作者:怪话greenup | 来源:互联网 | 2023-09-07 19:06
前端发展速度已经远远超出了我们的预计范围,JS迅速的流行,前端基于JS的框架(frameworks)/库(librarys)更是层出不穷,且各自都有其自身的优势以及劣势,有些是向开发使用者提供整套的服务,比如MVC一整套,有些则是专注于某一个点,比如专注于dom操作或异步请求;
最近被问到这个问题,其实到我被问到这问题之前,都没有认真的考虑过它们的区别,处于学习以及好奇心理,查阅了相关文档,其中包括知乎、stackoverflow等相关问题和文章,总算是略知一二,并以此写下来分享个看官们;
框架与库之间最本质区别在于控制权:you call libs, frameworks call you(控制反转)

库:库是更多是一个封装好的特定的集合,提供给开发者使用,而且是特定于某一方面的集合(方法和函数),库没有控制权,控制权在使用者手中,在库中查询需要的功能在自己的应用中使用,我们可以从封装的角度理解库;
框架:框架顾名思义就是一套架构,会基于自身的特点向用户提供一套相当于叫完整的解决方案,而且控制权的在框架本身,使用者要找框架所规定的某种规范进行开发。
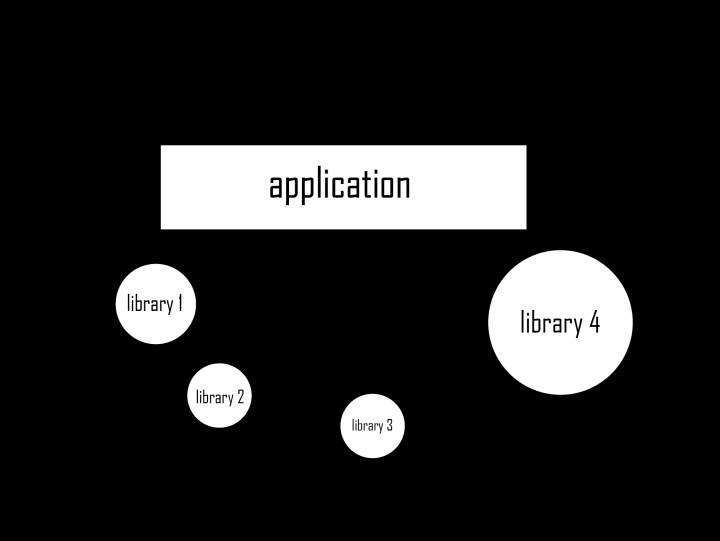
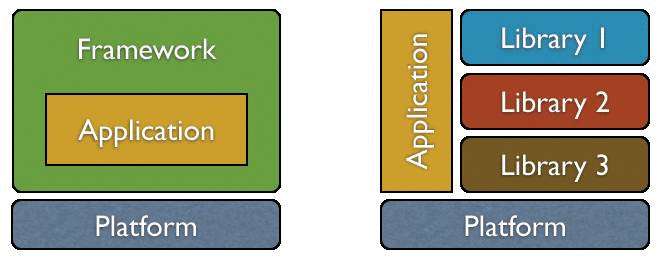
我们尝试举个例子:你想烹饪一条鱼,这时你需要一些原料,比如油、盐、醋、葱、香料以及烹饪工具等,同时鱼也是你需要的主要材料,当你聚齐所有材料时,再经过烹饪就得到成品;现在我们进行对比,其中油、盐、醋、葱、香料以及烹饪工具和鱼其实就是库,组合到一起就成了框架,成品就是最终开发好的应用,或者这样能是你更好里的理解框架与库之间的区别;由此我们可以看到,其实框架和库关系还是很紧密的,他们以聚合的形式让我们在所要开发的应用中使用;现在尝试理解一下两图下图:


在实际中,
像angular、backbone、vue就属于框架,
而jQuery、react、underscore就是库,
React和react-router, react-redux结合起来才叫框架,本身只是充当一个前端渲染的库而已
在前者中我们完全可以自由的使用后者,同时也可以没有前者的基础之上使用后者,都是很自由,控制权始终在我们的手中,但是使用框架时候就必须按照它的规范来进行模块化的开发;
可能有人会问react也是库么?的确它就是一个库,为什么呢?
开头有说到框架是有一套解决方案的,react就是纯粹写UI组件的 没有什么异步处理机制、模块化、表单验证这些
如果你读到这篇文章,希望能对理解框架与库有一定的帮助,另外如果文章有不对的地方还望指出,会及时修改;
转载:https://zhuanlan.zhihu.com/p/26078359?group_id=830801800406917120