一、安装Composer电脑上安装Composer,如果你还没有安装Composer,你可以按照这里的说明进行安装安装完Composer,运行下面的命令来安装Co
一 、安装Composer
电脑上安装Composer,如果你还没有安装Composer,你可以按照这里的说明进行安装
安装完Composer,运行下面的命令来安装Composer Asset插件:
二、初始化yii2 高级版
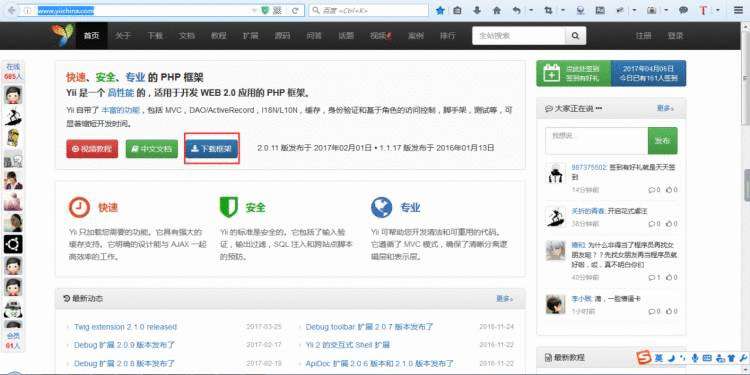
1.进入网址 http://www.yiichina.com/,点击下载框架(如下图)

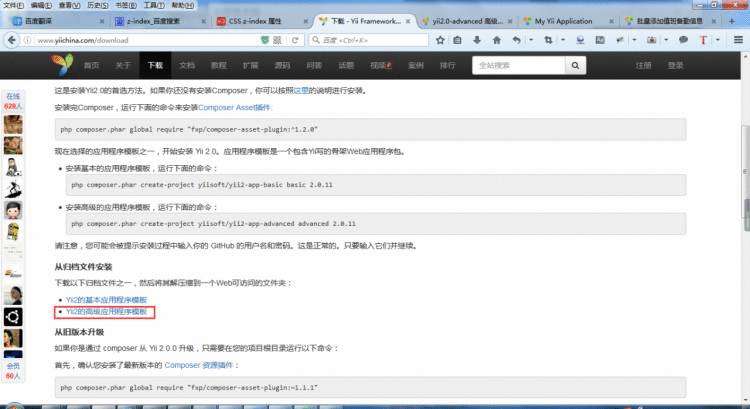
找到 Yii2的高级应用程序模板 点击下载(如下图)

2.下载完成之后解压到你的项目根目录 比如 phpStudy 的 WWW 文件夹下
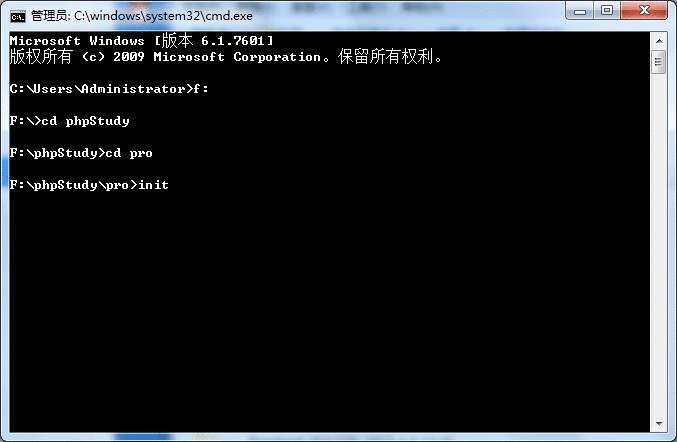
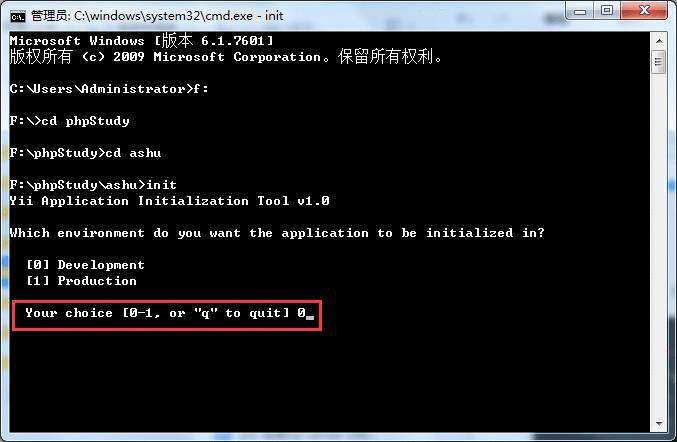
3.下面初始化项目,电脑上安装好Composer win+R,调出来运行,输入cmd(如下图)

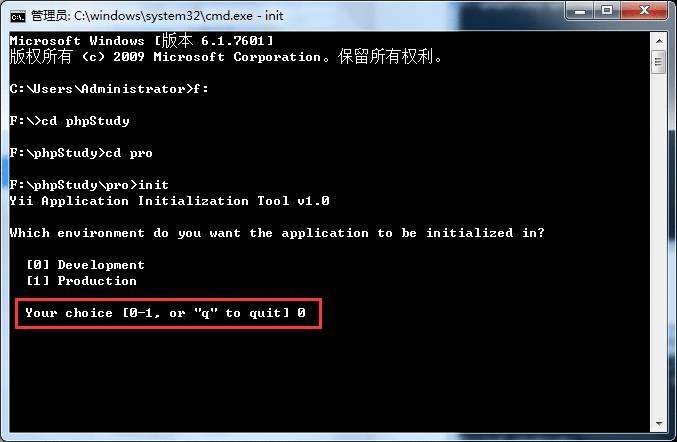
找到你的项目目录,运行 init(如下图)

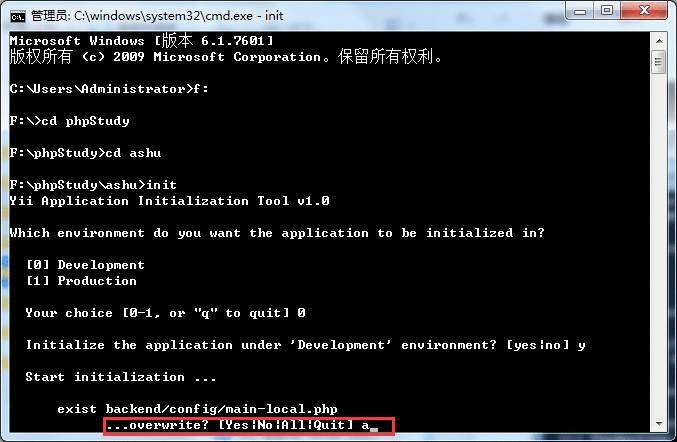
输入 0 按Enter键 (如下图)

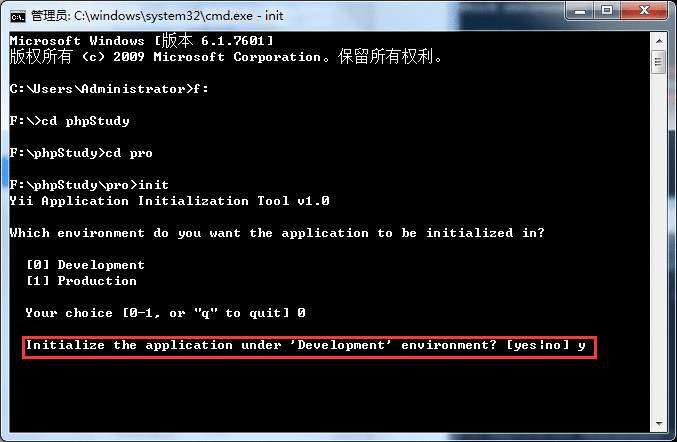
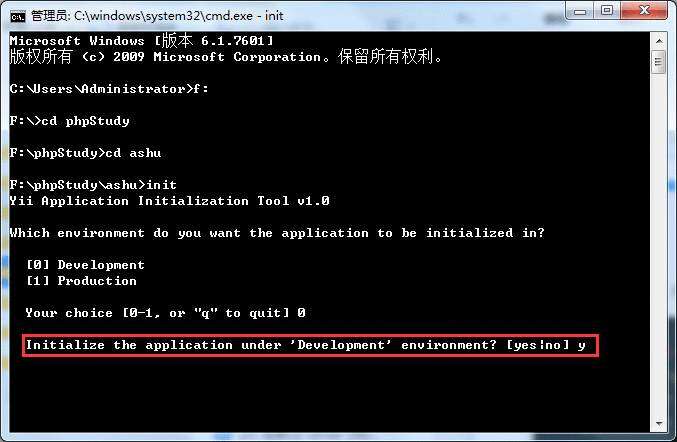
输入 y 按 Enter继续 (如下图)

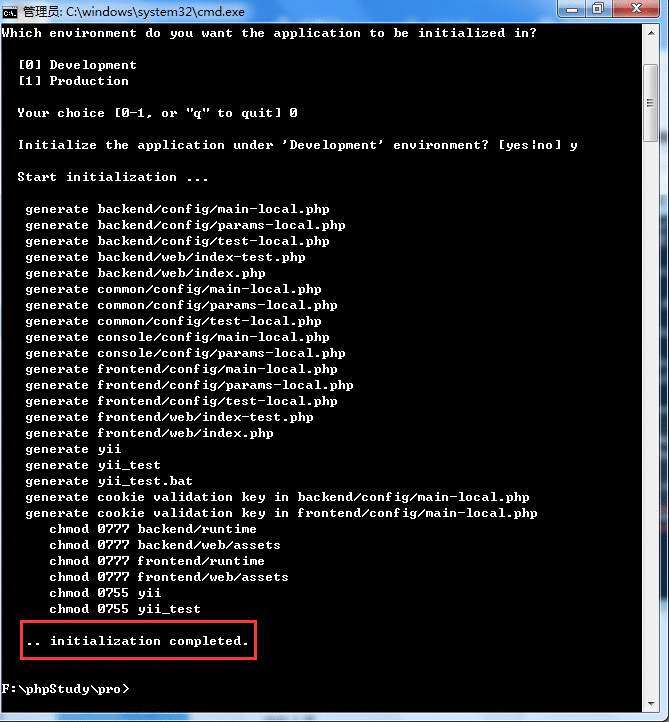
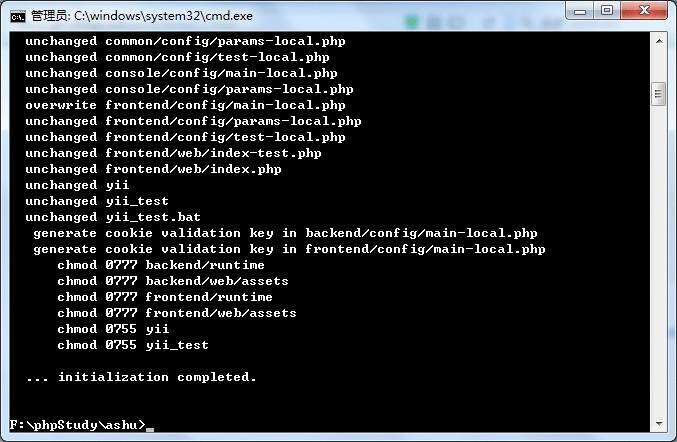
初始化完成(如下图)

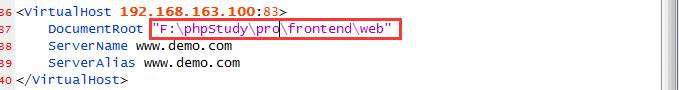
4.配置 vhosts-conf,将红框内的信息替换成你的项目路径,红框上面的ip 可能是127.0.0.1:xx 都是可以的
(如下图)

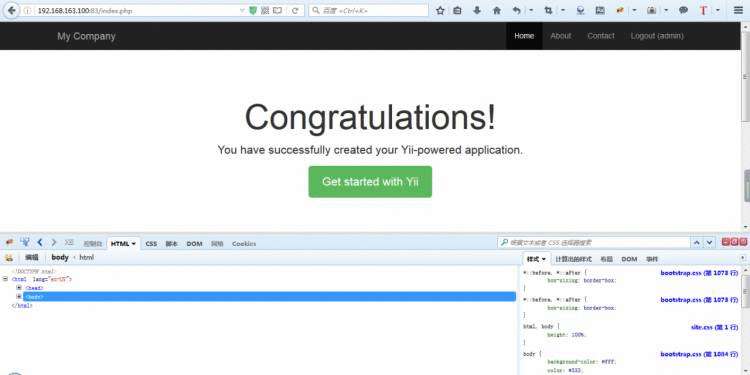
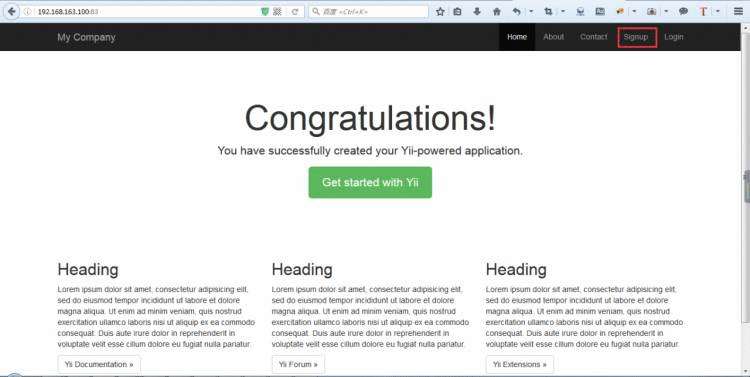
5.访问你的项目,访问成功,则框架安装成功

三、配置
1.连接数据库配置,打开/environments/dev/common/config/main-local.php修改数据库配置
'db' => [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname=ashu',
'username' => 'root',
'password' => 'root',
'charset' => 'utf8',
'tablePrefix' => 'dp_',
],
注:username 和 password 填入对应数据库账号密码
执行init,输入 0 (开发模式) Enter 继续(如下图)

输入 y Enter 继续(如下图)

输入 a Enter继续(如下图)

初始化成功(如下图)

2.创建user表(因为我喜欢加前缀所以在初始化数据库连接配置和建表的时候都有 dp_)
CREATE TABLE `dp_user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增ID',
`username` varchar(255) NOT NULL COMMENT '用户名',
`auth_key` varchar(32) NOT NULL COMMENT '自动登录key',
`password_hash` varchar(255) NOT NULL COMMENT '加密密码',
`password_reset_token` varchar(255) DEFAULT NULL COMMENT '重置密码token',
`email` varchar(255) NOT NULL COMMENT '邮箱',
`role` smallint(6) NOT NULL DEFAULT '10' COMMENT '角色等级',
`status` smallint(6) NOT NULL DEFAULT '10' COMMENT '状态',
`created_at` int(11) NOT NULL COMMENT '创建时间',
`updated_at` int(11) NOT NULL COMMENT '更新时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8 COMMENT='用户表';
现在数据库配置基本已经完成
访问你的项目点击注册

如果注册登陆成功这里会显示你的用户名(如下图)

2.配置语言包
语言包的配置可以根据开发需求,前台(frontend)和后台(backend)分开配置
第一步:
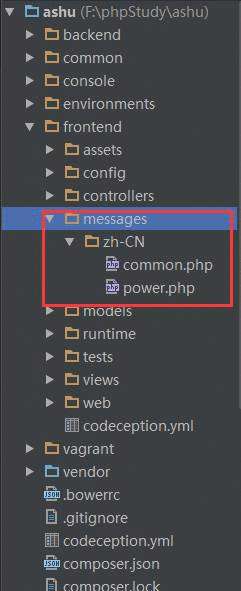
创建目录(frontend为例),如下图在/frontend/messages/zh-CN(这里的“CN”最好大写,Windows无影响,linux区分大小写),创建两个语言包文件 common.php和power.php

第二步:添加语言包配置/frontend/config/main.php,添加language和i18n配置。
return [
'language'=>'zh-CN',//这个配置别漏了,选择中文语言包
...
'components' => [
...
'i18n' => [
'translations' => [
'common' => [
'class' => 'yii\i18n\PhpMessageSource',
//'basePath' => '/messages',
'fileMap' => [
'common' => 'common.php',
],
],
'power' => [
'class' => 'yii\i18n\PhpMessageSource',
//'basePath' => '/messages',
'fileMap' => [
'power' => 'power.php',
],
],
],
],
],
...
];
在common.php中添加数据,格式如下
return[
'Yii China' => '我的网站',
];
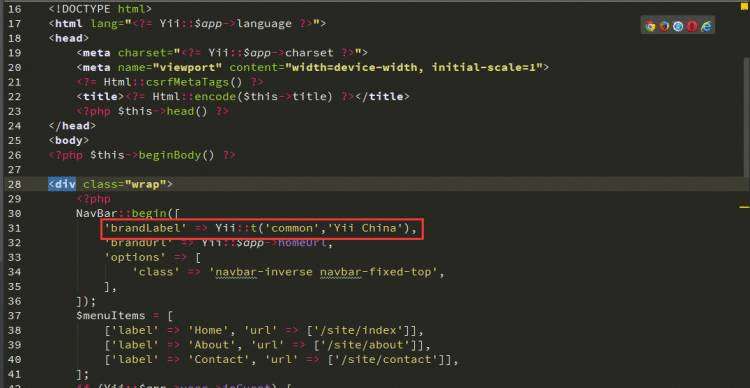
输出:在/frontend/views/layouts/main.php 把网站名My Company改成Yii::t('common','Yii China');

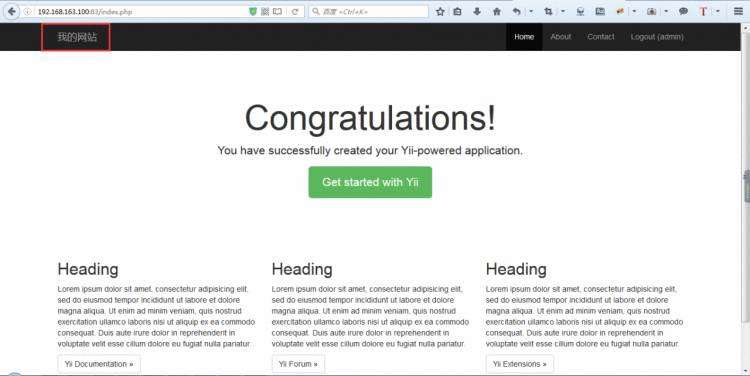
打开首页查看效果

3.Url优化
以首页链接为例:http://192.168.163.100:83/index.php?r=site%2Findex
打开/frontend/config/main.php中的components下面添加以下代码
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
],
],
在/frontend/web下面添加.htaccess文件
如需在尾部跟上.html(伪静态)只需要在urlManager中添加 'suffix' => '.html'
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'suffix' => '.html',
'rules' => [
],
],
这样首页链接就变成 http://192.168.163.100:83/site/index.html
注:后台Url优化过程同上,如果在/common/config/main.php中配置,前后台就不必单独配置,根据需求各自选择。
4.静态资源配置
以搭建frontend的静态资源为例,backend同样配置即可。
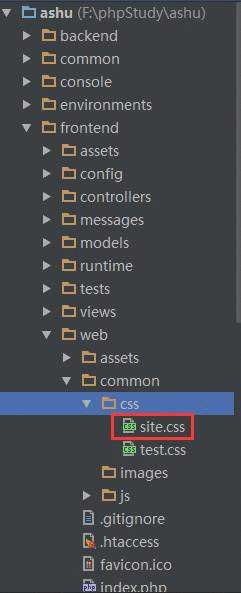
首先在/frontend/web中创建common文件夹作为frontend的前端资源文件
如果是高级版(yii2.0.6-advanced)在/frontend/web下会有一个css文件,将文件中的所有css文件放入我们之前创建好的/common/css

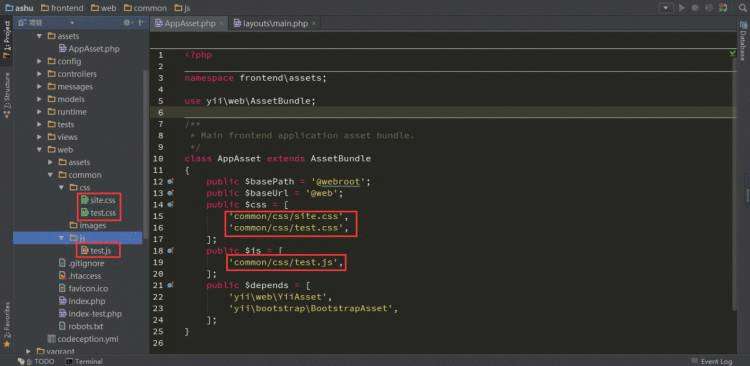
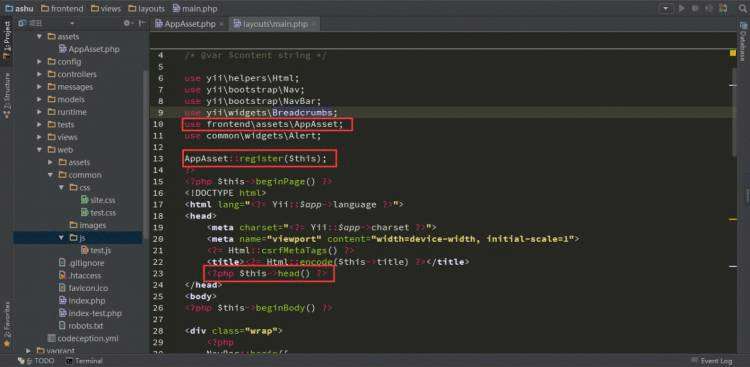
打开/frontend/assets/AppAsset.php
修改其中css/site.css更改为common/css/site.css(js依此类推),为了举例说明我们分别再加一个test.js文件和test.css

然后看下如何将AppAsset中注册的css在views层加载,打开/frontend/views/layouts/main.php

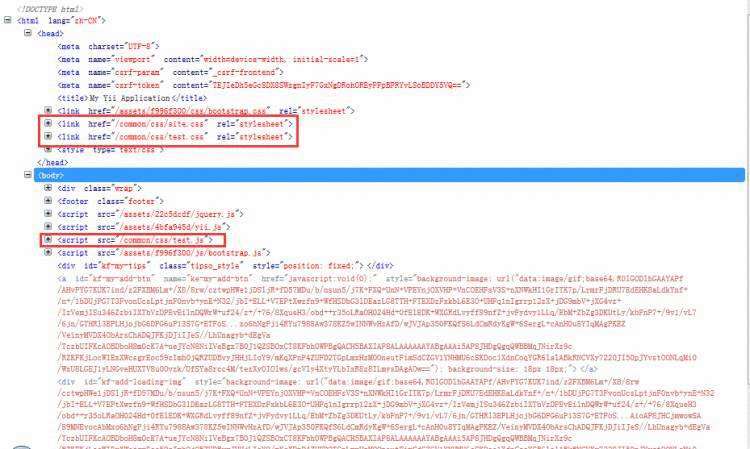
如图所示即为静态资源注册,渲染到页面上,访问首页,然后查看源代码

5.添加重复密码和验证码
打开/frontend/models/SignupForm.php
class SignupForm extends Model
{
public $username;
public $email;
public $password;
/**
* @inheritdoc
*/
public function rules()
{
return [
['username', 'filter', 'filter' => 'trim'],
['username', 'required'],
['username', 'unique', 'targetClass' => '\common\models\User', 'message' => 'This username has already been taken.'],
['username', 'string', 'min' => 2, 'max' => 255],
['email', 'filter', 'filter' => 'trim'],
['email', 'required'],
['email', 'email'],
['email', 'string', 'max' => 255],
['email', 'unique', 'targetClass' => '\common\models\User', 'message' => 'This email address has already been taken.'],
['password', 'required'],
['password', 'string', 'min' => 6],
];
}
}
添加用户字符限制,6-16位
['username', 'string', 'min' => 6, 'max' => 16],
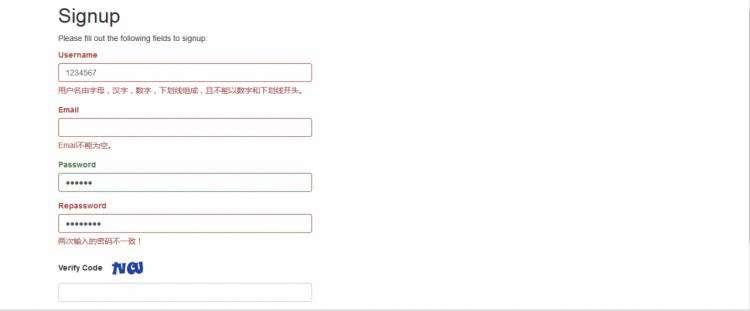
输入限制:用户名由字母,汉字,数字,下划线组成,且不能以数字和下划线开头。
['username', 'match','pattern'=>'/^[(\x{4E00}-\x{9FA5})a-zA-Z]+[(\x{4E00}-\x{9FA5})a-zA-Z_\d]*$/u','message'=>'用户名由字母,汉字,数字,下划线组成,且不能以数字和下划线开头。'],
添加重复密码字段
public $repassword;
一般重复密码与密码的字段验证基本上是一致的,所以可以在password中添加repassword,并添加两次输入一致的限制
[['password','repassword'], 'required'],
[['password','repassword'], 'string', 'min' => 6],
['repassword', 'compare', 'compareAttribute' => 'password','message'=>'两次输入的密码不一致!'],
添加验证码字段
public $verifyCode;
验证码有自带的扩展,只需添加以下代码即可
['verifyCode', 'captcha'],
修改之后的规则
public function rules()
{
return [
['username', 'filter', 'filter' => 'trim'],
['username', 'required'],
['username', 'unique', 'targetClass' => '\common\models\User', 'message' => '该用户名已被使用!'],
['username', 'string', 'min' => 6, 'max' => 16],
['username', 'match','pattern'=>'/^[(\x{4E00}-\x{9FA5})a-zA-Z]+[(\x{4E00}-\x{9FA5})a-zA-Z_\d]*$/u','message'=>'用户名由字母,汉字,数字,下划线组成,且不能以数字和下划线开头。'],
['email', 'trim'],
['email', 'required'],
['email', 'email'],
['email', 'string', 'max' => 255],
['email', 'unique', 'targetClass' => '\common\models\User', 'message' => 'This email address has already been taken.'],
['password', 'required'],
['password', 'string', 'min' => 6],
[['password','repassword'], 'required'],
[['password','repassword'], 'string', 'min' => 6],
['repassword', 'compare', 'compareAttribute' => 'password','message'=>'两次输入的密码不一致!'],
['verifyCode', 'captcha'],
];
}
重复密码验证view视图
在signup.php中添加
field($model, 'repassword')->passwordInput() ?>
验证码
注意:需要在对应的控制器中添加以下代码,本例为SiteController中添加
public function actions()
{
return [
...
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'height' => 50,
'width' => 80,
'minLength' => 4,
'maxLength' => 4,
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
signup中添加如下代码
field($model,'verifyCode')->widget(yii\captcha\Captcha::className()
,['captchaAction'=>'site/captcha',
'imageOptions'=>['alt'=>'点击换图','title'=>'点击换图', 'style'=>'cursor:pointer']]);?>
看看效果如何