-
简介
- 基于Gin + Vue + Element UI的前后端分离权限管理系统
- 一 编写go-admin应用,第1步
- 二.开始项目
- 三.建议开发目录
- 四.修改配置
-
五.代码生成
- 1. 导入表
- 2.编辑模板字段
- 3. 生成代码和配置
- 4.重启前后台服务
- 六.配置角色权限
-
七.操作内容管理
- 列表
- 新增
- 修改
- 删除
- 八.结束语

简介
goadmin-ui 是一个后台基础模块的前端的实现,它基于 vue-element-admin实现。它实现了一套最基本的后台权限管理前端的基础模块。可以很快捷的开启自己的项目,不用考虑权限功能如何实现,操作页面如何设计,这里基本上已经满足了,希望能够为大家提供便利。
基于Gin + Vue + Element UI的前后端分离权限管理系统
系统初始化极度简单,只需要配置文件中,修改数据库连接,系统启动后会自动初始化数据库信息以及必须的基础数据
-
在线文档
-
视频教程
-
在线预览
-
后端项目
-
前端项目
-
【go-admin】v1.1.0版本代码生成工具-释放双手
-
[go-admin]v1.1.0更新master代码注意事项
一 编写go-admin应用,第1步
让我们通过示例来学习。
通过这个教程,我们将带着你创建一个基本的文章管理程序。
它由两部分组成:
- 前端页面。
- 后端api服务。
我们假设你已经阅读了开始
二.开始项目
如果这是你第一次使用 go-admin 的话,你需要一些初始化设置。也就是说,你需要配置一个 go-admin 即一个项目实例需要的设置数据库或者也可以使用细目本身提供的sqlite3的体验数据库(部分功能不支持,如代码生成),目前推荐大家使用mysql数据库。
三.建议开发目录
├── project
│ ├── go-admin #后端go代码
│ ├── go-admin-ui #前端vue代码
四.修改配置
进入项目后台代码工作路径,
打开 /project/go-admin/config/settings.yml
修改配置#注释的地方:
database:
driver: mysql
source: root:123456@tcp(127.0.0.1:3306)/goadmindb?charset=utf8&parseTime=True&loc=Local&timeout=1000ms #数据配置 utf8改为utf8mb4 可以支持emoji表情
gen:
dbname: goadmindb #数据库名
frontpath: ../go-admin-ui/src #前端vue/js代码的生成路径 ..是指在go-admin同级目录的go-admin-ui里生成前端代码 参考上面一.建议开发目录
五.代码生成
1. 导入表
先在数据库里创建好自己的表信息
CREATE TABLE `hm_article` (
`article_id` int(10) unsigned NOT NULL AUTO_INCREMENT COMMENT \'ID\',
`article_sn` varchar(60) NOT NULL DEFAULT \'\' COMMENT \'文章编号\',
`cid` int(10) unsigned NOT NULL COMMENT \'分类ID\',
`title` varchar(200) NOT NULL COMMENT \'标题\',
`keywords` varchar(100) DEFAULT NULL COMMENT \'关键字\',
`description` varchar(255) DEFAULT NULL COMMENT \'摘要\',
`image_url` varchar(200) DEFAULT NULL COMMENT \'图片\',
`video_url` varchar(200) DEFAULT NULL COMMENT \'视频地址\',
`href_url` varchar(200) DEFAULT NULL COMMENT \'跳转地址\',
`content` text CHARACTER SET utf8mb4 COMMENT \'内容\',
`author` varchar(20) DEFAULT NULL COMMENT \'文章作者\',
`source` varchar(30) DEFAULT NULL COMMENT \'文章来源\',
`hits` int(10) unsigned DEFAULT \'0\' COMMENT \'点击量\',
`is_tj` varchar(1) DEFAULT \'1\' COMMENT \'是否推荐 0:是 1:否\',
`is_top` varchar(1) DEFAULT \'1\' COMMENT \'是否置顶 0:是 1:否\',
`url` varchar(250) DEFAULT NULL COMMENT \'文章链接\',
`tags` varchar(255) DEFAULT NULL COMMENT \'标签\',
`comment_nums` int(11) NOT NULL DEFAULT \'0\' COMMENT \'评论数量\',
`status` varchar(1) NOT NULL DEFAULT \'1\' COMMENT \' 状态: 1 正式发布 2 下架 3草稿\',
`create_by` varchar(128) DEFAULT NULL,
`update_by` varchar(128) DEFAULT NULL,
`created_at` timestamp NULL DEFAULT NULL COMMENT \'添加时间\',
`updated_at` timestamp NULL DEFAULT NULL COMMENT \'更新时间\',
`deleted_at` timestamp NULL DEFAULT NULL,
PRIMARY KEY (`article_id`),
UNIQUE KEY `article_sn` (`article_sn`) USING BTREE,
KEY `status` (`status`) USING BTREE,
KEY `cid` (`cid`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=44 DEFAULT CHARSET=utf8 COMMENT=\'文章\';
启动
go-admin,进入系统

打开以上程序画面,程序左侧有两个菜单,
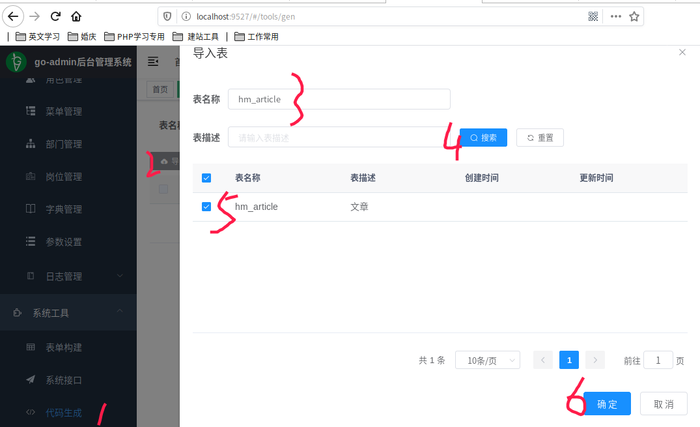
系统工具-->代码生成-->导入

这里的导入是要将我们刚刚创建的表导入到系统中,这样我们就可以根据表来生成代码了。
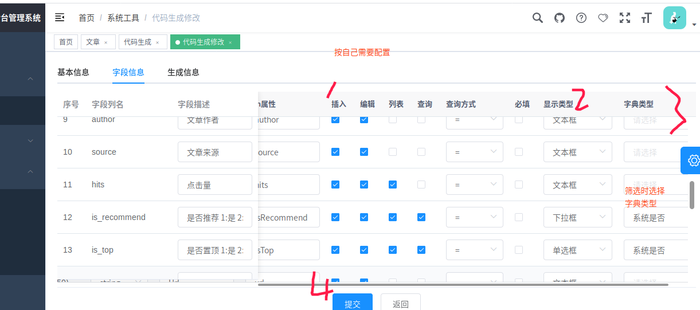
2.编辑模板字段
确定后,表结构存储到了代码生成工具里,此时我们需要对导入数据进行编辑。

按需编辑选项,之后点击保存。

3. 生成代码和配置
注意
注意
注意
点击生成代码前,一定要在
四.修改配置里配置好前端的代码生成路径.

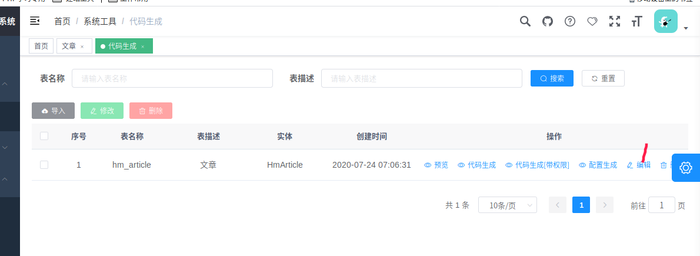
解释说明:
- 预览:可查看生成的代码
- 代码生成:生成不带权限的代码
- 代码生成[带权限]:生成带权限的代码
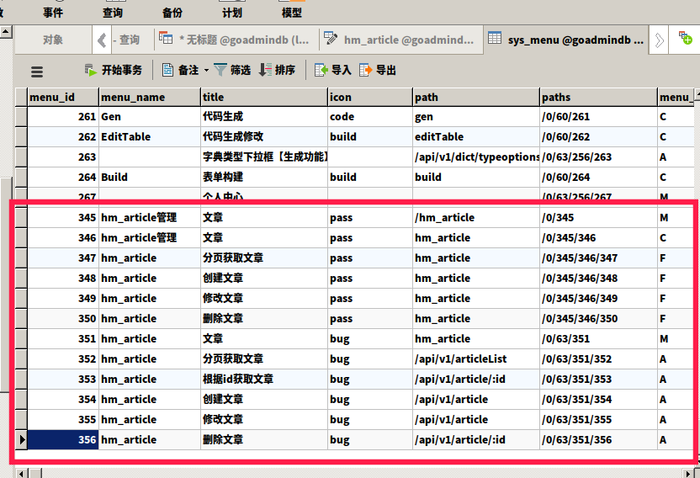
- 配置生成:菜单和api权限生成到db数据库里(注意:重复点击,会多次插入
sys_menu表里数据)

代码生成和代码生成[带权限]选择其一即可.
下面以代码生成[带权限]操作说明
注意
点击代码生成[带权限]后,会同时生成前端代码和后端代码到项目里,无须手动到项目
生成的文件
前端代码生成的文件:
/project/go-admin-ui/src/api/article.js
/project/go-admin-ui/srcsrc/views/article/index.vue
后端代码生成的文件:
/project/go-admin/apis/article/article.go
/project/go-admin/models/article.go
/project/go-admin/router/article.go
路由
路由里router.go里会自动插入文章的路由
/project/go-admin/router/router.go
// 无需认证的路由示例
func examplesNoCheckRoleRouter(r *gin.Engine) {
v1 := r.Group("/api/v1")
v1.GET("/nilcheckrole", nil)
// {{无需认证路由自动补充在此处请勿删除}}
}
// 需要认证的路由示例
func examplesCheckRoleRouter(r *gin.Engine, authMiddleware *jwtauth.GinJWTMiddleware) {
v1 := r.Group("/api/v1")
v1.GET("/checkrole", nil)
// {{认证路由自动补充在此处请勿删除}}
registerHmArticleRouter(v1, authMiddleware) #这里是新生成的文章路由代码
}
注意:
上面两处// {{认证路由自动补充在此处请勿删除}} 一定不可删除,这是插入路由的标识位
4.重启前后台服务
格式化前后台代码,重启前后台服务.
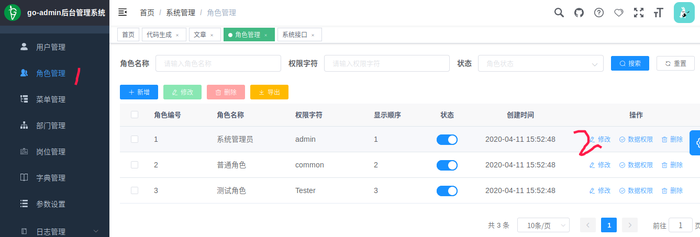
六.配置角色权限
进入角色管理->角色列表->修改

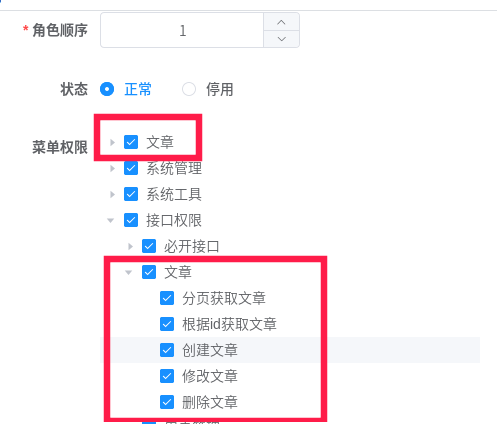
选择系统管理员,点击修改,勾选我们刚才添加的菜单以及api接口,保存。

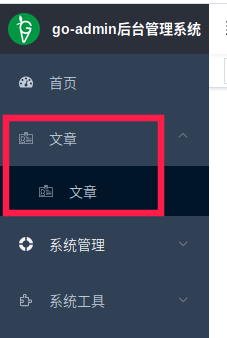
刷新页面,刚刚授权的菜单就出来了。

七.操作内容管理
这个时候我们的内容管理已经添加完成了,里边已经具备了增删改查功能。
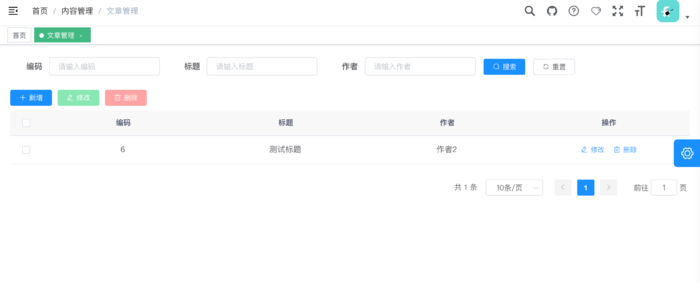
列表

新增

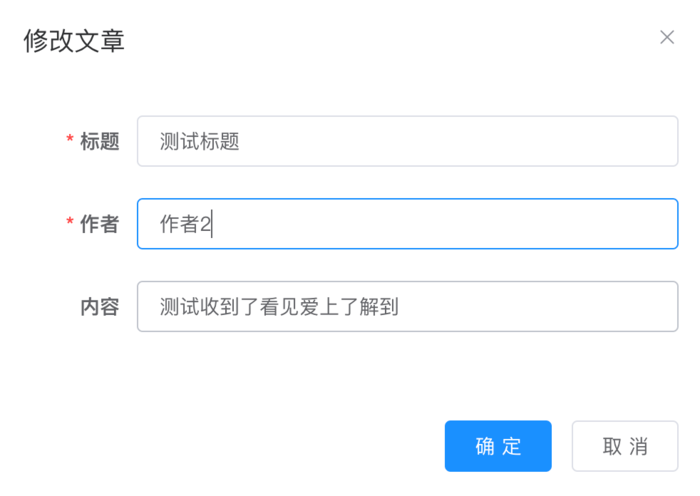
修改

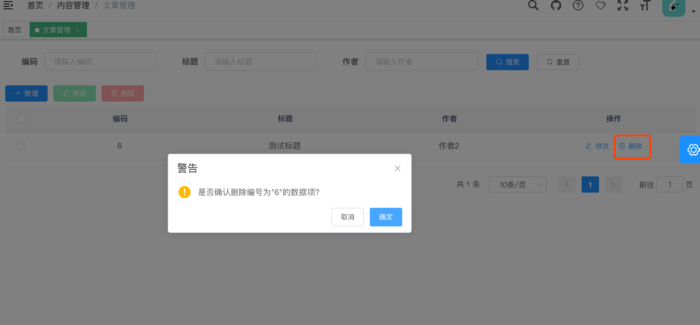
删除

八.结束语
OK!,内容到这里已经介绍了开始第一个go-admin应用的全部过程,虽然图片居多,主要也是编码内容比较少,希望大家能够掌握,如在使用中遇到了什么问题都可以在qq群或者微信群中沟通交流!谢谢!
从哪里获得帮助:
如果你在阅读本教程的过程中有任何疑问,可以前往提交建议










 京公网安备 11010802041100号
京公网安备 11010802041100号