作者:潇洒D-An_na | 来源:互联网 | 2023-05-19 16:29
本文实例为大家分享了微信小程序实现五星评价的具体代码,供大家参考,具体内容如下
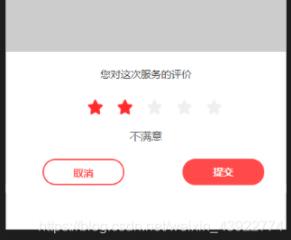
需求如图:


1个星-很不满意;
2个星-不满意;
3个星-一般;
4个星-还不错;
5个星-很满意;

找了demo,删删改改,demo地址:微信小程序实现星星评价效果
需要的页面引入:
json:
{
"usingComponents": {
"star": "../../components/star/star"
},
"navigationBarTitleText": "评价"
}wxml:
组件代码:
wxml:
测试版评价本次维修服务
{{tatle}}
{{staritem}}
{{evaluation}}
js:
// components/star/star.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
showModalStatus: false,
tatle: "您对这次服务的评价",
// 星星
evaluate_contant: ['一', ],
stars: [0, 1, 2, 3, 4],
normalSrc: '../../image/star_gray.png',
selectedSrc: '../../image/star_red.png',
score: 0,
scores: [0],
evaluation:' ',
plain:true
},
/**
* 组件的方法列表
*/
methods: {
// 星星颗数start
// 提交事件
submit_evaluate: function() {
console.log('评价得分' + this.data.scores)
},
//点击星
selectRight: function(e) {
var score = e.currentTarget.dataset.score
console.log(score)
this.data.scores[e.currentTarget.dataset.idx] = score
let evaluation = score == 1 ? '很不满意' : (score == 2 ? '不满意' : (score == 3 ? '一般' : (score == 4 ? '还不错' : (score == 5 ? '很满意' : ''))))
this.setData({
scores: this.data.scores,
score: score,
evaluation: evaluation
})
},
// 星星颗数end
// onLoad: function (options) {
// console.log(options.id)
// },
showBuyModal() {
// 显示遮罩层
var animation = wx.createAnimation({
duration: 200,
/**
* http://cubic-bezier.com/
* linear 动画一直较为均匀
* ease 从匀速到加速在到匀速
* ease-in 缓慢到匀速
* ease-in-out 从缓慢到匀速再到缓慢
*
* http://www.tuicool.com/articles/neqMVr
* step-start 动画一开始就跳到 100% 直到动画持续时间结束 一闪而过
* step-end 保持 0% 的样式直到动画持续时间结束 一闪而过
*/
timingFunction: "ease",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(), // export 方法每次调用后会清掉之前的动画操作。
showModalStatus: true
})
setTimeout(() => {
animation.translateY(0).step()
this.setData({
animationData: animation.export() // export 方法每次调用后会清掉之前的动画操作。
})
}, 200)
},
hideBuyModal() {
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "ease",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function() {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
// console.log(this)
}.bind(this), 200)
}
}
})wxss:
/* components/star/star.wxss */
.buy{
margin-top: 200rpx;
text-align: center;
}
.cover_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.2;
overflow: hidden;
z-index: 1000;
color: #fff;
}
.buy_box {
width: 100%;
box-sizing: border-box;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
background: #fff;
padding: 20rpx;
overflow: hidden;
}
.buy_box .startitle {
font-size: 28rpx;
text-align: center;
line-height: 40rpx;
color: #333;
padding: 20rpx 0;
}
/* 星星 */
.footer_end{
display: flex
}
.footer_end button{
width: 30%;
}
/* 插入星星 */
/*评价区域 */
.container .evaluate_contant .evaluate_item {
font-size: 30rpx;
color: gray;
margin-left: 20rpx;
margin-top: 30rpx;
}
/*评价标题 */
.container .evaluate_contant .evaluate_item .evaluate_title {
display: inline-block;
}
/*评价盒子 */
.container .evaluate_contant .evaluate_item .evaluate_box {
position: absolute;
left: 220rpx;
width: 100%;
display: inline-block;
}
/*星星评价的每个图片 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image {
position: absolute;
width: 40rpx;
height: 40rpx;
src: "../../image/star_gray.png";
}
/* 评价对应内容 */
.evaluation{
text-align: center;
margin: 30rpx 0 40rpx;
color: #535353;
}
/*星星区域 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image .staritem {
position: absolute;
top: 0rpx;
left: 0rpx;
width: 40rpx;
height: 40rpx;
}
/*按钮 */
.container .evaluate_contant .sub_button {
height: 60rpx;
font-size: 30rpx;
line-height: 60rpx;
margin: 20rpx;
}
.detail-btn{
width: 750rpx;
display: flex;
justify-content: space-around;
align-items: center;
margin-bottom: 100rpx;
}
.done-person{
width:220rpx;
height:72rpx;
border-radius:36rpx;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。