译者按: 老技术日趋成熟,新技术层出不穷。
- 原文: A recap of front-end development in 2017
- 译者: Fundebug
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。

前端开发在2017年依然持续火热,本文将对热点事件做一个总结。
16版的React和MIT协议
在前端领域,React一直独占鳌头。2017年又发布了一个重大的版本更新 version 16。在新版本中,引入了fiber结构来支持异步UI渲染。该版本也提供了一些错误机制方便处理未预料的应用失败,以及很多其它功能。
不过,最令人惊讶的不是它的新功能新特性,而是对开源协议的更改。Facebook新的协议使得很多公司不再使用React。另外,Jest, Flow, Immutable.js和GraphQL也使用了该协议。
Progressive Web Apps (PWA)
我们一直在寻找一个可以使用网页技术完美支持其它客户端的方法。谷歌专研于对网页应用增强,将它转换为progressive web apps(PWA’s)。这一思路在2017年被大众迅速接受。PWA使用现代的浏览器技术使得访问网页应用的体验和原生移动应用一样。并且在性能上有了大幅度的提升,而且支持离线访问,像推送通知这样原生APP才有的功能也支持了。PWA主要是配合manifest.json使用了服务工作线程(service workders)。
Yarn的出现完善了JS软件包系统
NPM自从诞生以来已经成长巨大,但是却缺失一些很重要的特性,好在被Yarn支持了。Yarn最主要的功能就是包缓存、一个保证构建确定的锁文件、并行操作、平铺依赖关系。这些功能非常有用,以至于NPM在5.9版本也实现了。Yarn累计已经有10亿次下载(现在平均每个月125万),在Github上有28000+的收藏。就算你没有使用Yarn,Yarn对整个包管理系统的提升也让你受益。
CSS网格单元布局
CSS终于支持网格单元布局,浏览器很快也会进行支持。在过去,我们需要使用表格(table),float,flex和inline-block来实现网格布局。如今,原生的CSS网格布局让我们可以定义行列。赶紧来学习吧: https://gridbyexample.com/。
主流浏览器支持WebAssembly
WebAssembly(wasm)已经开始被所有主流浏览器支持。wasm是一个针对浏览器的脚本,它是一种底层级(low-level)字节码格式。因为它的底层性,执行效率可以非常高。而且还提供了Javascript API供前端开发者接入。火狐已经声明所有浏览器对wasm的支持。详情查看: WebAssembly support now shipping in all major browsers
Serverless架构
2017年Serverless应用持续增热,这是一种新的可以提高性能又减少资源耗费的架构。你的客户端完全从服务器从分离出来,这样就可以只关注应用本身而不是架构。一个常见的实现方法是用AWS API Gateway和AWS Lambda函数作为后台服务。如果想体验一下,从这篇博客开始吧:A crash course on Serverless with Node.js。
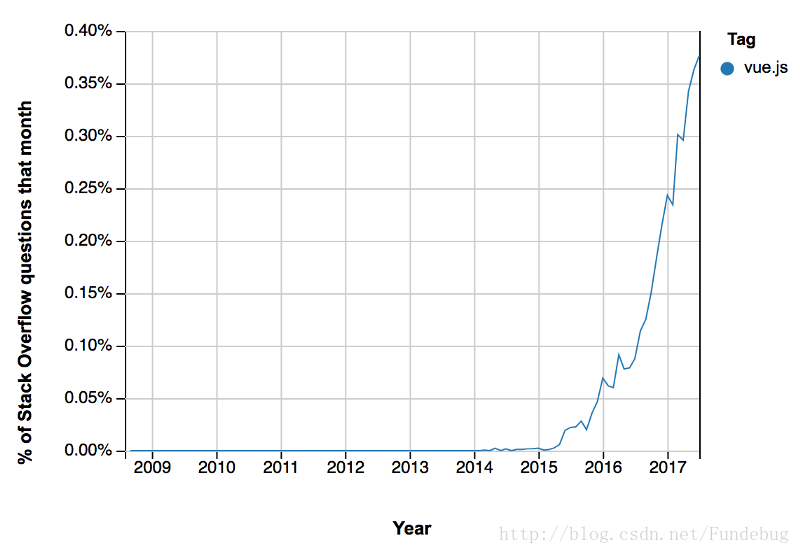
Vue.js持续火爆
尽管React占据这主流市场,尤雨溪大神的Vue作为一个后起之秀大放异彩。Vue基于组建的架构,它已经成为继React之后的首选。Vue已经被大型公司使用比如GitLab。

Fundebug是全栈Javascript错误监控平台,支持各种前端和后端框架,可以帮助您第一时间发现BUG!
CSS-in-JS
Javascript的技术不断的演进,生态系统逐渐稳定。CSS技术也不断在进步。2017年,主要的进步一些单调的特性改进和吸收CSS-in-JS,也就是说我们可以通过写JS代码来定义CSS。现在还不清楚该技术是否能否主导未来的CSS走向,不多这种新颖的技术确实解决了基于组件开发的应用中很多的问题。
2017年,Max Stoiber, Glen Maddern, Phil Plückthun开发的styled-components占据了主导地位。Kye Hohenberger开发的Emotion库被广泛使用。Glamorous也是一个不错的选择,由PayPal的Kent C. Doods, 和一批充满激情的开发者维护。阅读这篇文章了解更多: CSS-in-JS Roundup: Styling React Components。
静态网站生成
2017年静态网站生成也开始热起来。像Gatsby这样的网站可以使用React等现代工具来构建静态网页。不是所有的网站都需要复杂的网页技术。静态网站生成会给您更加极致的网页访问速度。如果您在寻找合适的例子,React官方文档就是使用Gatsby生成的。
静态网站生成有一套工具简称为JAMStack:Javascript,APIs,Markup。JAMStack使用预编译好的HTML文件,可复用的APIs以及Javascript代码来处理请求。Netlify是一个很好的工具并且提供免费的Host服务。Brian Douglas 写了一篇很好的文章:通过实现Hacker News来对比JAMStack和服务端渲染APP的优劣。
GraphQL
GraphQL日趋火爆,有胜过REST之势。Samer Buna甚至宣传REST已死。GraphQL允许客户端自定义数据,然后一次获取。而REST方案需要维护获取很多无效数据。Github的新版API已经使用GraphQL重写。Johannes Schickling为此开发了Graphcool(GraphQL Backend Development Framework)框架。
React Router 4
由Ryan Florence和Michael Jackson开发的React Router最开始仅仅是React中可以使用的一个router包,而现在已经完全变成真正的React Router,成为React的部件之一。所有的API都基本稳定,React Training Team承诺该项目不会有大的变动,可以放心使用。
Angular快速发布了v4和v5
在悄悄地跳过Angular 3之后,Angular 4在3月23号正式发布。在Angular 4中,Angular团队吸收了社区项目Angular Universal。Angular Universal提供了服务端渲染Angular应用的机制。Angular Animation从@angular/core中移出。如果你需要使用,需要手动引入。Angular的AOT编译(Ahead Of Time compilation)经过重构,性能提升。而生成的代码的体积也大幅缩小,最多可达60%。
在版本5中实现了一些等待了很久的改进功能。Angular 5提供了@angular/service-worker,因此创建PWA变得非常简单。Angular的编译器经过优化,编译时间缩短。Angular Router将所有生命周期Hook暴露,包括ActivationStart, ActivationEnd, ResolveStart, and ResolveEnd。
TypeScript和Flow
TypeScript有大量的开发者拥泵,Flow提供了一个灵活地引入类型的方法可以避免对现有代码进行大量的重构。很多开发者都抱怨Javascript没有类型,微软设计的TypeScript应运而生,在最新版本的Angular中,TypeScript已经是默认配置。Flow是Facebook实验室研发的一个类型检查工具。
2018年我们期待什么
- 在找到基于组件架构APP适合的CSS方式之前,CSS技术还将持续发酵;
- 越来越多的公司会使用统一的代码库来处理移动端和网页端,比如React Native和Flutter;
- 随着离线能力和和移动的无缝衔接,网页APP会更加接近原生;
- WebAssembly将会前进一大步;
- GraphQL持续挑战REST;
- Flow和TypeScript使得Javascript更加地结构化;
- 容器技术会影响到前端架构的设计;
- 虚拟现实会继续成熟,依托于大量成熟的库A-Frame,React VR,Google VR;
- 将会有人使用区块链和web3.js开发出很酷的应用;

版权声明:
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/12/25/a-recap-of-frontend-dev-2017/