作者:蒲小平2502897955 | 来源:互联网 | 2023-10-15 15:50
通过基类的封装,可以大大减少常规性的代码,这个也是基类封装的目的所在。frompc˃登录过程如下所示,成功后获得用户的身份信息并缓存起来待用,毕竟系统界面,大多数都需要获得用户的信
为了方便起见,WinForm开发可能需要封装窗体的常规数据和操作函数。 通过定制基类的表单,可以实现这些封装管理,将这里介绍的用户id信息的缓存和提取等常见操作统一到框架中,并使其轻松处理。 基类的封装可以大大减少常规代码。 这也是基类封装的目的。
DevExpress WinForms Subscription官方最新版免费下载试用、历史版下载、在线文档和帮助文件下载-慧都网
一、用户登录获得身份信息并缓存用户登录界面通过获取用户的帐户密码进行登录验证,如以下界面所示。

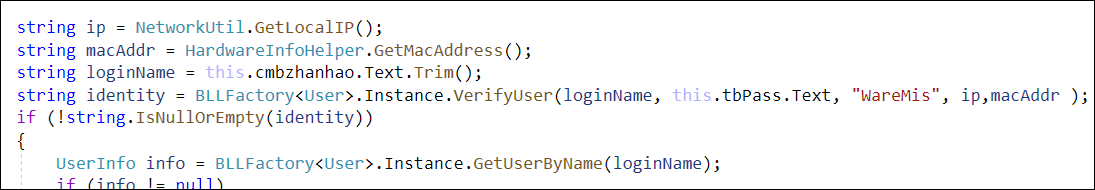
登录过程如下所示,成功后,获取用户的身份信息并缓存等待。 毕竟,系统界面经常需要获取用户的信息。

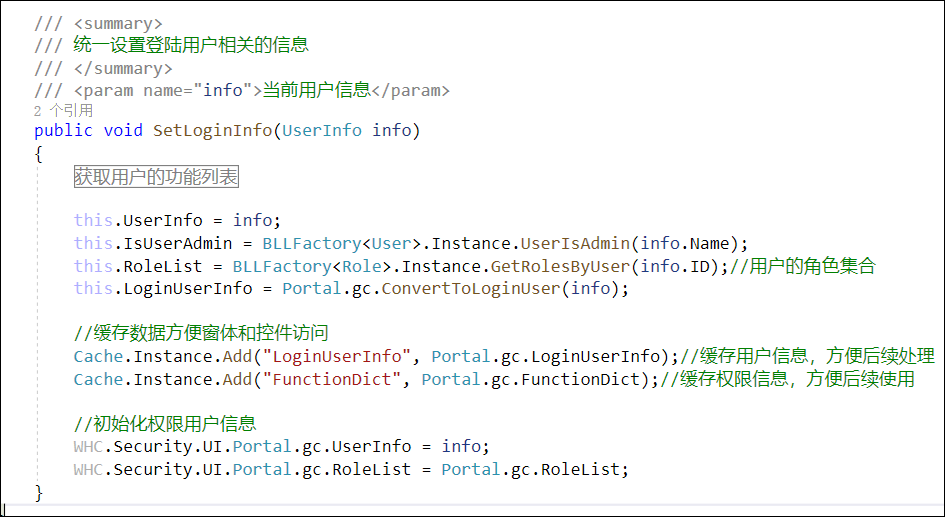
获得用户身份信息后,调用SetLoginInfo设置缓存数据,以便以后使用。

通过以上处理,用户的身份信息、权限信息、角色信息全部可以一次获得,可以在各界面中使用。
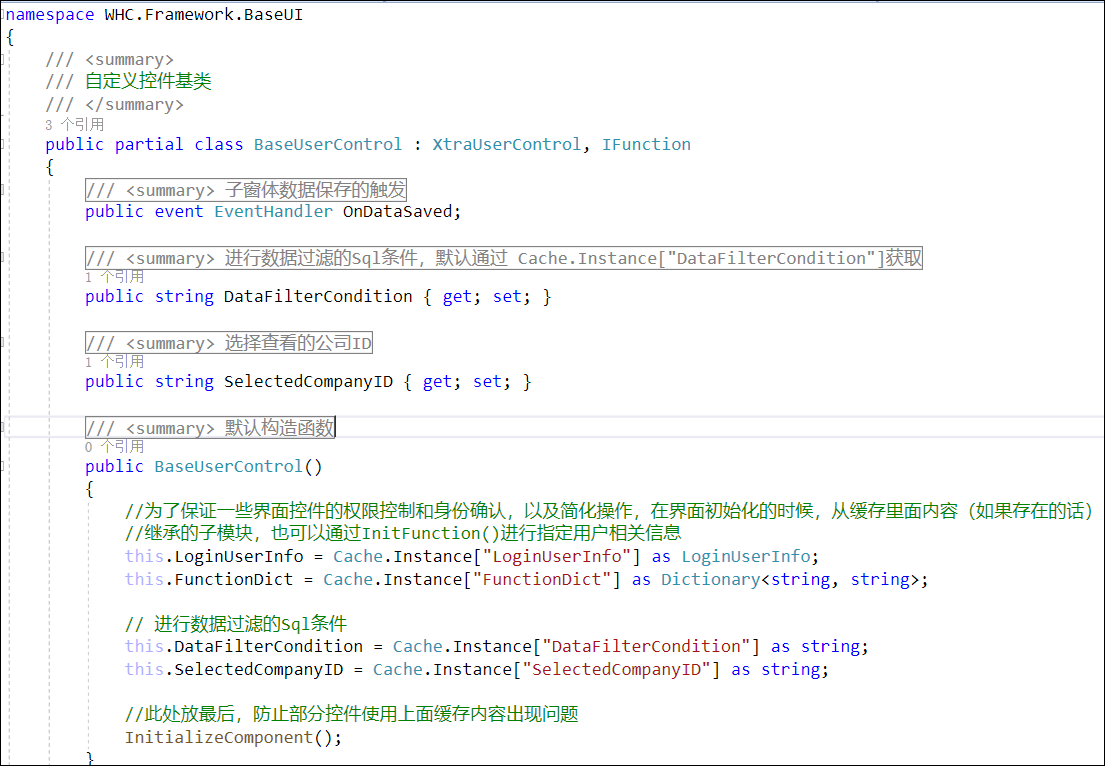
二、基类窗体的用户身份提取这里的LoginUserInfo是表单基类的属性,该属性通过两种方法获取。 一个是用户在调用表单的显示之前指定,另一个是通过基类自动为缓存中的用户对象指定值。
以下代码是接口基类BaseForm的代码的一部分。
namespace WHC .框架.基本用户界面
{
///summary
//常规接口基类
////summary
publicpartialclassbaseform :开发版. xtra编辑器. xtra表单,I函数
{
公共事件握手数据存储; //子窗体数据保存的触发
公共基础表格(
{
初始化组件(;
//为了保证某些接口控制的权限控制和身份确认,简化操作,在接口初始化时,从缓存中删除内容(
//继承的子模块也可以在InitFunction )中指定有关用户的信息
this.loginuser info=cache.instance [ ' loginuser info ' ]分配信息;
this.function dict=cache.instance [ ' function dict ' ]辅助字符串,字符串;
}以这种方式实例化接口基类后,将自动检索用户信息。 如果保存/获取的密钥值匹配,则此操作类似于Web域中的Session操作。

用户组件也可以通过以这种方式定义基类,使所有自定义用户组件更容易获取用户的标识信息,如以下代码所示。

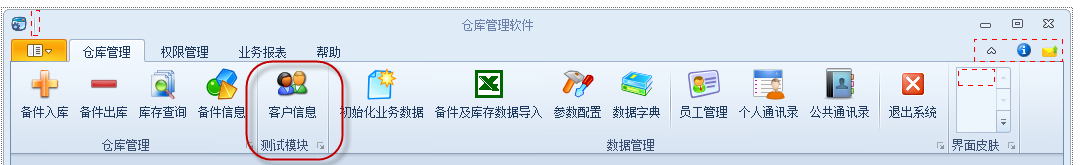
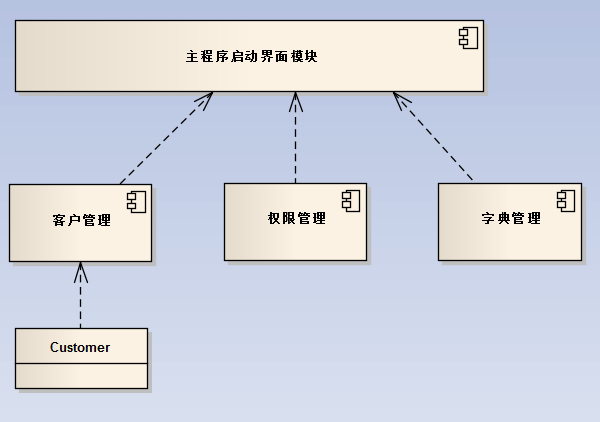
表单界面中可以放置很多模块,模块从表单中获取用户识别信息、角色信息等,进行初始化的判断。

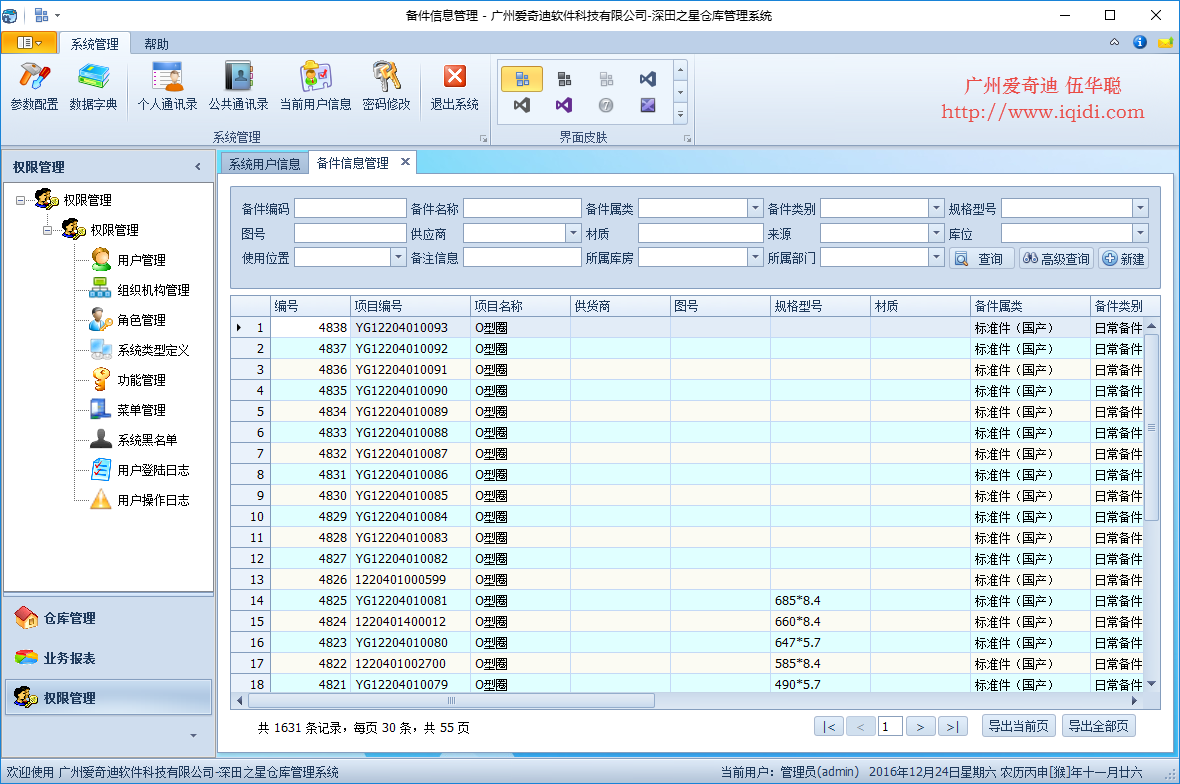
最终集成到主体接口上的是各个模块,每个模块都有不同的表单接口,但是可以从缓存中获取用户识别信息,所以数据处理非常方便。

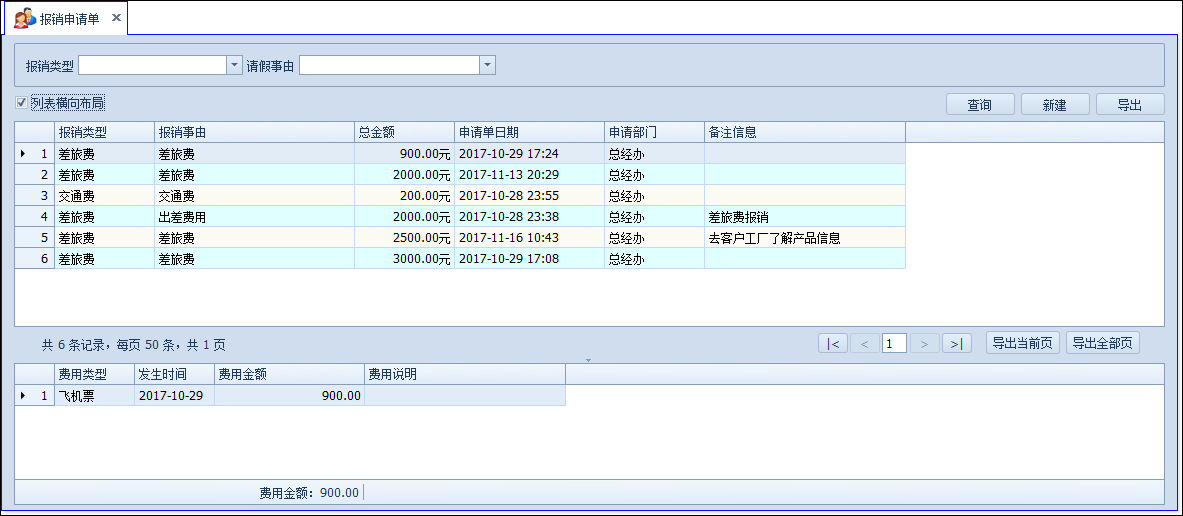
对于业务报销信息,可以根据用户身份信息快速获得相应的记录列表,并在修改时记录用户身份信息。

在添加主表中的记录时,可以通过弹出以下新接口来执行数据维护操作:

或者如下的接口处理。

DevExpress WinForm接口控件
DevExpress WinForm有180个组件和UI库,可以创建对Windows Forms平台有影响力的业务解决方案。 DevExpress WinForms可以完美构建流畅、美观、易用的APP应用程序,无论是办公风格的界面还是海量业务数据的分析处理都可以轻松应对。
原文:博客园-诚实的侠主