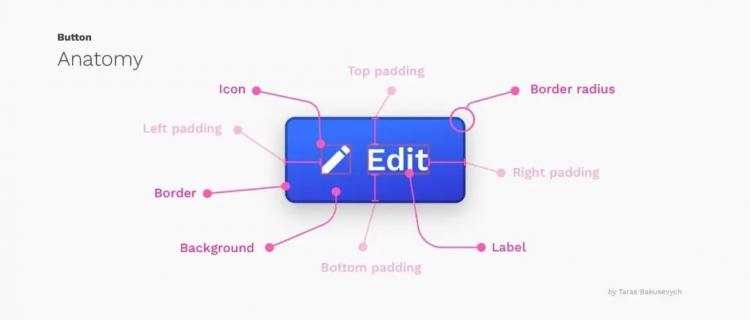
按钮是用户创建用户界面的主要交互组件之一,在本文中我将介绍关于按钮设计你需要注意的事项。

为了设计正确的交互,我们需要回顾一下物理按钮的历史和起源,它是当今所有数字产品中大量使用的UI组件的直接前身。按键是很神奇的,即使用户不了解底层的机制或算法,仅通过手指的触碰就能设定电器、汽车或系统的运动状态。在《PowerButton》一书中,RachelPlotnick追溯了当今按钮文化的起源,并描述了按钮是如何成为数字指令的一种方式的。
“你来按下按钮,我们来做剩下的事。”——柯达相机通过一个朗朗上口的口号吸引了潜在的消费者。

即使在今天,这也是按钮吸引用户的主要原因。**通过简单的触摸就能让事情发生,人们可以获得即时的满足感。**尽管有大量的新家电和其他设备正在迁移到触摸屏控制,但物理按键并不会很快消失,由它们形成的行为习惯将影响按钮设计的直观性和易用性。
按钮vs链接
按钮传达了用户可以采取的行动。它们遍布于整个用户界面,例如:对话框、表单、工具栏等。了解按钮和链接之间的区别很重要:

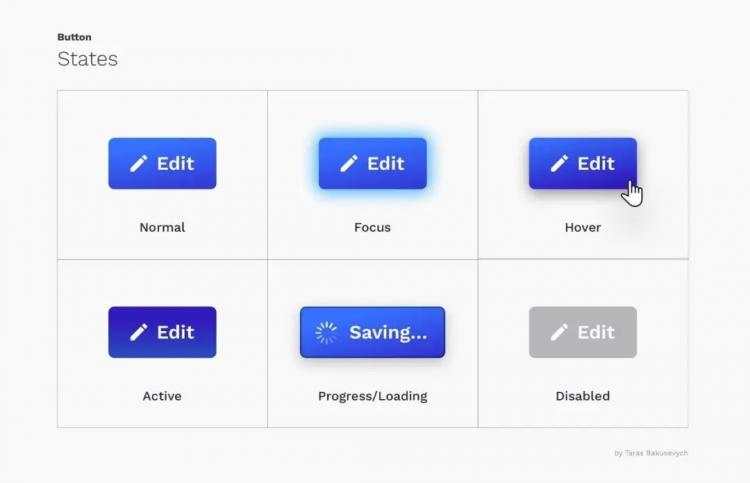
将按钮状态状态传达给用户
为你的按钮创建正确的交互和样式是这个过程中最重要的部分之一。每个状态必须有明确的提示,将它与其他状态以及周围的布局区分开来,但不应彻底改变组件或产生大量视觉噪声。

**正常(Normal)****-**表示该组件是可交互的,并且已启用。
**聚焦(Focus)****-**表示用户高亮了该组件(使用键盘或其他输入方式)。
**悬停(Hover)****-**表示用户将光标放在组件上方。
**活动(Active)****-**表示活动/按下状态,即用户已经点击了该组件。
进度**/加载(Progress/Loading)-**当动作没有立即执行时使用,表示组件正在完成动作。
**禁用(Disable)****-**表示该组件当前处于非交互状态,但以后可以启用。
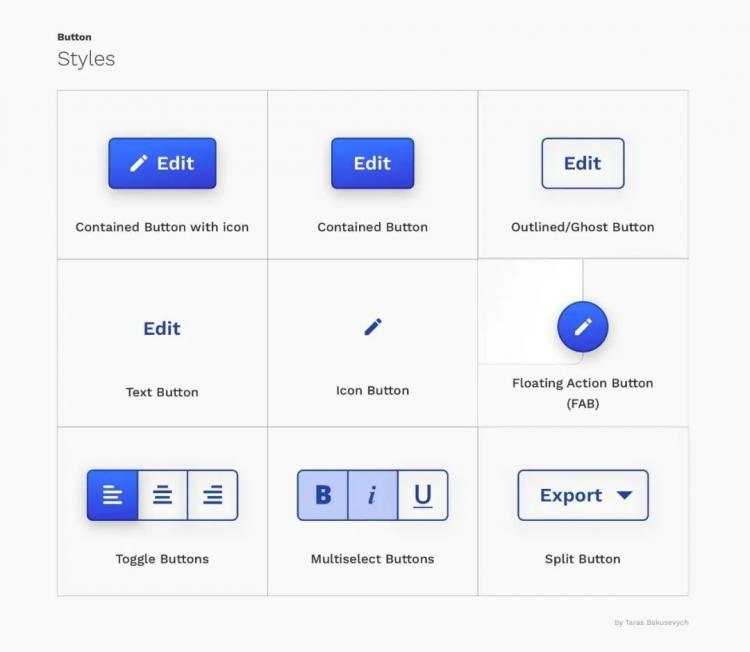
按钮有各种颜色,形状和尺寸
最常见的是带有圆角的矩形按钮,这些按钮易于识别,并且在输入字段旁边看起来也不错。选择合适的按钮样式取决于目的、平台和准则。下面是一些最流行的风格:

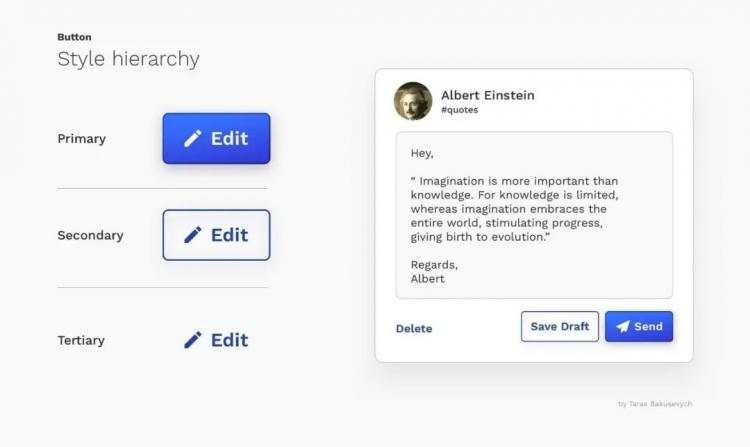
风格传达行动的重要性
样式主要用于区分较重要的动作和较不重要的动作。创建一个动作层次结构,该层次结构将指导用户进行多种选择。通常,您可以有一个突出的按钮(该样式通常称为“主要”按钮),以及几个中等的“次要”和低重点“第三”操作。
样式主要用于区分较重要的操作和不太重要的操作。动作的层次结构将引导用户在有多种选择的地方进行选择。通常情况下,你可以有一个突出的按钮(通常被称为“主要按钮”),以及几个中等的"次要按钮"和低强调的"三级按钮"。

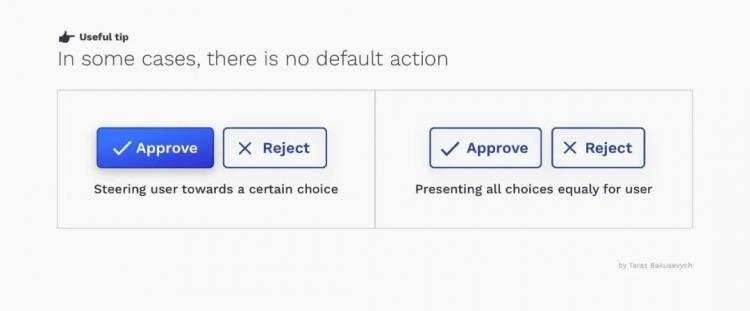
有时没有“默认”
通常,您希望将最常用的按钮设置为“默认”(使用主要样式)并将其置于焦点状态。这可以帮助大多数用户更快地完成任务,并为他们指明正确的方向。
唯一的例外是,当所有选择都相等时,或者操作特别危险时,在这种情况下,您希望用户明确地做出选择,而不是意外地选择默认选项。

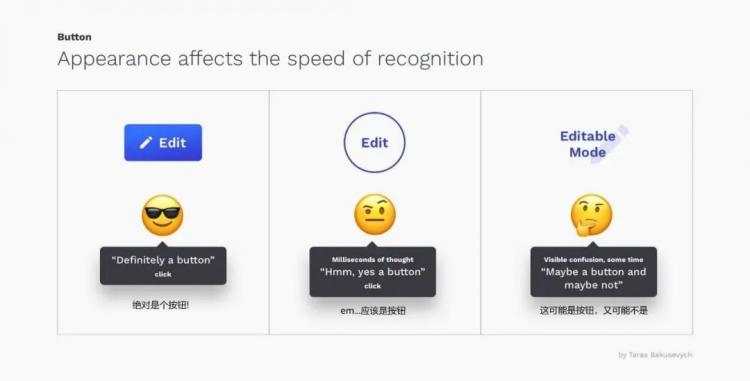
不要让我思考
《不要让我思考》是可用性工程师史蒂夫·克鲁格(SteveKrug)撰写的书的标题。书中触及的众多观点之一是,让界面看起来对用户显而易见,而不是引起困惑。基于多年来使用各种设备和其他产品的经验,我们对按钮的外观和功能已经形成了一定的预期。如果与人们认为的"标准"有很大的偏差,就会给用户带来延迟和混乱。

避免对可交互和不可交互的元素使用相同的颜色。如果颜色相同,人们很难知道哪里可以点击。
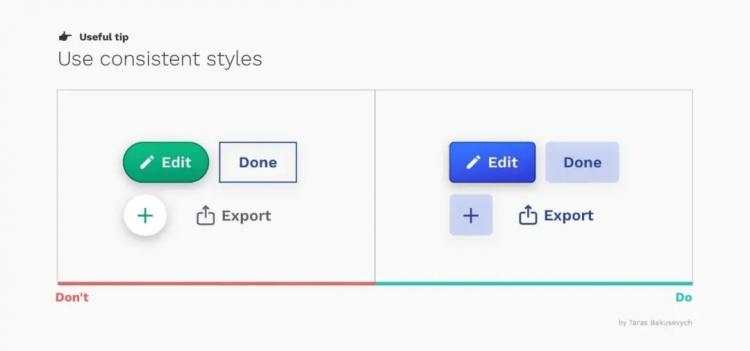
一致性提高了速度和准确性
“一致性是最强大的可用性原则之一:当事物始终表现相同时,用户就不必担心会发生什么意外。”—雅各布*·*尼尔森(JakobNielsen)
一致性提高了速度和准确性,有助于避免错误。建立可预测性,能够帮助用户在你的产品中感受到可控性和实现目标的可能性。当你在创建一级、二级和三级风格时,尽量找到一些共同的元素,如颜色、形状等。不仅要在设计系统内部保持一致,而且要意识到与所用平台的一致性。

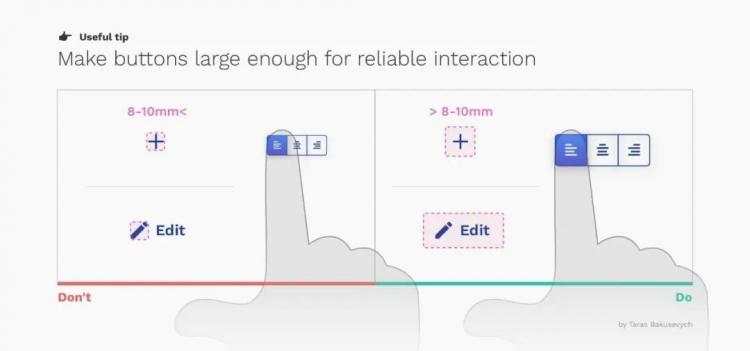
使按钮足够大以实现可靠的交互
按下按钮应该是一个简单的任务,如果用户无法成功点击按钮,或者在这个过程中误点了相邻的元素,就会导致用户产生负面体验,造成时间上的损失。
对于大多数平台来说,可以考虑将触摸目标制作成至少48×48dp的大小。无论屏幕大小如何,该尺寸的触摸目标的实际物理尺寸约为9mm,方便用户交互。一般触摸屏元素的目标尺寸至少应为7-10mm。对于图标按钮,请确保触摸目标延伸到元素的视觉范围之外。

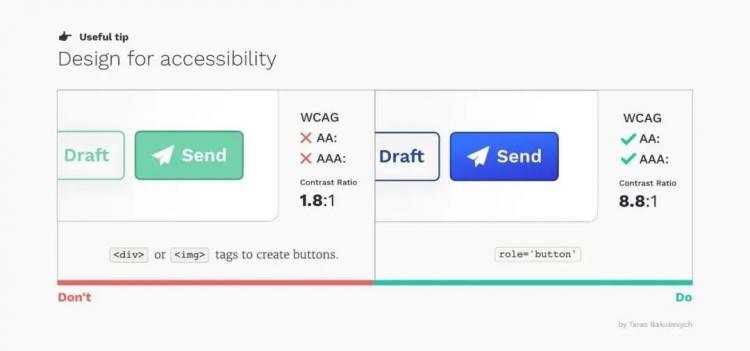
无障碍设计
对于每个组件都应重复此建议。目标区域的大小是影响可访问性的因素之一。其他因素包括字体大小、颜色和对比度等。网络上有很多工具可以帮助你轻松检查你的组件的设计表现。

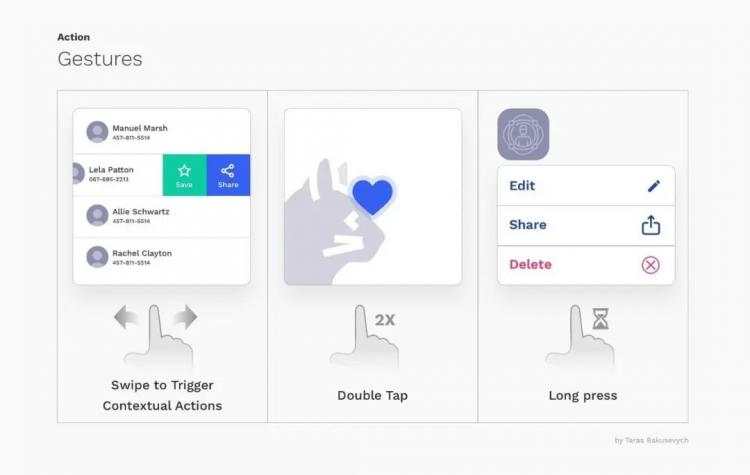
手势被广泛采用
手势使用户可以通过触控与应用程序进行交互。将触控用作执行任务的另一种方法,可以节省时间并提供触觉控制。尽管一些手势(例如滑动,双击或长按)每天都在被广泛使用,但对于普通用户而言,这些手势仍然不是很明显。我建议将它们作为高级用户执行操作的替代方法。

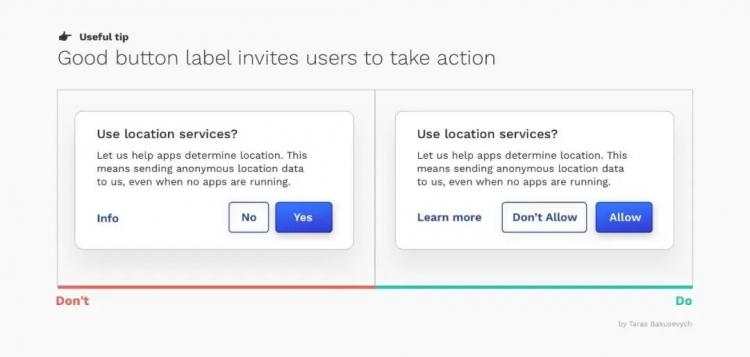
好的按钮标签邀请用户采取行动
按钮标签与它的外观一样重要。使用错误的文本标签可能会造成用户的混淆,浪费时间,还可能会造成一些大的错误。
一个好的按钮标签会邀请用户采取行动。最好使用动词,并在按钮上标注出它的实际功能。就像按钮在问用户——“您要(添加到购物篮中)吗?” 或“您要(确认订单)吗?”。
避免使用是*,否或过于通用的标签,例如提交*。

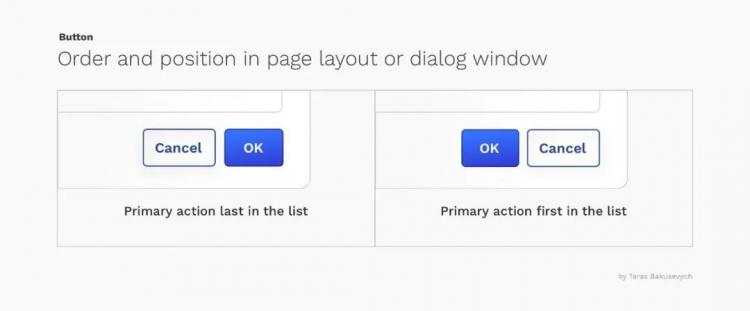
先“确定”还是先“取消”?都可以
两者都只是选择,设计师可以为自己的喜好争论几个小时。
-
“确定”操作前置可以支持自然的阅读顺序。如果我们知道用户最有可能选择的操作就是“确定”,这样放置可能会帮助节省一些时间。Windows系统将“确定”操作放在第一位。
-
“确定”操作后置可以改善流程。有些人可能会将“确定”操作等同于“下一步”。因此“确定”操作后置有助于用户先评估所有选项,然后再采取行动,并帮助避免错误和仓促决策。苹果系统将“确定”操作放在最后。

无论哪种选择都有很好的论据,没有哪种选择可能会导致可用性的灾难。我个人基本都是把“确定操作”放在动作列表的最后(可能是因为我主要是Mac用户的缘故吧)。
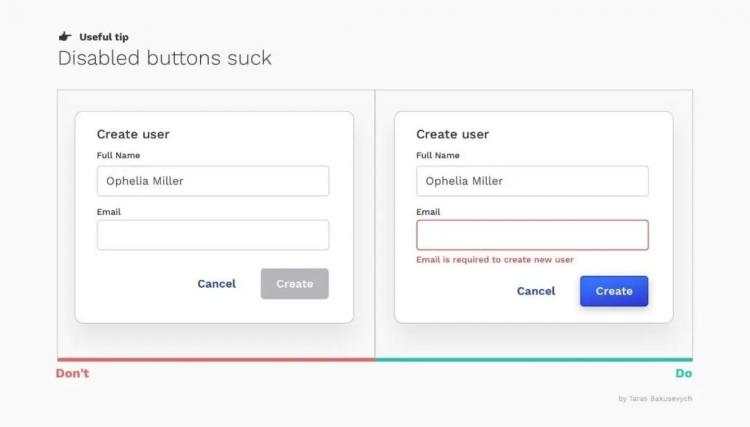
慎用禁用按钮
每个人都曾遇到过这种情况:被卡在屏幕上几秒钟或几分钟,试图弄清楚为什么你的进度被禁用按钮阻止了,你需要做什么才能让这个按钮恢复可交互的状态。禁用的控件被用来表示组件目前是不可交互的,但将来可以启用。使用禁用按钮是因为,如果将按钮从其原生位置上移除,满足条件后再显示,可能会让用户感到困惑。

如果可以的话,我建议避免使用禁用按钮。最好是一直启用,如果用户没有提供一些必要的信息,只需高亮显示空的字段,或者显示通知即可。
服务推荐
- 蜻蜓代理
- ip代理服务器
- 企业级代理ip
- 微信域名检测
- 微信域名拦截检测