首先
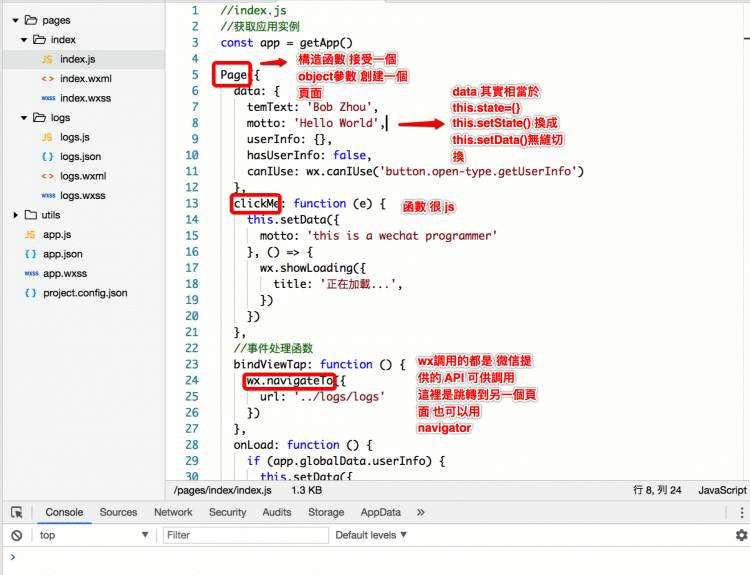
上圖
當接觸一個新事物的時候 先不要看文檔 看說明書 自己去大概觀察一下 什麼結構 什麼特點 跟自己之前接觸的有什麼異曲同工之處
看圖吧 結構還是很簡單的 創建出來一個單個頁面的小程序就是這樣子
兩個文件夾和四個文件
1>>> 第一個文件夾 pages
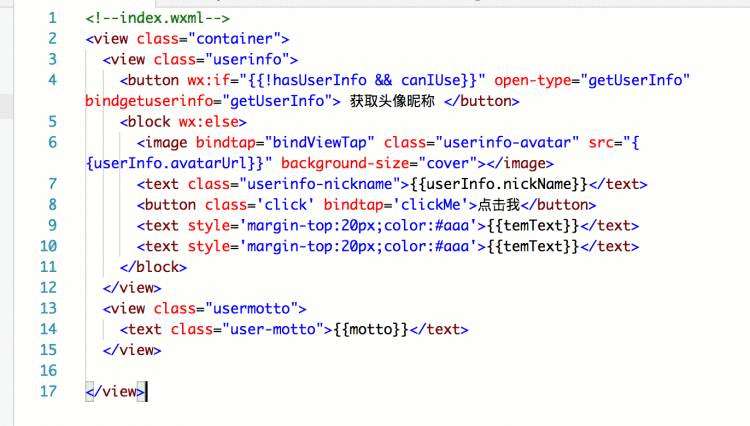
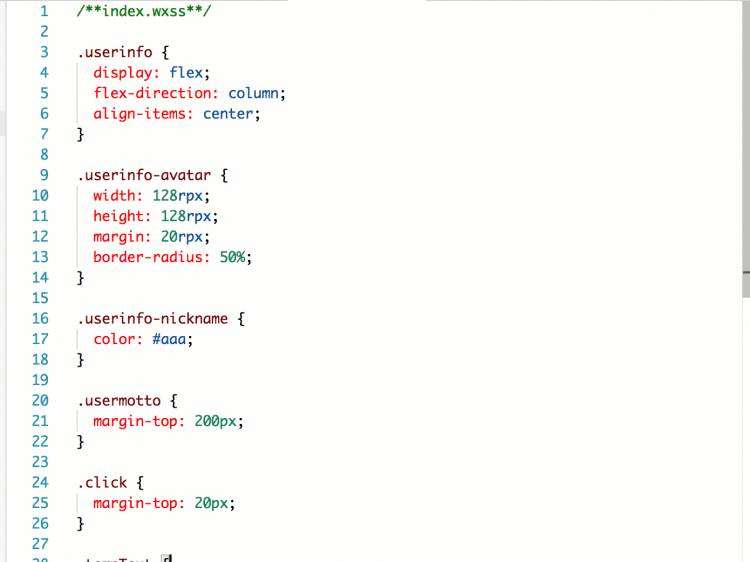
pages 里是小程序的所有頁面 每一個頁面作為一個文件夾 至少包含三個文件 demo.wxml demo.wxss demo.js 其實就是一個 HTML 一個 CSS 一個 JS 文件 wxml 負責頁面的構建 wxss 負責樣式的配置 js 就是負責頁面的交互
在每個 JS 文件里 都有一個 Page()方法 這類似一個構造函數 接受一個 object 對象 例如 Page({data:{},clickAction:function(){}}) 當然你可以這樣寫 var obj={} Page(obj)也可以創建一個頁面


wxml wxss 不用多說 當然你可以用 style=''直接把樣式寫在組件內部 {{xxx}}取的是 js文件里 data:{}裡的值
***
如果要一次性判断多个组件标签,可以使用一个 wx:if 控制属性。
wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所有当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
2>>>utils 就是工具類了 xxx.js 等等
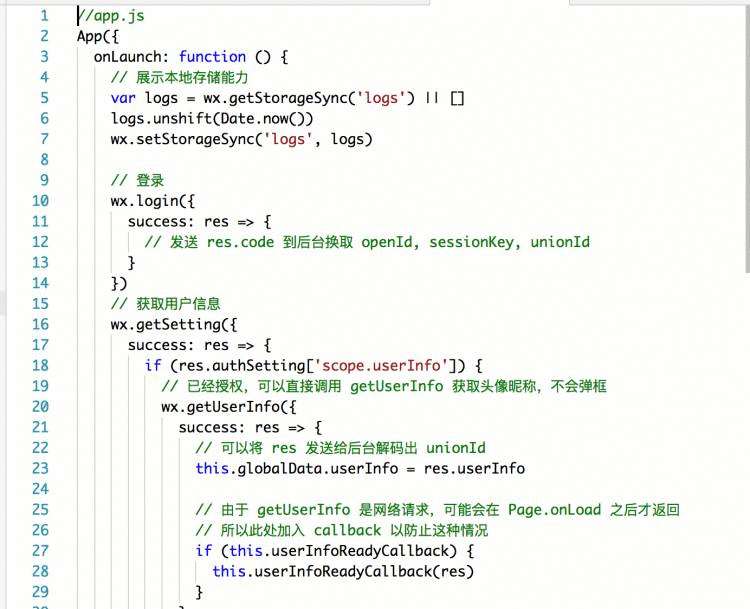
3>>>app.js

包含
App({onLaunch: function(options) {// Do something initial when launch.},onShow: function(options) { // Do something when show. }, onHide: function() { // Do something when hide. }, onError: function(msg) { console.log(msg) }, globalData: 'I am global data' })生命週期函數和全局變量APP()函數只能寫在這裡 且只能註冊一次
在 app.js 里通過 this 就可以取得 app實例 在其他文件里可以通過 getApp()獲取 app實例
不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
通过 getApp() 获取实例之后,不要私自调用生命周期函数。4>>>app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等
以下是一个包含了所有配置选项的 app.json :
{"pages": ["pages/index/index", // 第一個頁面"pages/logs/index"],"window": {"navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }
app.wxss 公共樣式
project.config.json 項目配置文件
>>> 關於小程序的條件語句有點奇葩
比如下面一個99乘法表 是這麼寫的
其中 arr在 data中為[1,2,3,4,5,6,7,8,9]
拿 for 循環來說 wx:for='{{}}' 代表循環數組 如果在一個組件中就創建這麼多次組件默認 index 就是第 index 項 ,item 為arr[index] 但是可以通過 wx:for-index="idx" wx:for-item='itemName' 自行為他命名
這樣就可以這樣顯示{{idx}} {{itemName}}/{{itemName.xxx}}
需要注意的是 wx:for='array'可以把一個字符串當做數組循環
"{{['1','2','3']}} "如果花括號與引號之間有空格會被解析成空格 等同"{{['1','2','3']+''}}"
<view wx:if&#61;"{{length > 5}}"> 1 view> <view wx:elif&#61;"{{length > 2}}"> 2 view> <view wx:else> 3 view>
通過 if else 控制視圖的顯示
***小程序還支持模板 template***<template name&#61;"msgItem">
<view> <text> {{index}}: {{msg}} text> <text> Time: {{time}} text> view> template>
使用:
Page({
data:{
item:{
index:xxx,
msg:xxxx,
time:xxxx
} }
})
模板擁有自己的作用域
***事件***
<view id&#61;"outer" bindtap&#61;"handleTap1"> outer view <view id&#61;"middle" catchtap&#61;"handleTap2"> middle view <view id&#61;"inner" bindtap&#61;"handleTap3"> inner view view> view> view>catch不會向上冒泡 數據傳遞可以用 data- 表示 在綁定方法中獲取
***運行機制***
- 小程序没有重启的概念
- 当小程序进入后台&#xff0c;客户端会维持一段时间的运行状态&#xff0c;超过一定时间后&#xff08;目前是5分钟&#xff09;会被微信主动销毁
- 置顶的小程序不会被微信主动销毁
- 当收到系统内存告警也会进行小程序的销毁
***頁面的生命週期***
-
onLoad: 页面加载- 一个页面只会调用一次&#xff0c;可以在 onLoad 中获取打开当前页面所调用的 query 参数。
-
onShow: 页面显示- 每次打开页面都会调用一次。
-
onReady: 页面初次渲染完成- 一个页面只会调用一次&#xff0c;代表页面已经准备妥当&#xff0c;可以和视图层进行交互。
- 对界面的设置如
wx.setNavigationBarTitle请在onReady之后设置。
-
onHide: 页面隐藏- 当
navigateTo或底部tab切换时调用。
- 当
-
onUnload: 页面卸载- 当
redirectTo或navigateBack的时候调用。
- 当
***下拉刷新 上拉加載的設置****
可以在需要設置的 page 里新建一個 xxx.json 文件 設置
Page({onPullDownRefresh: function(){wx.stopPullDownRefresh()}
})
兼容1.5.0可以調用
wx.startPullDownRefresh(OBJECT)與手動下拉效果相同 object 接受三個回調函數作為參數 success fail complete
****數據緩存****
每个微信小程序都可以有自己的本地缓存&#xff0c;可以通过 wx.setStorage&#xff08;wx.setStorageSync&#xff09;、wx.getStorage&#xff08;wx.getStorageSync&#xff09;、wx.clearStorage&#xff08;wx.clearStorageSync&#xff09;可以对本地缓存进行设置、获取和清理。同一个微信用户&#xff0c;同一个小程序 storage 上限为 10MB。localStorage 以用户维度隔离&#xff0c;同一台设备上&#xff0c;A 用户无法读取到 B 用户的数据。
異步 wx.setStorage({key:"key",data:"value"
})
同步try {wx.setStorageSync(&#39;key&#39;, &#39;value&#39;)
} catch (e) {
}
data為 obj/string
獲取某個 KEY 對應的緩存
wx.getStorage({key: &#39;key&#39;,success: function(res) {console.log(res.data) } })獲取當前緩存信息 所有的key 佔用空間大小 限制空間大小等
wx.getStorageInfo({success: function(res) {console.log(res.keys)console.log(res.currentSize) console.log(res.limitSize) } })
移除指定 KEY 的緩存
wx.removeStorage({key: &#39;key&#39;,success: function(res) {console.log(res.data) } })
清空所有緩存
wx.clearStorage()
**** 小程序的页面跳转传值****
viewtapfunction(e){
var name &#61; e.currentTarget.dataset.name
wx.navigateTo({// 跳转 url:"more-movie/more-movie?name&#61;"&#43;name&#43;"&age"&#43;age&#43;"&id"&#43;id });}
在另一个页面的 onLoad()获取
onLoad:function(options){ var name&#61; options.name; this.data.navigateTitle &#61;name; },













 京公网安备 11010802041100号
京公网安备 11010802041100号