVE:
float mX = event.getX();
float mY = event.getY();
float dX = Math.abs(mX-x);
float dY = Math.abs(mY-y);
scollX = mX-x;
if (isScroll && scollX>0){
view.scrollTo(-(int) scollX,0);
}
break;
case MotionEvent.ACTION_UP:
if (isScroll && scollX>300){
finish();
overridePendingTransition(R.anim.bga_sbl_activity_backward_enter,R.anim.bga_sbl_activity_backward_exit);
}else {
isScroll = false;
view.scrollTo(0,0);
}
break;
}
return false;
}
这段代码主要是实现了 手指在屏幕上滑动时,判断方向是否是右滑,是的话就用scrollTo()来实现Activity的滑动,当滑动超过300px时就执行返回,并且加上切换动画。看到这里细心的朋友应该会发现scrollTo()方法滑动的只是内容,并不是View的本身,那是怎么实现整个activity的滑动的呢?没错,如果只是上面这部分代码,当你滑动时,是看不懂上一个界面的内容的,因为我们的View还在,这里说一下这个View是我获取的activity的根布局。好啦,既然是这个View挡住了我们的的上一层布局,那么是不是只要让它透明就可以了呢?答案是肯定的,我记得要让根布局透明只需要改一下主题即可,如下:
- @android:color/transparent
- true
只需要把上面两行代码添加到你的主题中即可。
感觉已经大功告成了,其实不是的,前面我们说了,当手指从屏幕的最左边向右滑时,才实发滑动,这个就涉及到事件分发了。比如我们一个按钮的宽占满全屏,那当我们手指在按钮的最左侧按下时,是执行点击事件还是执行滑动呢?这个时候就需要用到dispatchTouchEvent来处理这个问题。下面看代码:
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction()==MotionEvent.ACTION_DOWN){
float x = ev.getX();
// Log.e("dispatchTouchEvent","x="+x);
if (x<=50&&isCanScroll){
isScroll = true;
return true;
}
}
return super.dispatchTouchEvent(ev);
}
上面的代码是当我们的手指在屏幕最左侧按下时,如果小于50(这个数值可以根据需求自己设置),我们就认为用户需要右滑,于是,我们就消费掉,不往下一层传递。
当没有小于50时,正常执行。
整个流程已经讲完了,是不是很简单!这些代码最好放到Activity基类中实现!这样方便管理!
总结