作者:笑点已阵亡 | 来源:互联网 | 2023-08-10 09:02
本文由编程笔记#小编为大家整理,主要介绍了WordPress网站的响应弹出窗口相关的知识,希望对你有一定的参考价值。
在产品网页上很难很好地适应一个包含大量信息(例如价格表,尺寸表等)的大桌子。但是eBay已经弄清楚了。有谁知道他们如何做这个响应弹出?
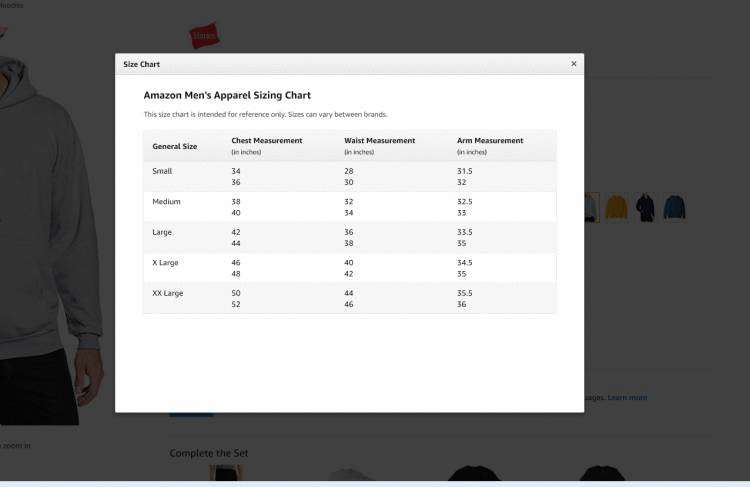
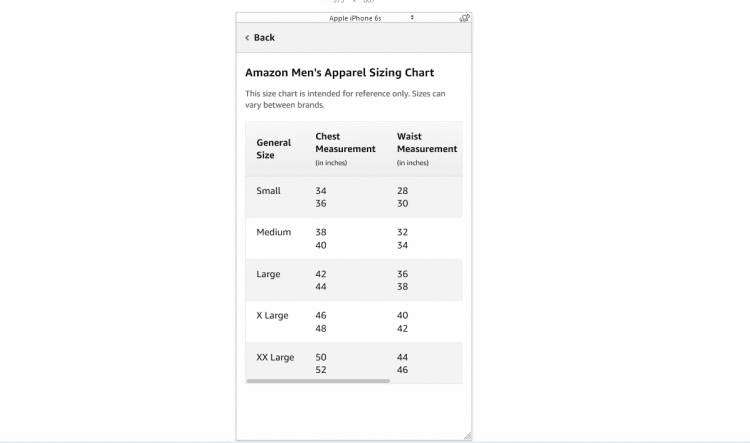
易趣尺寸表:
- 在笔记本电脑上,它会作为弹出窗口打开。它比下面的层小。要返回产品页面,右上角有经典的x按钮。

- 在移动设备上,它似乎是一个常规页面,但没有通常的标题或菜单。只需在页面顶部的“后退”按钮和一个包含大小信息的表格。

我的问题:我正在寻找一种方法来实现我的Wordpress网站上这个很好的响应(弹出变成移动的常规页面)效果。
答案
对于响应式弹出视图,您应该尝试WP Post Popup WordPress插件。也许你在移动视图中得到你想要的东西。