老生常谈
- 什么是 Retrofit ?
- Retrofit 早已不是什么新技术了,想必看到这篇博客的大家都早已熟知,这里就不啰嗦了,简单介绍下:
- Retrofit 是一个针对 Java 和 Android 的设计的 REST 客户机。它通过基于 REST 的 web 服务检索和上传 JSON (或其他结构化数据)变得相对容易。在使用中,您可以配置用于数据序列化的转换器。对于 JSON ,通常使用Gson ,但是可以添加自定义转换器来处理 XML 或其他协议。Retrofit 对 HTTP 请求使用 OkHttp 库。
A type-safe HTTP client for Android and Java
- 好了介绍结束,想必大家的大刀都饥渴难耐了,那么我们直接开始吧
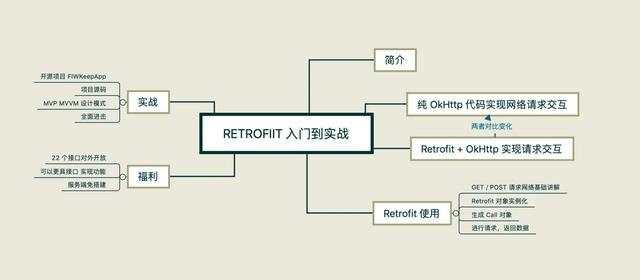
本文流程

依赖注入
- so Easy 不用说了吧
- 在 app module 下的 build.gradle 中添加以下依赖:
// OkHttp3
api 'com.squareup.okhttp3:okhttp:3.10.0'
api 'com.squareup.okio:okio:1.8.0'
// Retrofit
api 'com.squareup.retrofit2:retrofit:2.7.0'
// Gson 服务器数据交互
api 'com.google.code.gson:gson:2.8.6'
依赖注入很简单, Retrofit 一直是结合 OkHttp 和 Gson(无所谓什么 JSON 解析器都行,这里就用 Gson 了) 我这里专门找了最新的版本库,so~ 大家直接用即可
- 别急,前面也说了 Retrofit 是结合 OkHttp 做网络请求用的,所以悉心提醒记得开下网络权限:
全面进击
- 网上关于 Retrofit 的教程可谓琳瑯满目,但是总给人一种云里雾里的感觉
- 所以本文的亮点就在于,我会通过我自己实际项目的代码来给大家介绍 Retrofit 到底牛在哪

Retrofit 开始之前
- 这里我将以一个开源项目 FIWKeepApp 的登录模块举例
- 在 Retrofit 出现之前,原始社会的我们一般是这样进行网络请求的:
public void login2() {OkHttpClient okHttpClient = new OkHttpClient();//Form表单格式的参数传递FormBody formBody = new FormBody.Builder()//设置参数名称和参数值.add("username",mAccountEdit.getText().toString()).add("password",mPasswordEdit.getText().toString()).build();Request request = new Request.Builder()//Post请求的参数传递.post(formBody).url("http://hyh.hljdx.net:8080/SitUpWebServer/login").build();okHttpClient.newCall(request).enqueue(new Callback() {@Overridepublic void onFailure(okhttp3.Call call, IOException e) {Log.d("my_Test", e.getMessage());}@Overridepublic void onResponse(okhttp3.Call call, Response response) throws IOException {String result = response.body().toString();UserBean userBean = JSON.parseObject(result, UserBean.class);Log.d("my_Test",userBean.getUser_head_img());response.body().close();}});}
- 有没有一种云里雾里的感觉?
- 首先你得先将要发送的表单信息封装为 Post 请求的 Body 对象,那么有的同学会问什么是 POST ,什么是 Body?这个问题建议大家 Google 下,这里我建议大家学一些后端或者计网的知识,很简单也很有必要
- 接着你需要再封装一个 Request 对象,也就是我们的请求体,在这里设置信息要提交到哪去
- 最后调用 okHttpClient 的相应方法,将前面实现的东西组合发送,并在回调里接收
- 所以,这一步步,又是封装 FormBody 又是封装 Request ,搞了半天还要用 okHttpClient 发送,一套下来头晕眼花,那么如何解决呢?
- 那么 Retrofit 救世主就出现了
Retrofit 实现
- 还是项目中的登录模块,我将其改为 Retrofit 的形式
- 同样完成上面的功能,如果用 Retrofit 实现只需要:
// baseUrl() 设置路由地址Retrofit retrofit = new Retrofit.Builder().baseUrl(ApiUtils.BASE_URL).addConverterFactory(GsonConverterFactory.create()).build();// 设置参数Call call = retrofit.create(UserMgrService.class).login( mAccountEdit.getText().toString(),mPasswordEdit.getText().toString());// 回调call.enqueue(new Callback() {@Overridepublic void onResponse(Call call, Response response) {Log.d("123123", "msg--" + response.body().getUser_head_img());}@Overridepublic void onFailure(Call call, Throwable t) {// 失败时做处理}});
- 如上就实现了和纯 okHttp 代码一样的功能
- 大家可能会觉得,这也没简单多少啊 ?但细心观察发现,第一步 Retrofit 的实例化过程,只要服务器不换代码几乎是不变的,所以我们完全可以将它封装

- 而且大家有没有发现,如果单单使用 OkHttp 我们的返回值是一个 Response 对象,我们还需要在其中提取相应 JSON 对象,进行类型转换,而在 Retrofit 中,由于使用了数据解析器,所以这一大块代码都省略了
- 还有很多优点,这里就不唠叨了,我们直接开始学习使用之路吧!
实现流程
创建接口
- 首先我们要创建 UserMgrService 接口
/*** @author fishinwater-1999* @version 2019-12-21*/
public interface UserMgrService {/*** GET 用 Query*/@GET("login")Call login(@Query("username") String username, @Query("password") String password);}
- 从 @GET() 注解就可以猜到,这将会是一个 Get 请求
- 我们在看方法体&#xff0c;返回值会是一个封装了 UserBean 的 Call<> 对象
- 参数有两个&#xff0c;分别是 String username 和 String password
- 与平常方法不同的是&#xff0c;这两个参数各自带上了 &#64;Query("…") 注解
- 通过 &#64;Query("…") 里的参数我们发现&#xff0c;这与 okHttp 创建 FormBody 时&#xff0c;add 的参数不谋而合
看到这里想必大家都明白了&#xff0c;如果大家还不明白什么是 Get 请求&#xff0c;以及 &#64;Query("…") 里的 username 和 password 是怎么的话&#xff0c;我这里简单说下 比如说我们现在随便打开一个网页&#xff0c;就拿百度图片里搜索 Github 页面为例&#xff1a;

-
后端写服务器的同学会通过这些参数&#xff0c;像 HashMap get(“key”) 方法取值一样拿出来
-
POST
-
这样解释&#xff0c;想必大家就明白了
-
除了 GET 方法之外 还有一种 POST 方法&#xff0c;相比于使用 GET &#xff0c;使用 POST 有很多其他的优点&#xff0c;这里就不多说了
-
他使用和 GET 的思路一样&#xff0c;如果用 POST 那么我们的代码将会是这样的&#xff1a;
public interface UserMgrService {/*** POST 用 Field*/&#64;POST("login")&#64;FormUrlEncodedCall login(&#64;Field("username") String username, &#64;Field("password") String password);}
- 就是把注解换了套名字&#xff0c;然后在 &#64;POST("…") 下再加上一个 &#64;FormUrlEncoded 注解
- 这里就不多说了&#xff0c;我们直接进入下一步
生成 Retrofit 对象
// baseUrl() 设置路由地址
Retrofit retrofit &#61; new Retrofit.Builder().baseUrl(ApiUtils.BASE_URL).addConverterFactory(GsonConverterFactory.create()).build();
- 这里主要是两步&#xff0c;设置 baseUrl 、设置数据解析器
- 老样子什么是 baseUrl &#xff1f;就拿我之前用 OkHttp 设置的那个 url 为例
http://hyh.hljdx.net:8080/SitUpWebServer/login
- 大家可以这么理解&#xff1a;上面的这个 url &#61; baseurl &#43; &#64;GET("…") 注解里传入的字符串
- 如果我们前面设置的是 &#64;GET(“login”) 那这里 baseurl 就是&#xff1a;http://hyh.hljdx.net:8080/SitUpWebServer/ 是不是一下子就明白了&#xff0c;但是其他博客不照顾新人&#xff0c;从没说清楚
- 然后就是数据解析器&#xff0c;大家应该还记得刚开始的时候我们导入了一个三方库&#xff1a;
// Gson 服务器数据交互
api &#39;com.google.code.gson:gson:2.8.6&#39;
- 我们和服务器的数据&#xff0c;都是以 JSON 的形式交互的&#xff0c;比如 Bing 每日壁纸接口

- 设置了这个数据解析器&#xff0c;就可以把返回的信息自动封装为相应的对象&#xff0c;明白了吧
具体这个对象怎么获得&#xff0c;大家可以联系后端&#xff0c;或者百度搜下 JsonFormat 插件使用或者 JSON 对象生成器&#xff0c;门路很多这里都告诉你们啦
生成接口对象
UserMgrService service &#61; retrofit.create(UserMgrService.class);
- 过于简单&#xff0c;调用前面 retrofit 对象的 create() 方法传入接口的 class 文件即可
获得 Call 对象
- 由刚开始的代码我们知道
- 我们向服务器发送请求需要调用 call 对象的 enqueue() 方法
- 那么 Call 对象怎么获得呢&#xff1f;其实很简单&#xff1a;
Call call &#61; service.login( mAccountEdit.getText().toString(), mPasswordEdit.getText().toString());
- 说白了就是&#xff0c;直接调用接口的相应方法&#xff0c;他返回的直接就是一个 Call 对象
发送请求

- 由于请求是耗时的&#xff0c;假设我们发送同步请求 &#xff0c;在请求就过返回之前&#xff0c;应用界面会进去阻塞状态
- 说白了就是会卡&#xff0c;甚至卡死。。。所以说这种请求很少用到
- 虽然不用&#xff0c;但负责的我还是也给大家代码&#xff1a;
Response response &#61; call.execute();
Log.d("123123", "msg--" &#43; response.body().getUser_head_img());
- 具体就不说了&#xff0c;就是调用 call 的 execute() 会返回一个值
- 这个值就是请求结果&#xff0c;大家直接用就是&#xff08; 但是在这个只没返回&#xff0c;比如网速慢时&#xff0c;手机会卡在那动不了甚至 ANR &#xff09;
- 这里我介绍下异步请求&#xff1a;
// 回调
call.enqueue(new Callback() {&#64;Overridepublic void onResponse(Call call, Response response) {Log.d("123123", "msg--" &#43; response.body().getUser_head_img());}&#64;Overridepublic void onFailure(Call call, Throwable t) {// 失败时做处理}
});
- 这就是异步方法&#xff0c;直接调用 call 的 enqueue 方法&#xff0c;传入一个 Callback 接口即可
- 调用后系统自动释放资源&#xff0c;不会阻塞&#xff0c;等到请求结果返回时
- 就会自动调用 onResponse 方法&#xff0c;方法 里的 response 就是处理好的结果
- 本文代码运行后结果 Demo Example 是不是特别简单&#xff01;
更多模块实战 FIWKeepApp
- 这里我将上述过程写在我的 Demo 里&#xff0c;地址在 GitHub 大家可以直接查看改仓库源码&#xff0c;记得给我点个 star 哦&#xff5e;&#xff1a;
- Demo 地址&#xff1a;https://github.com/FishInWater-1999/FIWKeepApp/blob/master/usercenter/src/main/java/com/fishinwater/login/ui/fragment/LoginFragment.java
Android学习PDF&#43;架构视频&#43;面试文档&#43;源码笔记
总结
- 想必看到这儿的读者对 Retrofit 的使用都已近有了一定的了解&#xff0c;但 Retrofit 的好处并不只是这些&#xff0c;还有很多跟深入的只是需要了解&#xff0c;但本文限于篇幅&#xff0c;无法向大家一一介绍
- 对于前面的 FIWKeepApp 这个仓库&#xff0c;我将一步步转换到 Retrofit &#43; OkHttp 的形式下&#xff0c;欢迎大家关注我的 这个仓库&#xff0c;进行学习&#xff0c;也欢迎各位老铁给个 star
- 后面我还会对 Android 的各种知识点、Framework 层源码&#xff0c;三方库等进行解析&#xff0c;欢迎大家关注&#xff0c;及时接收更多优质博文&#xff01;
感谢大家能耐着性子看完啰里啰嗦的文章
在这里我也分享一份私货&#xff0c;自己收录整理的Android学习PDF&#43;架构视频&#43;面试文档&#43;源码笔记&#xff0c;还有高级架构技术进阶脑图、Android开发面试专题资料&#xff0c;高级进阶架构资料帮助大家学习提升进阶&#xff0c;也节省大家在网上搜索资料的时间来学习&#xff0c;也可以分享给身边好友一起学习
如果你有需要的话&#xff0c;可以点赞&#43;评论&#xff0c;关注我&#xff0c; 加Vx&#xff1a;15388039515&#xff08;备注CSDN&#xff0c;需要资料&#xff09;


