正剧开始:
星历2016年03月21日 10:36:24, 银河系厄尔斯星球中华帝国江南行省。
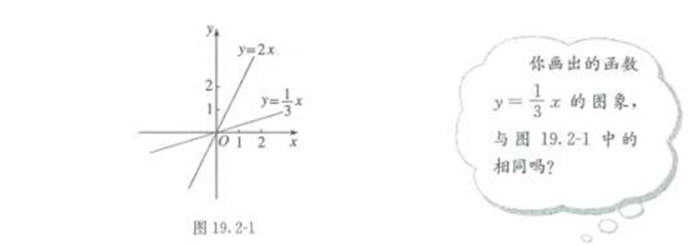
[工程师阿伟]正在和[机器小伟]一起研究[一次函数]。
为了研究函数,阿伟特意进化了一下坐标轴工具,从此,坐标轴可以带上刻度了:
/*** @usage 绘制直角坐标系* @author mw* @date 2015年11月28日 星期六 14:17:34 * @param* @return**/this.axis2D = function(x, y, r, xScale) {plot.save(); y = -y;xScale = xScale ? xScale : 1.5;plot.setFillStyle('black').setStrokeStyle('black');plot.beginPath().moveTo(x-xScale*r,y).lineTo(x+xScale*r,y).closePath().stroke();plot.beginPath().moveTo(x,y-r).lineTo(x,y+r).closePath().stroke(); var r0 = 10;//x轴箭头plot.beginPath().moveTo(x+xScale*r- r0*Math.cos(Math.PI/3), y-r0*Math.sin(Math.PI/3)).lineTo(x+xScale*r+r0*Math.sin(Math.PI/3), y).lineTo(x+xScale*r -r0*Math.cos(Math.PI/3), y+r0*Math.sin(Math.PI/3)).closePath().fill()plot.fillText("X", x+xScale*r, y-10, 20);plot.fillText("Y", x+10, y-r+10, 20);//y轴箭头plot.beginPath().moveTo(x+ r0*Math.sin(Math.PI/3), y-r+r0*Math.cos(Math.PI/3)).lineTo(x, y-r-r0*Math.sin(Math.PI/3)).lineTo(x-r0*Math.sin(Math.PI/3), y-r+r0*Math.cos(Math.PI/3)).closePath().fill()plot.restore();} /**
* @usage 坐标轴的标尺
* @author mw
* @date 2016年03月21日 星期一 09:10:42
* @param
* @return
*
*/
this.axisSpacing &#61; function(start, end, spacing, scale, mode) {//如果start和end同号&#xff0c;默认坐标原点为start&#xff0c;坐标轴正向标注到end处//spacing为从start到end之间的每个刻度的间隔//scale为坐标轴方格单位的大小&#xff0c;影响图形的视觉大小//scale越大&#xff0c;1个单位在图像上的长度就越大//mode确定坐标刻度是标注给&#39;X&#39;, &#39;Y&#39;, 或&#39;Z&#39;轴等plot.save().setStrokeStyle(&#39;#FF0044&#39;).setFillStyle(&#39;#CC0022&#39;);mode &#61; mode ? mode : &#39;X&#39;;var lineSpace &#61; [];var maxStop &#61; 0, minStop &#61; 0;if (start > end) {var swap &#61; start;start &#61; end;end &#61; swap;}//判断start和end是否同号var same &#61; start * end <0 ? false : true;if (mode.toUpperCase() &#61;&#61; &#39;X&#39;) {if (same &#61;&#61; false) {//start和end异号&#xff0c;坐标原点为0minStop &#61; Math.floor(start/spacing);maxStop &#61; Math.ceil(end/spacing);}else {if (start >&#61; 0) {minStop &#61; 0;maxStop &#61; Math.ceil((end-start)/spacing);} else if (end <&#61; 0) {maxStop &#61; 0;minStop &#61; Math.floor((start-end)/spacing);}}for (var i &#61; minStop; i <&#61; maxStop; i&#43;&#43;) {lineSpace.push(i);}var len &#61; lineSpace.length;var x , y;var s, measure;//刻度线plot.beginPath();for (var i &#61; 0; i

var r &#61; 20;config.setSector(1,1,1,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,180); var scale &#61; 2 * r;config.axisSpacing(1984, 2010, 5, scale, &#39;X&#39;);config.axisSpacing(10, 14, 1, scale, &#39;Y&#39;);var transform &#61; new Transform();var a &#61; [[1984,10.34],[1989,11.06],[1994,11.76],[1999,12.52],[2010,13.71]];a &#61; transform.scale(transform.translate(a, -1984, -10), scale/5, scale);var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;blue&#39;);
好像人口增长速度放缓了呀。
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(0, 12, 2, scale, &#39;Y&#39;);config.axisSpacing(0, 4, 2, scale, &#39;X&#39;);var transform &#61; new Transform();var a &#61; [];for (var i &#61; 0; i <4; i&#43;&#43;) {a.push([i, i*i]);}var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;, r);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, r);
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(0, 12, 2, scale, &#39;Y&#39;);config.axisSpacing(-5, 5, 2, scale, &#39;X&#39;);var transform &#61; new Transform();var a &#61; [];for (var i &#61; -5; i <&#61; 5; i&#43;&#43;) {a.push([i, i&#43;0.5]);}var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;, r);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, r);var b &#61; [];for (var i &#61; 1; i <&#61; 5; i&#43;&#43;) {b.push([i, 6/i]);}tmp &#61; [].concat(b);shape.pointDraw(tmp, &#39;blue&#39;, r);tmp &#61; [].concat(b);shape.multiLineDraw(tmp, &#39;#22CCFF&#39;, r);
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(0, 1, 0.2, scale, &#39;Y&#39;);config.axisSpacing(0, 1620*5, 1620, scale, &#39;X&#39;);var transform &#61; new Transform();var a &#61; [];for (var i &#61; 0; i <&#61; 5; i&#43;&#43;) {a.push([i, Math.pow(0.5, i)]);}a &#61; transform.scale(a, 2, 10);var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;, r);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, r);
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(-5, 5, 1, scale, &#39;X&#39;);config.axisSpacing(-5, 5, 1, scale, &#39;Y&#39;);var transform &#61; new Transform();var a &#61; [];var b &#61; [];for (var i &#61; -10; i <&#61; 10; i&#43;&#43;) {a.push([i, -1.5*i]);b.push([i, -4*i]);}var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;, r);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, r);tmp &#61; [].concat(b);shape.pointDraw(tmp, &#39;blue&#39;, r);tmp &#61; [].concat(b);shape.multiLineDraw(tmp, &#39;#22CCFF&#39;, r);

var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(-5, 5, 1, scale, &#39;X&#39;);config.axisSpacing(-5, 5, 1, scale, &#39;Y&#39;);var transform &#61; new Transform();var a &#61; [];var b &#61; [];for (var i &#61; -10; i <&#61; 10; i&#43;&#43;) {a.push([i, -6*i]);b.push([i, -6*i&#43;5]);}var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;, r);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, r);tmp &#61; [].concat(b);shape.pointDraw(tmp, &#39;blue&#39;, r);tmp &#61; [].concat(b);shape.multiLineDraw(tmp, &#39;#22CCFF&#39;, r);
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(-5, 5, 1, scale, &#39;X&#39;);config.axisSpacing(-5, 5, 1, scale, &#39;Y&#39;);var transform &#61; new Transform();var a &#61; [];var b &#61; [];for (var i &#61; -10; i <&#61; 10; i&#43;&#43;) {a.push([i, 2*i-1]);b.push([i, -0.5*i&#43;1]);}var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;, r);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, r);tmp &#61; [].concat(b);shape.pointDraw(tmp, &#39;blue&#39;, r);tmp &#61; [].concat(b);shape.multiLineDraw(tmp, &#39;#22CCFF&#39;, r);

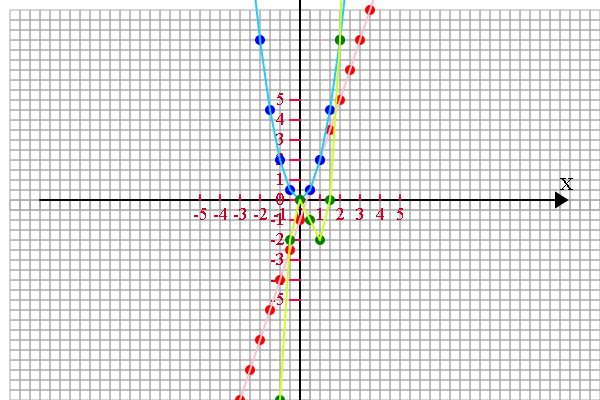
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(-5, 5, 1, scale, &#39;X&#39;);config.axisSpacing(-5, 5, 1, scale, &#39;Y&#39;);var transform &#61; new Transform();var a &#61; [];var b &#61; [];var c &#61; [];for (var i &#61; -10; i <&#61; 10; i&#43;&#43;) {a.push([i, 3*i-2]);b.push([i, i*i]);c.push([i, i*i*(i-3)]);}var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;, r);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, r);tmp &#61; [].concat(b);shape.pointDraw(tmp, &#39;blue&#39;, r);tmp &#61; [].concat(b);shape.multiLineDraw(tmp, &#39;#22CCFF&#39;, r);tmp &#61; [].concat(c);shape.pointDraw(tmp, &#39;green&#39;, r);tmp &#61; [].concat(c);shape.multiLineDraw(tmp, &#39;#CCFF22&#39;, r);

可见如果超过75小时&#xff0c;肯定就是包月120元的划算了。
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(0, 150, 20, scale, &#39;X&#39;);config.axisSpacing(0, 150, 20, scale, &#39;Y&#39;);var transform &#61; new Transform();var a &#61; [];var b &#61; [];var c &#61; [];for (var i &#61; 0; i <&#61; 300; i&#43;&#61;5) {if (i <&#61; 25) {a.push([i, 30]);}else {a.push([i, 30&#43;(i-25)*0.05*60]);}if (i <&#61; 50) {b.push([i, 50]);}else {b.push([i, 50&#43;(i-50)*0.05*60]);}c.push([i, 120]);}var tmp &#61; [].concat(a);//shape.pointDraw(tmp, &#39;red&#39;, 1);//tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, 2);tmp &#61; [].concat(b);//shape.pointDraw(tmp, &#39;blue&#39;, r);//tmp &#61; [].concat(b);shape.multiLineDraw(tmp, &#39;#22CCFF&#39;,2);tmp &#61; [].concat(c);//shape.pointDraw(tmp, &#39;green&#39;, r);//tmp &#61; [].concat(c);shape.multiLineDraw(tmp, &#39;#CCFF22&#39;, 2);
可选区域为黄线往下&#xff0c;蓝线往下&#xff0c;红线往上&#xff0c;x轴往上的区域&#xff0c;而且黄线的值越大说明花钱越少。
这样的话可以选择4辆甲车和2辆乙车。
但这个区域实在不是那么直观。
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;config.axisSpacing(0, 10, 2, scale, &#39;X&#39;);config.axisSpacing(0, 10, 2, scale, &#39;Y&#39;);var transform &#61; new Transform();var a &#61; [];var b &#61; [];var c &#61; [];for (var i &#61; 0; i <&#61; 6; i&#43;&#43;) {//甲车x辆&#xff0c;乙车y辆a.push([i, (234-45*i)/30]);b.push([i, 6-i]);c.push([i, (2300-400*i)/280]);}var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;, r);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;pink&#39;, r);tmp &#61; [].concat(b);shape.pointDraw(tmp, &#39;blue&#39;, r);tmp &#61; [].concat(b);shape.multiLineDraw(tmp, &#39;#22CCFF&#39;,r);tmp &#61; [].concat(c);shape.pointDraw(tmp, &#39;green&#39;, r);tmp &#61; [].concat(c);shape.multiLineDraw(tmp, &#39;#CCFF22&#39;, r);
var r &#61; 20;config.setSector(5,1,4,1); config.graphPaper2D(0, 0, r);config.axis2D(0, 0,260, 1); var scale &#61; 2 * r;var spaceX &#61; 10, spaceY &#61; 10;config.axisSpacing(1960, 2010, spaceX, scale, &#39;X&#39;);config.axisSpacing(20,80, spaceY, scale, &#39;Y&#39;);var transform &#61; new Transform();var a &#61; [[1960,30],[1974,40],[1987,50],[1999,60],[2010,69]];a &#61; transform.scale(transform.translate(a, -1960, -20), scale/spaceX, scale/spaceY);var tmp &#61; [].concat(a);shape.pointDraw(tmp, &#39;red&#39;);tmp &#61; [].concat(a);shape.multiLineDraw(tmp, &#39;blue&#39;);
本节到此结束&#xff0c;欲知后事如何&#xff0c;请看下回分解。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有