作者:乌鸦_Hrt | 来源:互联网 | 2024-10-09 18:37
04.ElementUI源码学习:组件封装、说明文档的编写发布2021-04-2122:30 Anduril 阅读(451) 评论(0) 编辑 收藏项目经过一系列的配置,开发脚手架
04.ElementUI源码学习:组件封装、说明文档的编写发布
2021-04-21 22:30
Anduril
阅读(451)
评论(0)
编辑
收藏
项目经过一系列的配置,开发脚手架已经搭建完毕。接下来开始封装自定义组件、并基于 markdown 文件生成文档和演示案例。
0x00.前言
书接上文。项目经过一系列的配置,开发脚手架已经搭建完毕。接下来开始封装自定义组件、并基于 markdown 文件生成文档和演示案例。
后续文章代码会根据篇幅,不影响理解的情况下进行部分删减,详细代码可在 Github Repo 查看。
0x01.封装第一个组件
封装组件
接下来封装一个loading组件。
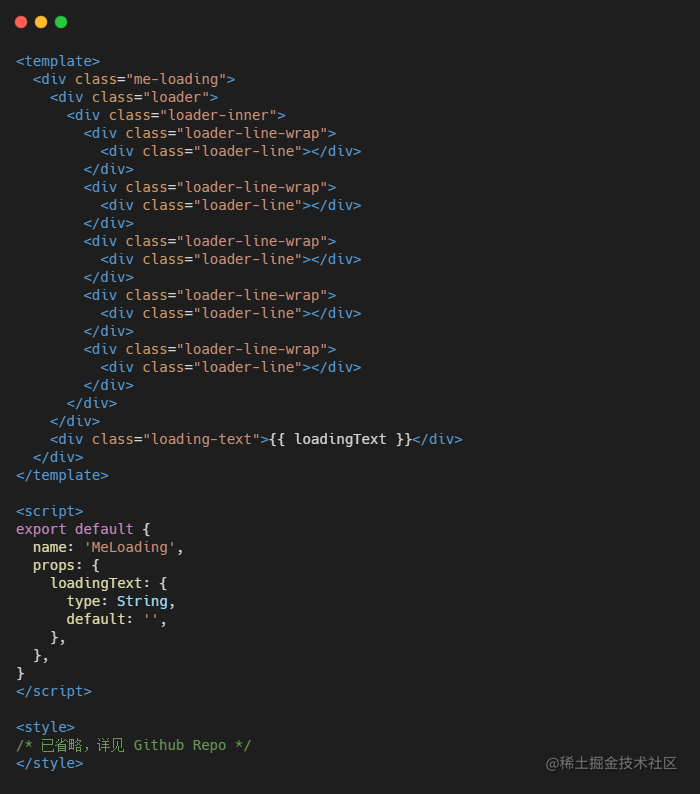
创建 packages/loading/src/main.vue 文件(篇幅问题,样式代码详见Github)。

创建 packages/loading/index.js 文件。使用 install 方法来全局注册该组件,安装组件通过全局方法 Vue.use() 即可。官网-Vue插件

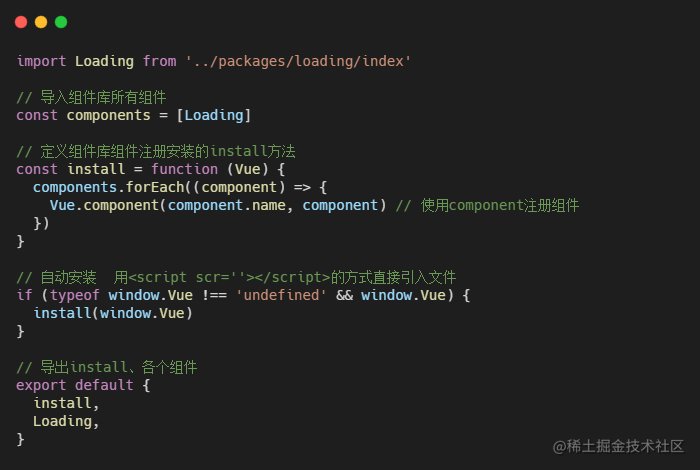
创建 src/index.js 文件,该文件的作用:
- 导入组件库所有组件
- 定义组件库组件注册安装的install 方法
- 整体导出版本、install、各个组件等。

引用组件
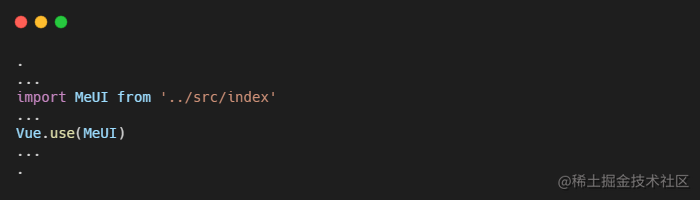
在 examples/main.js 文件中引用组件库

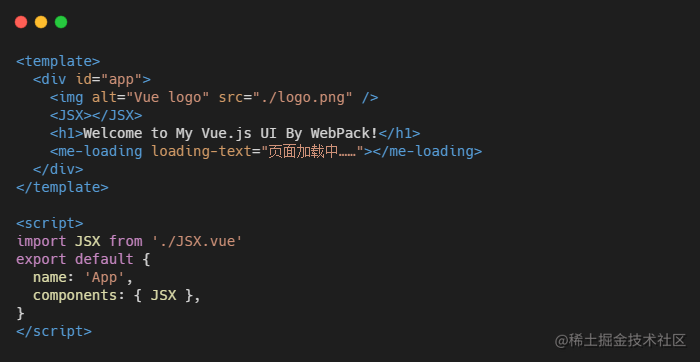
在 examples/App.vue 中添加组件引用

页面效果如下

0x02.编写组件说明文档
接下来基于 markdown 编写组件文档,能让示例代码像组件一样在页面中渲染。
md-loader
markdown 文件的解析基于markdown-it 及其社区插件。
markdown-it 主要的解析器/渲染器。官方文档
markdown-it-anchor 生成标题锚点。官方文档
markdown-it-container 创建块级自定义容器的解析插件。官方文档
markdown-it-chain 支持链式调用 markdown-it 。官方文档
npm i -D markdown-it markdown-it-anchor markdown-it-container markdown-it-chain
其他核心插件
npm i -D transliteration // 汉字转拼音
自定义loader
项目将使用element的自定义loader,在源码目录 build\md-loader 创建文件,目录结构如下。
├─md-loader
| ├─config.js
| ├─containers.js
| ├─fence.js
| ├─index.js
| └─util.js
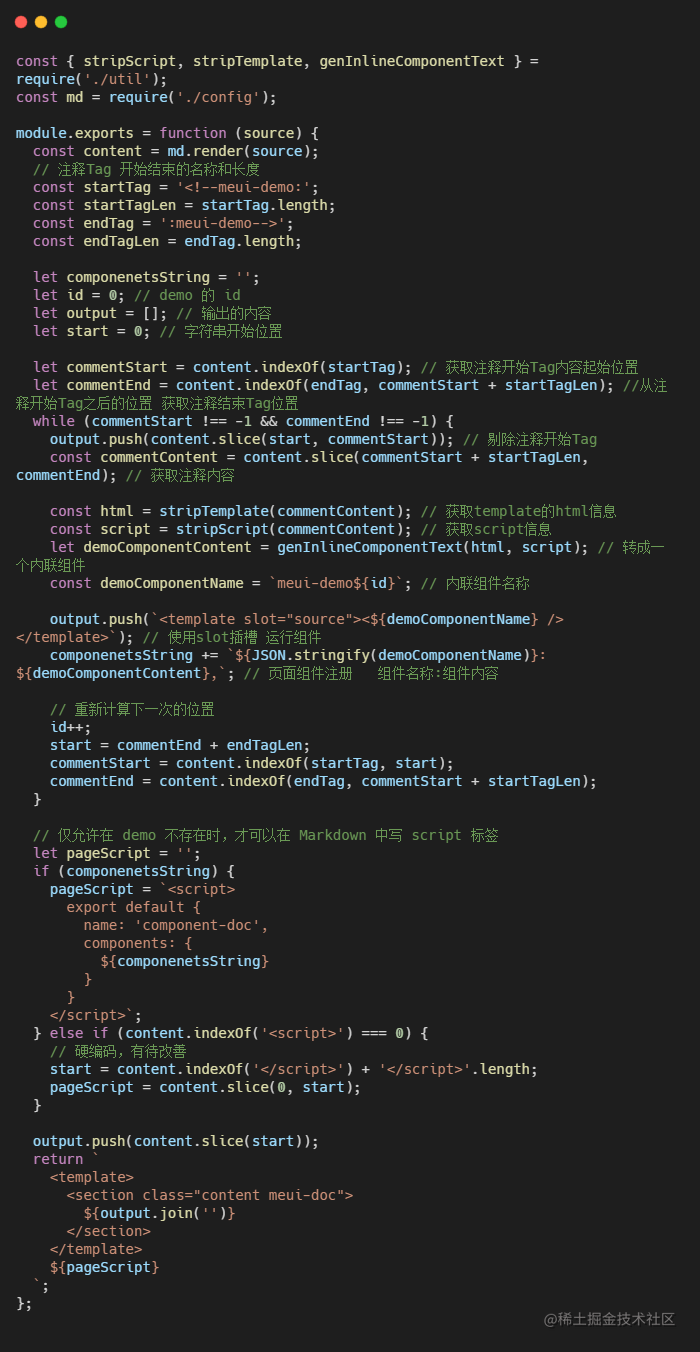
index.js文件是loader的入口文件,通过提取template 与 script 的内容,把 Markdown 转化成 Vue 组件。

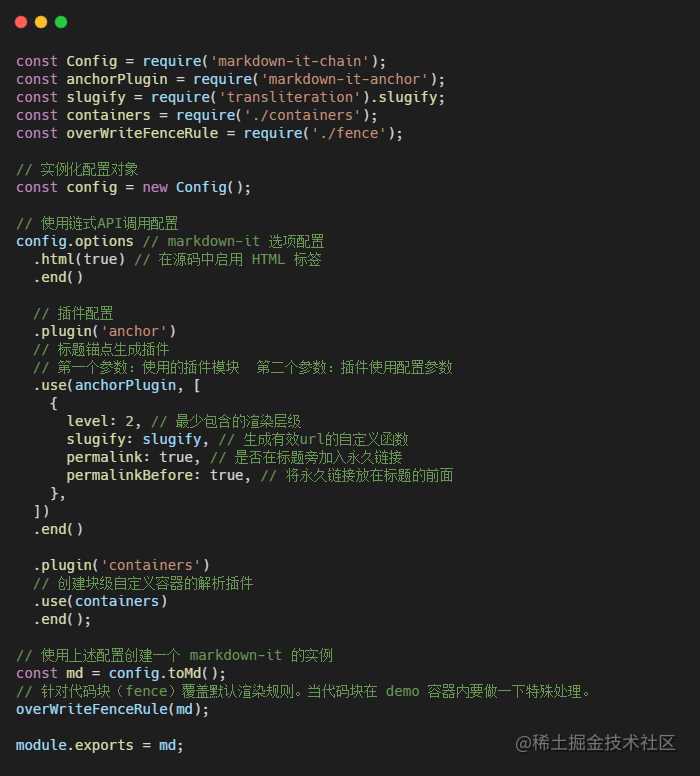
config.js文件使用 markdown-it-chain 配置markdown-it选项、插件和容器信息,初始化markdown-it实例。

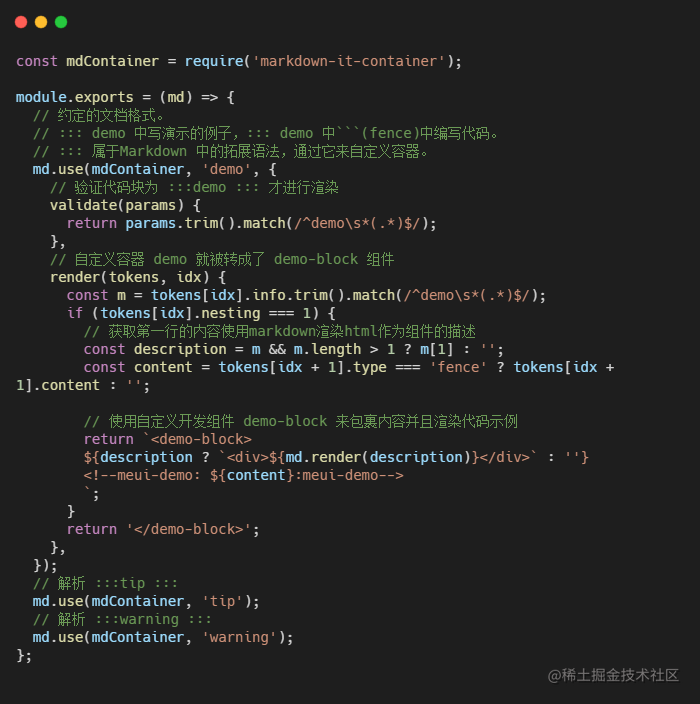
containers.js文件使用 markdown-it-container 来转换自定义容器,将自定义容器 :::demo转换成 demo-block 组件。

fence.js文件中重写了代码块(fence)默认渲染规则。

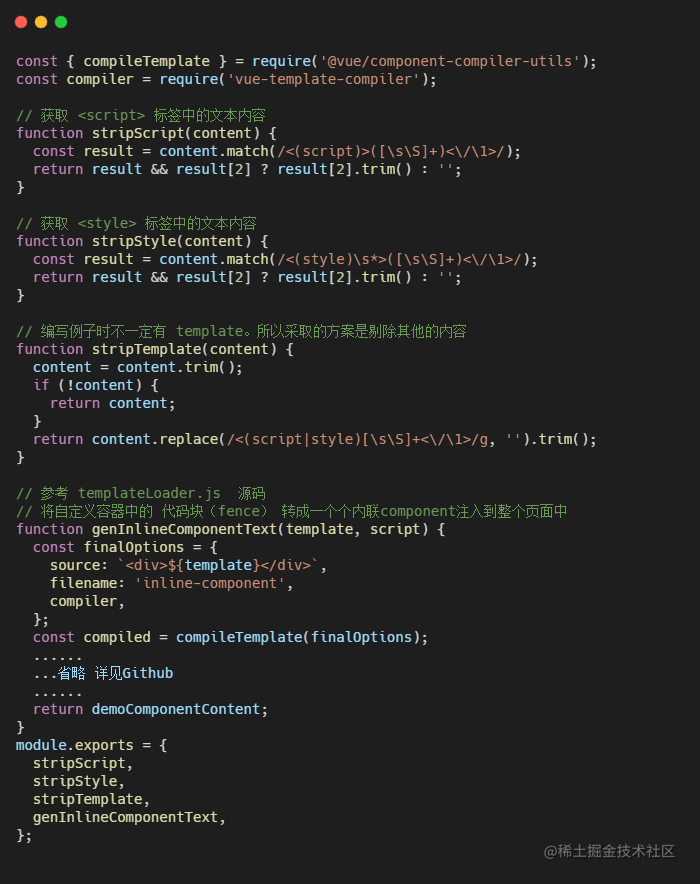
util.js文件提供 stripScript stripStyle stripTemplate genInlineComponentText等方法用于页面内容提取和生成组件。

webpack 配置
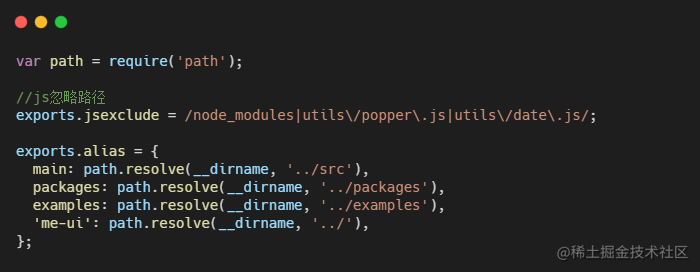
创建build/config.js文件设置 webpack 公共配置信息。

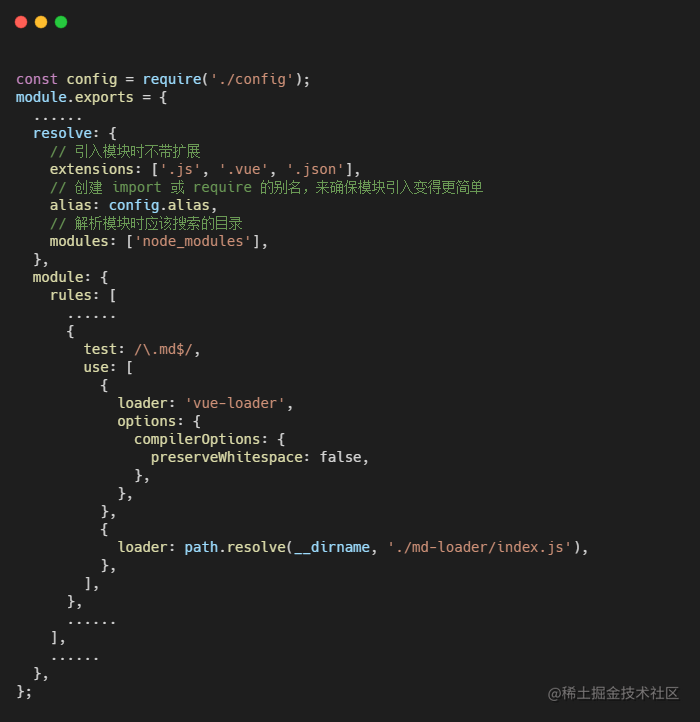
更新 build\webpack.config.js文件,添加自定义 md-loder ,实现 markdown 文件的解析。

编写文档
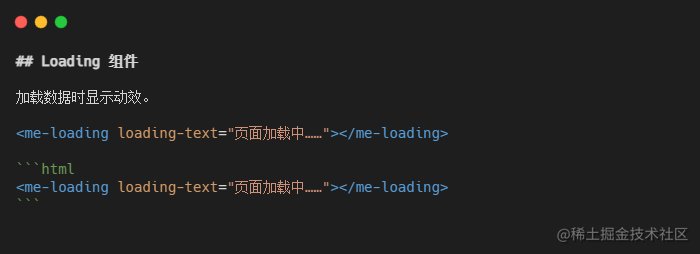
编写组件说明文档examples\docs\loading.md

安装 vue-router 插件。
npm i -D vue-router
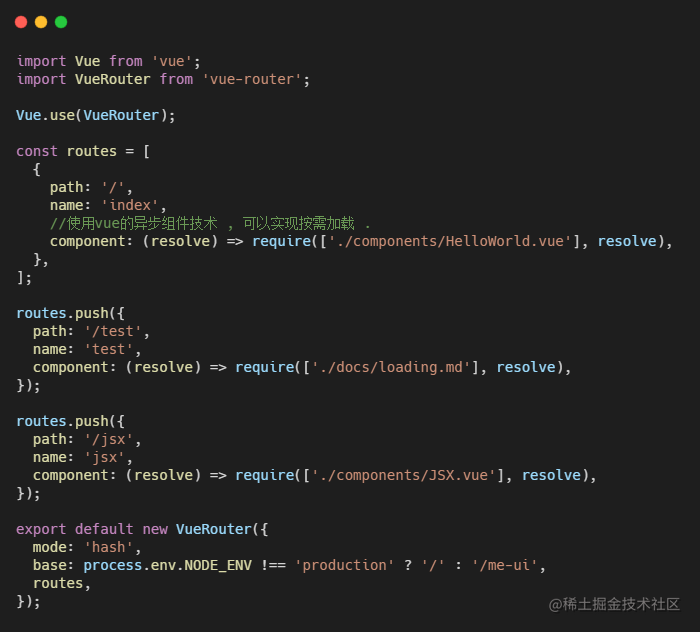
新增 examples/router.js 文件配置路由信息。
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'index',
//使用vue的异步组件技术 , 可以实现按需加载 .
component: (resolve) => require(['./components/HelloWorld.vue'], resolve),
},
];
routes.push({
path: '/test',
name: 'test',
component: (resolve) => require(['./docs/loading.md'], resolve),
});
routes.push({
path: '/jsx',
name: 'jsx',
component: (resolve) => require(['./components/JSX.vue'], resolve),
});
export default new VueRouter({
mode: 'hash',
base: process.env.NODE_ENV !== 'production' ? '/' : '/me-ui',
routes,
});

调整 examples 目录下文档结构如下,详见源码。
├─examples
| ├─App.vue
| ├─main.js
| ├─router.js
| ├─docs
| | └loading.md
| ├─components
| | ├─HelloWorld.vue
| | └JSX.vue
| ├─assets
| | └logo.png
examples\main.js 引入路由,examples\App.vue 更新路由导航信息。
// main.js
...
...
import router from './router';
...
new Vue({
router,
render: (h) => h(App),
}).$mount('#app');
// App.vue
页面效果如下

demo-block 组件
上面的说明文档功能十分简陋,接下来编写 demo-block 组件,支持示例组件渲染、高亮代码等功能。
安装语法高亮插件 highlight.js 。
npm i -D highlight.js // 代码高亮
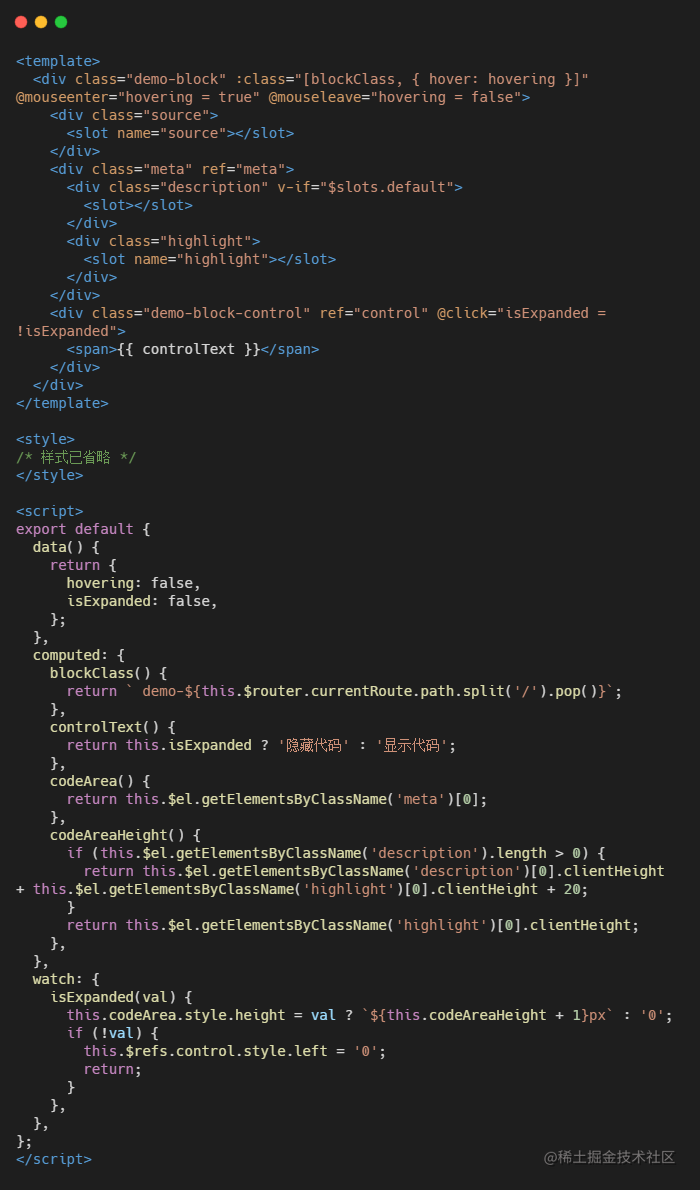
创建 examples\components\demo-block.vue 组件

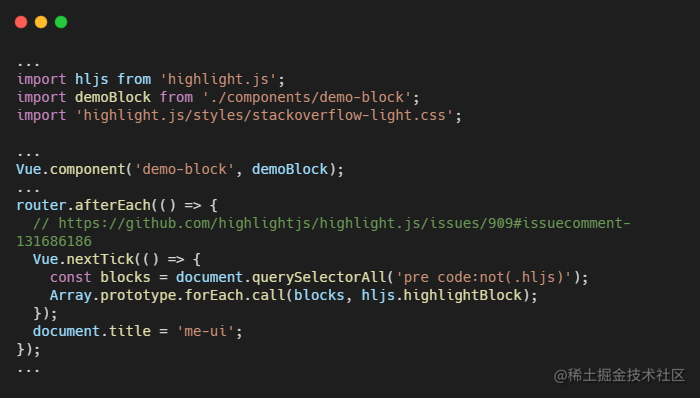
examples\main.js 引入 highlight 插件、 demo-block 组件,配置语法高亮主题样式。增加 afterEach 全局后置钩子,高亮页面代码块。

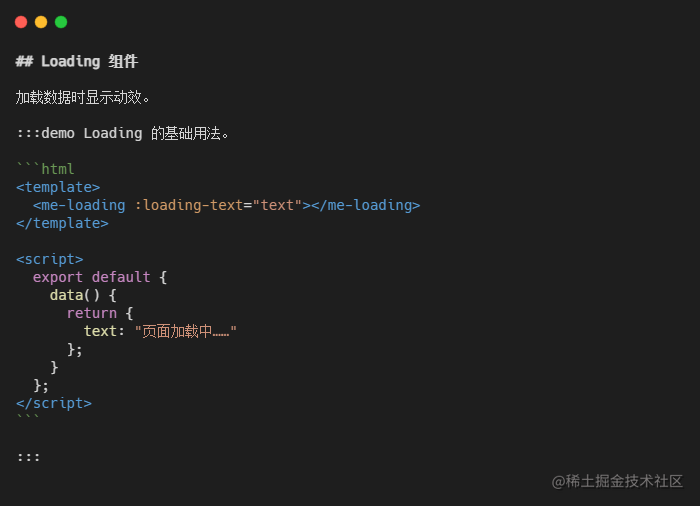
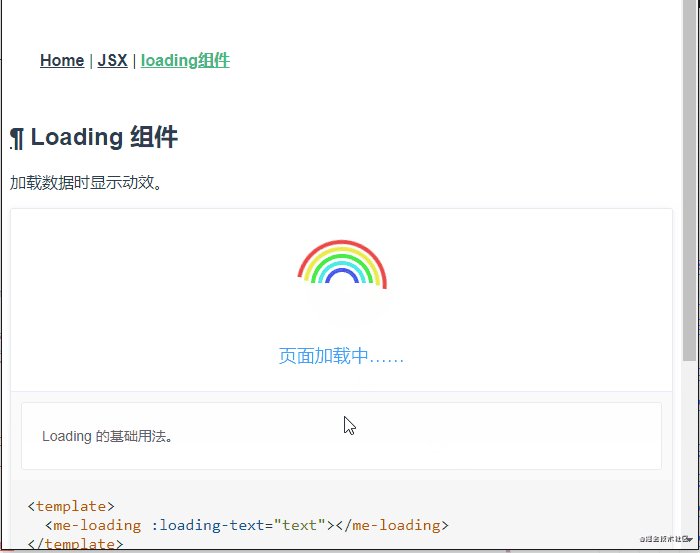
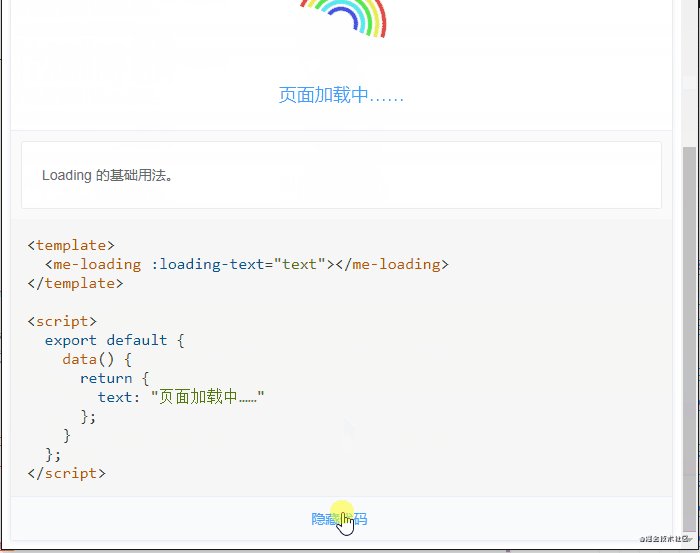
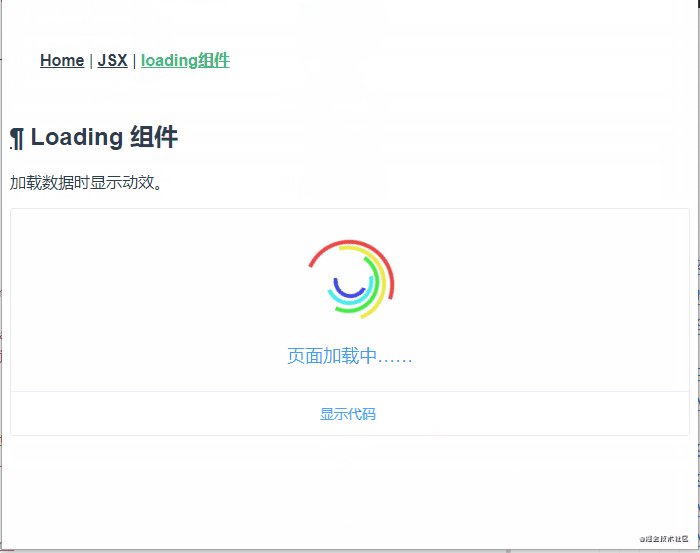
组件说明文档 examples\docs\loading.md 更新成约定的文档格式。

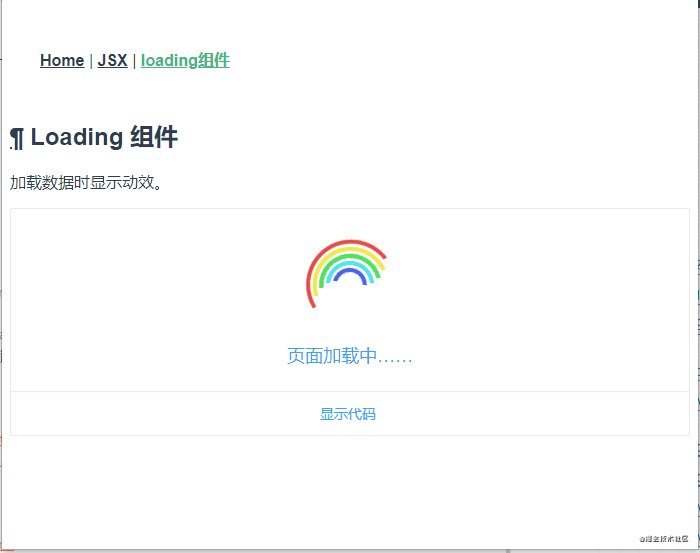
运行程序,页面示例代码块渲染组件,可以展开收起源代码,语法高亮显示,效果如下:

0x03.示例代码
Github Repo
0x04.参考
Element 文档中的 Markdown 解析
element的demo-block
highlight 97种主题样式列表
分类 0x02.FrontEnd
标签 element