作者:童恩_658 | 来源:互联网 | 2024-11-08 17:08
在最近的项目中,我们集成了第三方Geesee的直播视频功能,遇到了一个动态界面布局的挑战。具体需求是在用户点击按钮时,能够实现视频视图与文档视图的位置互换。此外,还需要确保文档视图在不同屏幕尺寸下保持良好的显示效果。为了实现这一目标,我们采用了灵活的布局管理策略,并结合了自定义视图组件,以提升用户体验和界面的适应性。通过这种方式,不仅解决了动态布局的问题,还增强了应用的交互性和视觉效果。
1。近几日接入一个第3方Geesee的直播视频,碰到一个动态布局的问题,有感而发
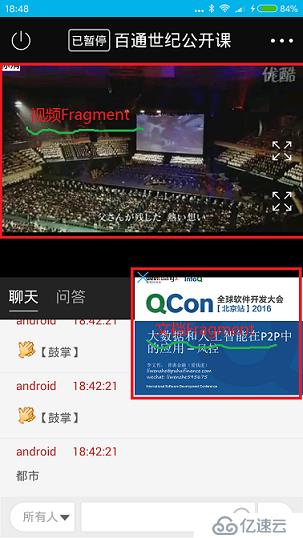
需求:点击按钮,切换视频View与文档View的位置。而且文档那个小窗口是可以全屏拖动的,所以
没有将两个View写在同一层级。
问题场景:第3方的Demo将视频和文档各自写了个Fragment,我布好局之后,发现切换两者的位置
出现了极大的困难。

网上搜了2种方法,
第1种方法:利用LayoutParams,RelativeLayout等设置
一些属性,但是要求两个交换位置的View在同一个RelativeLayout里,当然不行。
第2种方法:利用Fragment的remove 、replace、add等,发现同一个Fragment是不能往这个
View添加之后再往另一个View添加的,否则会出现Can't change container ID of Fragment 这个
错误
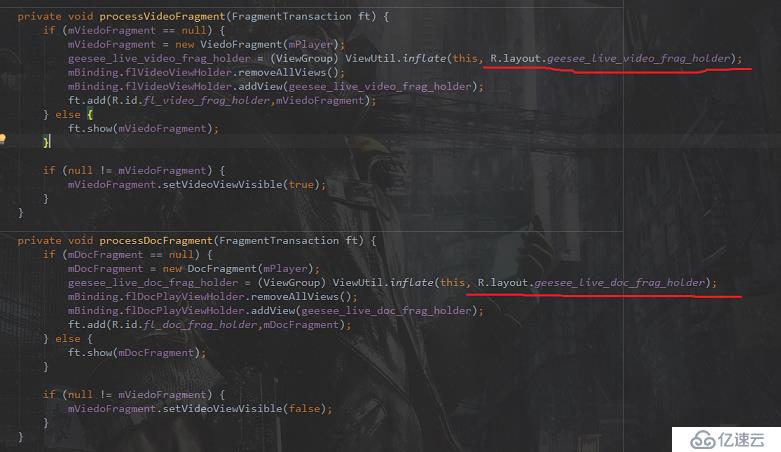
终于,还是原始的removeAllViews与addView解决了问题。
 如上面的代码片断,不直接将代码插入到原有的布局中,而是先将fragment添加到中间View中
如上面的代码片断,不直接将代码插入到原有的布局中,而是先将fragment添加到中间View中
,再将中间View添加到原有的布局中,再将Fragment添加到中间View中。
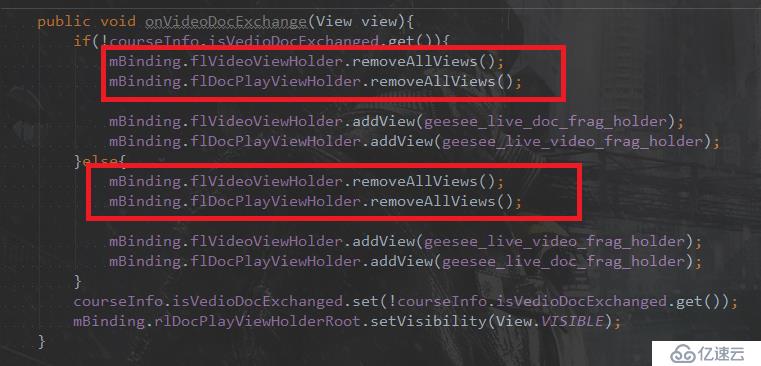
最后通过对中间View动态添加和删除就能实现视频区和文档区的位置对换
 注意一点,将一个View重新添加到另外一个parent之前将将这个View原来的parent的子View全部
注意一点,将一个View重新添加到另外一个parent之前将将这个View原来的parent的子View全部
清除,否则会出现 The specified child already has a parent. You must call removeView() on the child's parent first. 这个错误