作者:x洗不掉的思念 | 来源:互联网 | 2014-08-26 14:19
jQuery插件是用来扩展jQuery原型对象的方法。
本文搜集了用来为你的网站创建CSS3动画的一些jQuery插件。

Smoove 简化了CSS3转换效果,使得页面向下滚动时网页内容能有一种滑入的动效。
在线调试:http://wow.techbrood.com/fiddle/7

这个插件效果和Smoove类似。

WaitMe 是用于创建加载CSS3动画的 jQuery 插件。

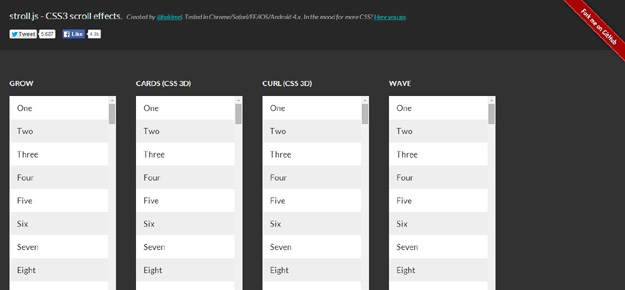
Stroll.js 主要是列表的3d动效。支持触摸模式(iOS & Android 4.x)。

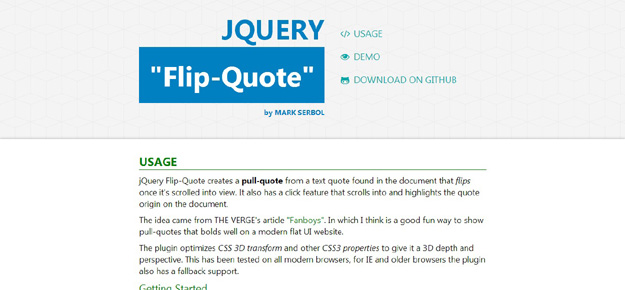
jQuery Flip-Quote 这个插件可以提升阅读体验,把重点语句拉出来以单独的区块突出显示,在进入可见区域时,呈现翻滚的动效,在点击时会自动加亮文章中被引用的部分。
在线调试:http://wow.techbrood.com/fiddle/8

tram.js 是跨浏览器CSS3转换的Javascript应用接口。
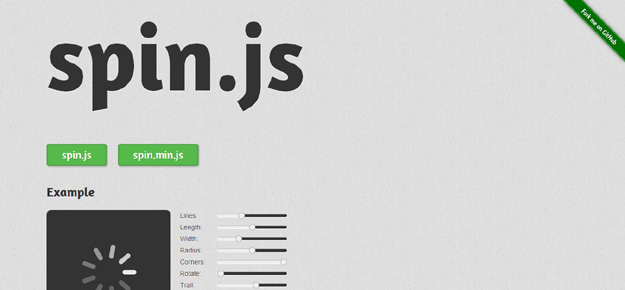
7. Spin.js

实现快速旋转动效的jQuery插件,可替换加载过程动画gif。

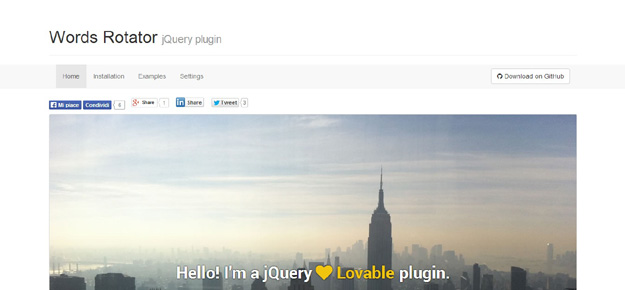
文本旋转动效.

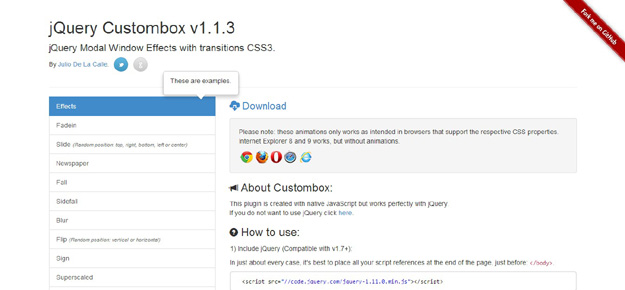
很酷的模式窗口转换动效,包含 FadeIn, Slide, Newspaper, Fall, Sidefall, Blur, Flip, Sign, Superscaled, Slit, Rotate,Letmein, Makeway, Slip 等等。
在线调试:http://wow.techbrood.com/fiddle/9

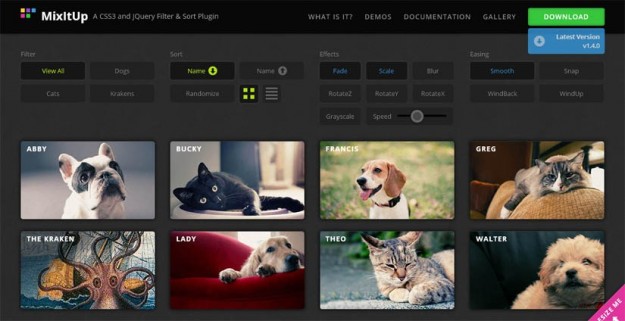
非常好的分类、过滤、排序jQuery插件。
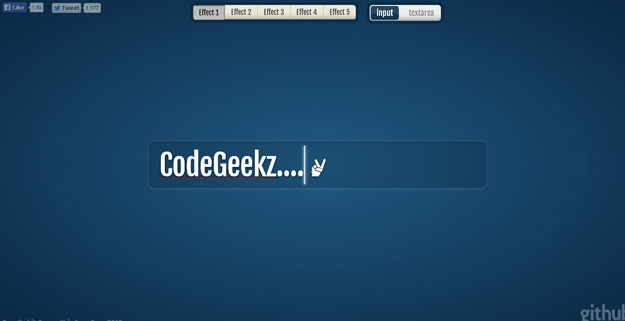
11. Fancy Input

提高用户输入体验的jQuery插件,可应用于input和textarea元素。
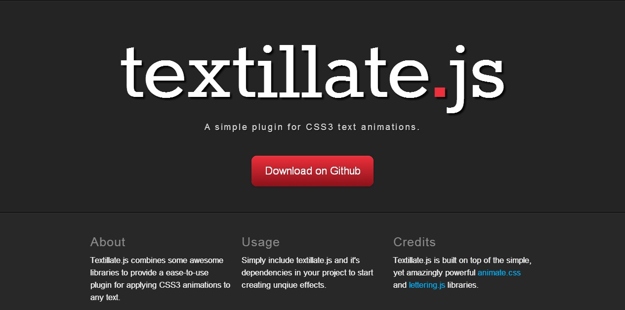
12. Textillate.js

文本动效jQuery插件。
13. Loda Button

加载按钮图标动效。
14. Flip Clock

带翻转效果的时钟jQuery插件。
15. jQuery Transformlist

jquery.transformlist 是一些transform的有机组合,以便于实现整体效果,如camera的移动等。
16. BounceThis

页面头部下拉动效。
by iefreer