
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener {
private static final String TAG = "MainActivity";
private GridView mGridView;
private GridAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGridView = (GridView) findViewById(R.id.grid);
mGridView.setOnItemClickListener(this);
mAdapter = new GridAdapter();
mGridView.setAdapter(mAdapter);
}
@Override
public void onItemClick(AdapterView> adapterView, View view, int position, long id) {
Item item = (Item) adapterView.getItemAtPosition(position);
// Construct an Intent as normal
Intent intent = new Intent(this, DetailActivity.class);
intent.putExtra(DetailActivity.EXTRA_PARAM_ID, item.getId());
// BEGIN_INCLUDE(start_activity)
/**
* Now create an {@link android.app.ActivityOptions} instance using the
* {@link ActivityOptionsCompat#makeSceneTransitionAnimation(Activity, Pair[])} factory
* method.
*/
ActivityOptionsCompat activityOptiOns= ActivityOptionsCompat.makeSceneTransitionAnimation(
this,
// Now we provide a list of Pair items which contain the view we can transitioning
// from, and the name of the view it is transitioning to, in the launched activity
new Pair(view.findViewById(R.id.imageview_item),
DetailActivity.VIEW_NAME_HEADER_IMAGE),
new Pair(view.findViewById(R.id.textview_name),
DetailActivity.VIEW_NAME_HEADER_TITLE));
// Now we can start the Activity, providing the activity options as a bundle
ActivityCompat.startActivity(this, intent, activityOptions.toBundle());
// END_INCLUDE(start_activity)
}
}
private class GridAdapter extends BaseAdapter {
@Override
public int getCount() {
return Item.ITEMS.length;
}
@Override
public Item getItem(int position) {
return Item.ITEMS[position];
}
@Override
public long getItemId(int position) {
return getItem(position).getId();
}
@Override
public View getView(int position, View view, ViewGroup viewGroup) {
if (view == null) {
view = getLayoutInflater().inflate(R.layout.grid_item, viewGroup, false);
}
final Item item = getItem(position);
// Load the thumbnail image
ImageView image = (ImageView) view.findViewById(R.id.imageview_item);
Picasso.with(image.getContext()).load(item.getThumbnailUrl()).into(image);
// Set the TextView's contents
TextView name = (TextView) view.findViewById(R.id.textview_name);
name.setText(item.getName());
return view;
}
}
public class DetailActivity extends Activity {
// Extra name for the ID parameter
public static final String EXTRA_PARAM_ID = "detail:_id";
// View name of the header image. Used for activity scene transitions
public static final String VIEW_NAME_HEADER_IMAGE = "detail:header:image";
// View name of the header title. Used for activity scene transitions
public static final String VIEW_NAME_HEADER_TITLE = "detail:header:title";
private ImageView mHeaderImageView;
private TextView mHeaderTitle;
private Item mItem;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.details);
// Retrieve the correct Item instance, using the ID provided in the Intent
mItem = Item.getItem(getIntent().getIntExtra(EXTRA_PARAM_ID, 0));
mHeaderImageView = (ImageView) findViewById(R.id.imageview_header);
mHeaderTitle = (TextView) findViewById(R.id.textview_title);
// BEGIN_INCLUDE(detail_set_view_name)
/**
* Set the name of the view's which will be transition to, using the static values above.
* This could be done in the layout XML, but exposing it via static variables allows easy
* querying from other Activities
*/
ViewCompat.setTransitionName(mHeaderImageView, VIEW_NAME_HEADER_IMAGE);
ViewCompat.setTransitionName(mHeaderTitle, VIEW_NAME_HEADER_TITLE);
// END_INCLUDE(detail_set_view_name)
loadItem();
}
private void loadItem() {
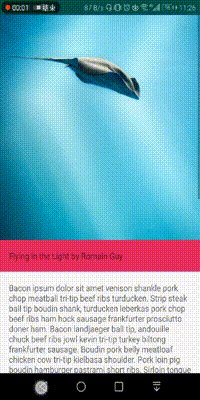
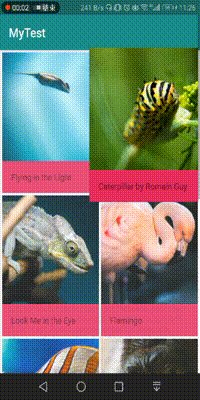
// Set the title TextView to the item's name and author
mHeaderTitle.setText(getString(R.string.image_header, mItem.getName(), mItem.getAuthor()));
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP && addTransitionListener()) {
// If we're running on Lollipop and we have added a listener to the shared element
// transition, load the thumbnail. The listener will load the full-size image when
// the transition is complete.
loadThumbnail();
} else {
// If all other cases we should just load the full-size image now
loadFullSizeImage();
}
}
/**
* Load the item's thumbnail image into our {@link ImageView}.
*/
private void loadThumbnail() {
Picasso.with(mHeaderImageView.getContext())
.load(mItem.getThumbnailUrl())
.noFade()
.into(mHeaderImageView);
}
/**
* Load the item's full-size image into our {@link ImageView}.
*/
private void loadFullSizeImage() {
Picasso.with(mHeaderImageView.getContext())
.load(mItem.getPhotoUrl())
.noFade()
.noPlaceholder()
.into(mHeaderImageView);
}
/**
* Try and add a {@link Transition.TransitionListener} to the entering shared element
* {@link Transition}. We do this so that we can load the full-size image after the transition
* has completed.
*
* @return true if we were successful in adding a listener to the enter transition
*/
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
private boolean addTransitionListener() {
final Transition transition = getWindow().getSharedElementEnterTransition();
if (transition != null) {
// There is an entering shared element transition so add a listener to it
transition.addListener(new Transition.TransitionListener() {
@Override
public void onTransitionEnd(Transition transition) {
// As the transition has ended, we can now load the full-size image
loadFullSizeImage();
// Make sure we remove ourselves as a listener
transition.removeListener(this);
}
@Override
public void onTransitionStart(Transition transition) {
// No-op
}
@Override
public void onTransitionCancel(Transition transition) {
// Make sure we remove ourselves as a listener
transition.removeListener(this);
}
@Override
public void onTransitionPause(Transition transition) {
// No-op
}
@Override
public void onTransitionResume(Transition transition) {
// No-op
}
});
return true;
}
// If we reach here then we have not added a listener
return false;
}
}
public class Item {
private static final String LARGE_BASE_URL = "http://storage.googleapis.com/androiddevelopers/sample_data/activity_transition/large/";
private static final String THUMB_BASE_URL = "http://storage.googleapis.com/androiddevelopers/sample_data/activity_transition/thumbs/";
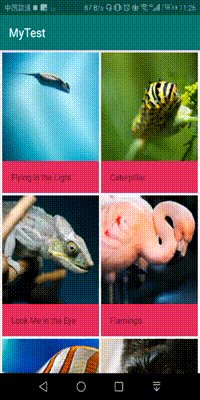
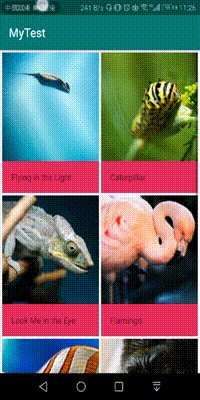
public static Item[] ITEMS = new Item[] {
new Item("Flying in the Light", "Romain Guy", "flying_in_the_light.jpg"),
new Item("Caterpillar", "Romain Guy", "caterpillar.jpg"),
new Item("Look Me in the Eye", "Romain Guy", "look_me_in_the_eye.jpg"),
new Item("Flamingo", "Romain Guy", "flamingo.jpg"),
new Item("Rainbow", "Romain Guy", "rainbow.jpg"),
new Item("Over there", "Romain Guy", "over_there.jpg"),
new Item("Jelly Fish 2", "Romain Guy", "jelly_fish_2.jpg"),
new Item("Lone Pine Sunset", "Romain Guy", "lone_pine_sunset.jpg"),
};
public static Item getItem(int id) {
for (Item item : ITEMS) {
if (item.getId() == id) {
return item;
}
}
return null;
}
private final String mName;
private final String mAuthor;
private final String mFileName;
Item(String name, String author, String fileName) {
mName = name;
mAuthor = author;
mFileName = fileName;
}
public int getId() {
return mName.hashCode() + mFileName.hashCode();
}
public String getAuthor() {
return mAuthor;
}
public String getName() {
return mName;
}
public String getPhotoUrl() {
return LARGE_BASE_URL + mFileName;
}
public String getThumbnailUrl() {
return THUMB_BASE_URL + mFileName;
}
}
public class SquareFrameLayout extends FrameLayout {
public SquareFrameLayout(Context context) {
super(context);
}
public SquareFrameLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SquareFrameLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final int widthSize = MeasureSpec.getSize(widthMeasureSpec);
final int heightSize = MeasureSpec.getSize(heightMeasureSpec);
if (widthSize == 0 && heightSize == 0) {
// If there are no constraints on size, let FrameLayout measure
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// Now use the smallest of the measured dimensions for both dimensions
final int minSize = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(minSize, minSize);
return;
}
final int size;
if (widthSize == 0 || heightSize == 0) {
// If one of the dimensions has no restriction on size, set both dimensions to be the
// on that does
size = Math.max(widthSize, heightSize);
} else {
// Both dimensions have restrictions on size, set both dimensions to be the
// smallest of the two
size = Math.min(widthSize, heightSize);
}
final int newMeasureSpec = MeasureSpec.makeMeasureSpec(size, MeasureSpec.EXACTLY);
super.onMeasure(newMeasureSpec, newMeasureSpec);
}
}

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有