作者:vegg巛iegbaby | 来源:互联网 | 2023-09-14 13:33
word行距怎么设置?word进行调整行距是排版的一种方式。word进行行距调整在排版事经常用到,那么word行距怎么设置?下面小编就为大家介绍word行间距设置方法,来看看吧!软
word行距怎么设置?word进行调整行距是排版的一种方式。word进行行距调整在排版事经常用到,那么word行距怎么设置?下面小编就为大家介绍word行间距设置方法,来看看吧!
软件版本:软件大小:软件授权:适用平台:VistaWin7下载http://dl.pconline.com.cn/html_2/1/82/id=8870&pn=0.html

方法/步骤
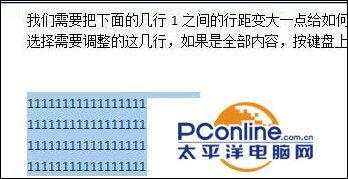
我们需要把下面的几行1之间的行距变大一点给如何做呢?
选择需要调整的这几行,如果是全部内容,按键盘上Ctrl+A(全选快捷键)

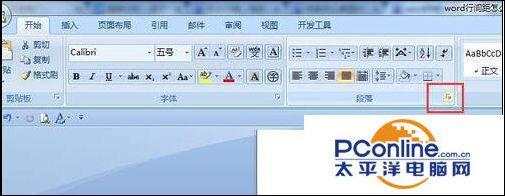
选择“开始”菜单下方的段落选择卡,打开“段落对话框”

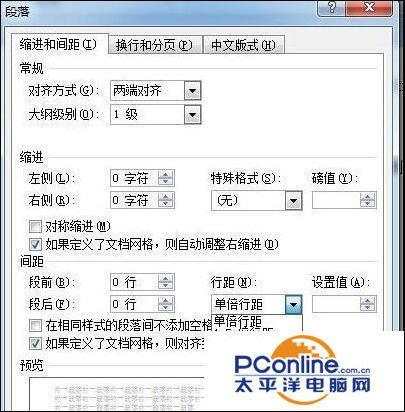
在“段落”对话框,选中“缩进和间距”选项卡,在间距中找到行距

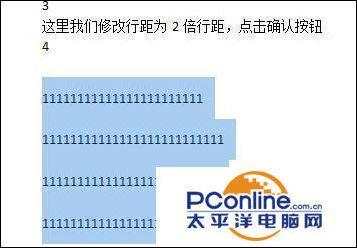
这里我们修改行距为2倍行距

点击确认按钮后,就可以看到刚刚设置的行距

另一种设置行距的方法:选中需要设置的行距,右键点击—选择段落,即可打开“段落”对话框,进行进一步设置

以上就是word行间距设置方法图解,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!