项目分析
1按照其执行的顺序给整个app分阶段的拆分成几个具体功能(功能包括具体的界面和逻辑):

2进行每个功能的可行性分析(也就是详细分析)
1)罗列出全国所有的省、市、县
a.前提:因为后续还需要使用到这个功能,所以使用碎片来实现该功能。
b.核心思路:建立好省,市,县的表,第一次的时候就向服务器请求数据,请求完数据之后把数据传入具体的表中,当再次请求的时候,直接在数据库中取。根据具体的操作来具体取出值,然后显示出来。
c.具体步骤:
(1)利用LitePal来进行数据库操作,也就是配置好依赖,然后写好具体的表类,最后进行配置。
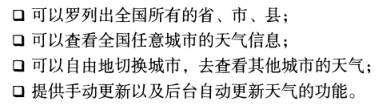
(2)遍历全国省市县数据。首先先根据OKHttp去服务器请求数据,然后处理这些数据,最后传入到数据库中。
请求数据用好工具类,然后在碎片中进行返回的数据处理,数据处理又需要创建一个新的类,具体的数据处理
思路如下:
首先判断数据是否为空,为空直接返回false,不为空根据服务器的返回数据格式,进行合适的解析方法,这边是
使用到JSON的返回格式,所以我们使用JSONArray进行解析,然后把解析好的数据传入数据库。
(3)写好布局
(4)加载布局,并且设置好监听器,这边监听的主要的是进行具体的省,市,县具体显示的数据变化,当是省的时候,返回键隐藏,然后加载省的数据,并且把标志标成省,注意,默认刚开始就是加载省的数据,加载数据的方法是先优先从数据库查找,如果找不到再去服务器请求。而加载市的数据的时候,获取具体的省的数据,然后根据具体的省来加载数据,显示返回键,并且把标记变成city。最后是加载县的数据的时候,是获取到具体的城市的数据,并且根据该数据去请求县的数据,最后显示,并且把标志改为县。最后是,返回键根据标记来加载并且显示数据。
(5)在activity中引入该碎片。
2)可以查看自己所选择的地区的天气预报
a.前提:获取到你所选择的地区
b.核心思路:根据你提供的地区去发出请求,从而进行数据解析,最后呈现出来。
c.具体实现步骤:
(1)根据服务器返回的信息的格式进行设计json类,注意:特别注意weather类,因为其是其他json类的总集,当我们获取到某个地区进行解析全部数据时,
我们就在这个对象中去获取。
(2)编写显示天气活动界面
(3)写好一个解析数据到weather对象的方法(使用到Gson框架)
(4)编写该活动,首先进行是否有缓存判断,如果有,直接解析天气数据,如果没有,向服务器请求数据。注意:直接使用scrollview的setVisibility(View.INVISIBLE)方法可以进行转圈效果,直到该组件里面所有的内容都设置好。
(5)向服务器请求数据的方法逻辑:获取到url,然后向服务器请求数据,然后解析数据,并且存在缓存中,最后调用展示数据的方法。
(6)展示数据的方法就是使用好settext和weather这个对象。
(7)在碎片中设置监听器,获取到具体的地区,然后将地区传到另外一个活动中(入口)
(8)在有碎片的主活动中,判断缓存是否有weather这个数据,如果有,直接跳到另外一个活动中。注意:为了以后有缓存就直接登陆到显示天气界面,这边需要在跳转之后就finish活动。
3)可以手动更新天气数据并且自由切换城市去查看天气
前提条件:已经打开一个地区的天气情况
核心思路:设置一个辅助菜单,然后点击具体的城市,重复2)中的步骤
具体步骤:
(1)自动更新的话,就是要被更新的组件外面搞一个SwipeRefreshLayout组件
(2)在显示天气活动中,直接调用该对象的setOnRefresListener()方法,在里面调用2)中想服务器请求数据的方法。注意: 我们要在请求完之后,调用该对象的setRefreshing(false)方法进行取消刷新的圈圈。否则一直显示。
(3)切换城市的话需要使用到DrawerLayout这个组件,在菜单组件里面,使用fragment就可以了。
注意:还的加多一个按钮,点击该按钮,就会弹出该菜单。
4)后台更新
核心思路:使用服务,在服务的方法中,调用更新天气信息和每日一图的方法。且设置一个定期调用服务的对象(Alarm)。
具体步骤:
(1)更新数据的方法就是,首先获取到缓存数据,取到id值,然后调用向服务器请求数据的方法,最后存到缓存里面。
(2)更新每日一图的方法为,首先获取到url,然后向服务器请求数据,最后传到缓存里面。
注意:这边不能一获取到新数据存在缓存里面就会更改,而是我们存在缓存里面之后,再次打开该活动才会更新。
具体代码:
https://github.com/guolindev/booksource/tree/master/chapter14/CoolWeather








 京公网安备 11010802041100号
京公网安备 11010802041100号