裁剪和masking
在PyCairo指南的这个部分,我么将讨论裁剪和masking操作。
裁剪
裁剪就是将图形的绘制限定在一定的区域内。这样做有一些效率的因素,同时也可以创建一些非常有趣的效果。PyCairo有一个clip()方法来设置裁剪区域。
#!/usr/bin/python
'''
ZetCode PyCairo tutorial
This program shows how to perform
clipping in PyCairo
author: Jan Bodnar
website: zetcode.com
last edited: August 2012
'''
import cairo
import gtk
import math
import glib
import random
class MainWindow(gtk.Window):
def __init__(self):
super(self.__class__, self).__init__()
self.init_ui()
self.load_image()
self.init_vars()
def init_ui(self):
self.darea = gtk.DrawingArea()
self.darea.connect("expose_event", self.expose)
self.add(self.darea)
glib.timeout_add(100, self.on_timer)
self.set_title("Clipping")
self.resize(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("delete-event", gtk.main_quit)
self.show_all()
def expose(self, widget, event):
self.context = widget.window.cairo_create()
self.on_draw(300, self.context)
def on_draw(self, wdith, cr):
w, h = self.get_size()
if (self.pos_x <0 &#43; self.radius):
self.delta[0] &#61; random.randint(5, 9)
elif (self.pos_x > w - self.radius):
self.delta[0] &#61; - random.randint(5, 9)
if (self.pos_y <0 &#43; self.radius):
self.delta[1] &#61; random.randint(5, 9)
elif (self.pos_y > h - self.radius):
self.delta[1] &#61; - random.randint(5, 9)
cr.set_source_surface(self.image, 1, 1)
cr.arc(self.pos_x, self.pos_y, self.radius, 0, 2 *math.pi)
cr.clip()
cr.paint()
def load_image(self):
self.image &#61; cairo.ImageSurface.create_from_png("beckov.png")
def init_vars(self):
self.pos_x &#61; 128
self.pos_y &#61; 128
self.radius &#61; 40
self.delta &#61; [3, 3]
def on_timer(self):
self.pos_x &#43;&#61; self.delta[0]
self.pos_y &#43;&#61; self.delta[1]
self.darea.queue_draw()
return True;
def main():
window &#61; MainWindow()
gtk.main()
if __name__ &#61;&#61; "__main__":
main()
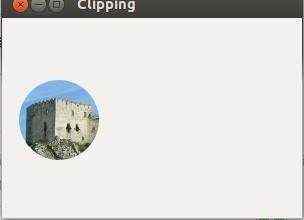
这个例子中&#xff0c;我们将裁剪一幅图片。一个圆形在窗口区域中移动&#xff0c;使得下面的图片只有一部分显示出来。这就好像我们从一个洞中看过去一样。
def load_image(self):
self.image &#61; cairo.ImageSurface.create_from_png("beckov.png")
这是下面的那副图片。每一个定时器周期&#xff0c;我们都将看到这幅图片的一部分。
if (self.pos_x <0 &#43; self.radius):
self.delta[0] &#61; random.randint(5, 9)
elif (self.pos_x > w - self.radius):
self.delta[0] &#61; - random.randint(5, 9)
如果圆圈击中了窗口的左边或右边&#xff0c;则圆圈移动的方向将会随机的改变。对于上边和下边也一样。
cr.arc(self.pos_x, self.pos_y, self.radius, 0, 2 *math.pi)
这一行添加一个圆形的path到Cairo上下文。
cr.clip()
clip()设置一个裁剪区域。裁剪区域是当前正在使用的path。当前的path有arc()方法调用创建。
cr.paint()
paint()用当前的source描绘当前裁剪区域内的部分。

Figure: Clipping
Masking
在source被应用于surface之前&#xff0c;它首先会被过滤。mask被用于一个过滤器。mask决定source的哪个部分被应用&#xff0c;而哪个部分不会。mask不透明的部分允许复制source。透明的部分则不允许复制source到surface。
#!/usr/bin/python
&#39;&#39;&#39;
ZetCode PyCairo tutorial
This program demonstrates masking.
author: Jan Bodnar
website: zetcode.com
last edited: August 2012
&#39;&#39;&#39;
import cairo
import gtk
class MainWindow(gtk.Window):
def __init__(self):
super(self.__class__, self).__init__()
self.init_ui()
self.load_image()
def init_ui(self):
self.darea &#61; gtk.DrawingArea()
self.darea.connect("expose_event", self.expose)
self.add(self.darea)
self.set_title("Masking")
self.resize(310, 100)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("delete-event", gtk.main_quit)
self.show_all()
def expose(self, widget, event):
self.context &#61; widget.window.cairo_create()
self.on_draw(300, self.context)
def on_draw(self, wdith, cr):
cr.mask_surface(self.ims, 0, 0)
cr.fill()
def load_image(self):
self.ims &#61; cairo.ImageSurface.create_from_png("omen.png")
def main():
window &#61; MainWindow()
gtk.main()
if __name__ &#61;&#61; "__main__":
main()
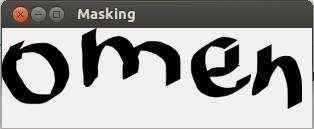
在这个例子中&#xff0c;哪些地方需要绘制和哪些地方不绘。
cr.mask_surface(self.ims, 0, 0)
cr.fill()
我们使用一幅图片作为mask&#xff0c;这将会把它显示在窗口中。

Figure: Masking
Blind down effect
在这个例子中&#xff0c;我们将blind down我们的图片。这类似于我们使用的遮光窗帘。
#!/usr/bin/python
&#39;&#39;&#39;
ZetCode PyCairo tutorial
This program creates a blind down
effect using masking operation
author: Jan Bodnar
website: zetcode.com
last edited: August 2012
&#39;&#39;&#39;
import gtk, glib
import cairo
import math
class MainWindow(gtk.Window):
def __init__(self):
super(self.__class__, self).__init__()
self.init_ui()
self.load_image()
self.init_vars()
def init_ui(self):
self.darea &#61; gtk.DrawingArea()
self.darea.connect("expose_event", self.expose)
self.add(self.darea)
glib.timeout_add(35, self.on_timer)
self.set_title("Blind down")
self.resize(325, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("delete-event", gtk.main_quit)
self.show_all()
def load_image(self):
self.image &#61; cairo.ImageSurface.create_from_png("beckov.png")
def init_vars(self):
self.timer &#61; True
self.h &#61; 0
self.iw &#61; self.image.get_width()
self.ih &#61; self.image.get_height()
self.ims &#61; cairo.ImageSurface(cairo.FORMAT_ARGB32, self.iw, self.ih)
def on_timer(self):
if (not self.timer):
return False
self.darea.queue_draw()
return True
def expose(self, widget, event):
self.context &#61; widget.window.cairo_create()
self.on_draw(300, self.context)
def on_draw(self, wdith, cr):
ic &#61; cairo.Context(self.ims)
ic.rectangle(0, 0, self.iw, self.h)
ic.fill()
self.h &#43;&#61; 1
if (self.h &#61;&#61; self.ih):
self.timer &#61; False
cr.set_source_surface(self.image, 10, 10)
cr.mask_surface(self.ims, 10, 10)
def main():
window &#61; MainWindow()
gtk.main()
if __name__ &#61;&#61; "__main__":
main()
blend down效果背后的想法相当的简单。图像是h个像素高的。我们画0&#xff0c;1&#xff0c; 2...个1像素高的
行。每一个周期&#xff0c;图像的部分多出一像素的高度&#xff0c;直到整幅图片都变得可见为止。
def load_image(self):
self.image &#61; cairo.ImageSurface.create_from_png("beckov.png")
在load_image()方法中&#xff0c;我们有一幅PNG图片创建一个图片surface。
def init_vars(self):
self.timer &#61; True
self.h &#61; 0
self.iw &#61; self.image.get_width()
self.ih &#61; self.image.get_height()
self.ims &#61; cairo.ImageSurface(cairo.FORMAT_ARGB32, self.iw, self.ih)
在init_vars()方法中&#xff0c;我们初始化一些变量。我们初始化self.timer和self.h变量。我们获取所加载的图片的宽度和高度。然后我们创建一个空的图像surface。它将会被来自于先前我们所创建的图像surface的像素行所填充。
ic &#61; cairo.Context(self.ims)
我们有空的图像source创建一个cairo上下文。
ic.rectangle(0, 0, self.iw, self.h)
ic.fill()
我们想初始为空的图像中画一个矩形。矩形每个周期高出1px。用这种方式创建的图像将在后面作为一个mask。
self.h &#43;&#61; 1
将要显示的图像的高度被加了一个单元。
if (self.h &#61;&#61; self.ih):
self.timer &#61; False
当我们在GTK窗口中绘制了整个的图像时&#xff0c;我们停掉了定时器方法。
cr.set_source_surface(self.image, 10, 10)
cr.mask_surface(self.ims, 10, 10)
城堡图片被设为绘制时的一个source。mask_surface()绘制当前的source&#xff0c;使用surface的alpha通道作为一个mask。

Figure&#xff1a;Blind down
本章讨论了PyCairo中的裁剪和masking。








 京公网安备 11010802041100号
京公网安备 11010802041100号