vuex学习
Vuex入门其实很简单 当我们项目数据量很庞大的时候
比如一个接口数据在多个组件之间重复使用多次
我们这里采用的是vue-cli构建的项目目录
当然前面的npm install vux什么的就不说了
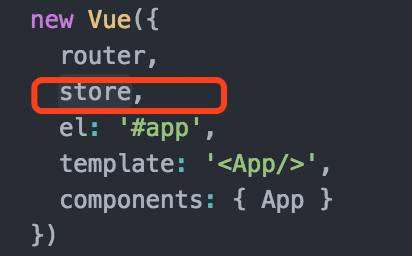
我们创建好store模块之后 首先你要确保你的实例上面有store
1.引入store 并且挂载在实例上


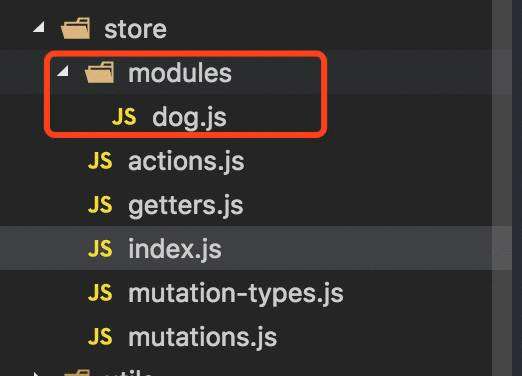
好,然后,创建目录我们的store的目录大概就是下面这样子
你可以使用单独的actions getters mutations 也可以使用模块化【modules】
我们这里采用的是模块化 modules 比如我们有一个狗【dog】的模块
【modules】 对象允许将单一的 Store 拆分为多个 Store 的同时保存在单一的状态树中。随着应用复杂度的增加,这种拆分能够更好地组织代码

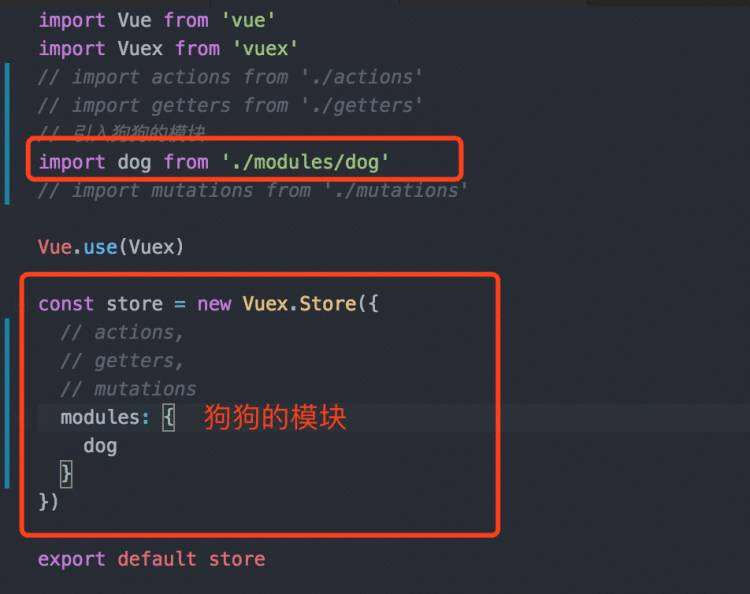
先来看我们的【store/index.js】
这里我们就export一下store store里面是按照模块来的

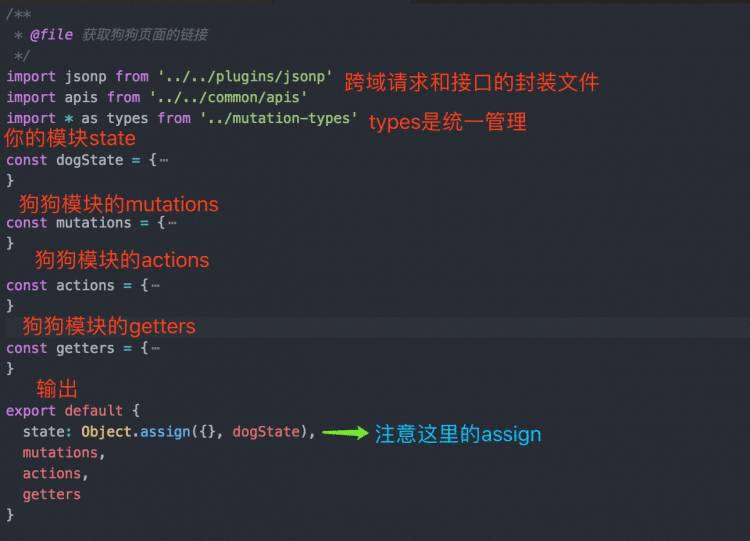
继续 我们开始进入模块【dog.js】
首先你得有一个types吧 对不对 放在外面统一管理就好 后面引入即可

然后先看一下整体的代码结构

【别着急】我们依次展开了哈
【state】
state 定义了应用状态的数据结构,同样可以在这里设置默认的初始状态

【mutations】
调用 mutations 是唯一允许更新应用状态的地方。

【actions】
Actions 即是定义提交触发更改信息的描述,常见的例子有从服务端获取数据,在数据获取完成后会调用store.commit()来调用更改 Store 中的状态。可以在组件中使用dispatch来发出 Actions。

【getters】
Getters 允许组件从 Store 中获取数据,可以进行筛选等等 这里是可以进行数据操作的

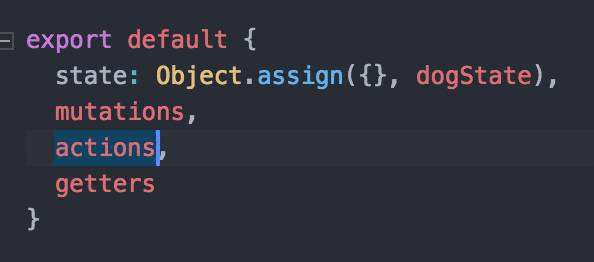
最后 【输出一下】

OK了 一个简单的额vuex我们搭建完毕 我们回到我们的组件开始调用 怎么用呢
首先我们需要引入vuex的辅助函数 这里的话我引入三个 方便都看一下效果
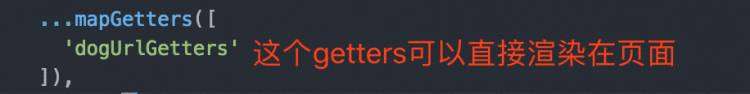
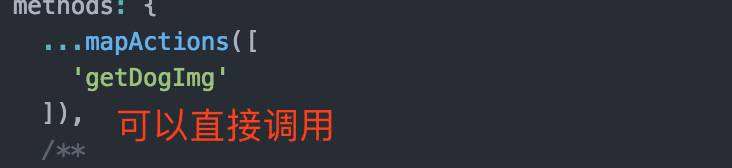
辅助函数【mapState】【mapActions】【mapgetters】
我们在时间周期 computed的时候引入mapState mapGetters


【注意⚠️】
为什么要把mapState放在这里讲 是因为又个坑
一般而言 我们是直接 是不是很多人都这么做啊 嘻嘻嘻 也没错 前提是你不使用modules

我们发现 我们的dogUrl是undefined为什么呢 页面不渲染 打印的时候undefined
但是store里面确实有一个dog下面的dogUrl啊 不对 位置变了!!!!
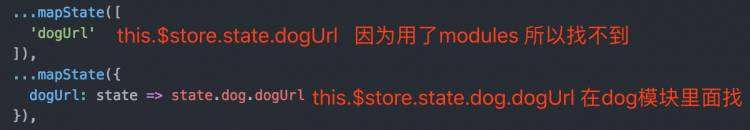
我们打印一下store 发现了问题 因为我们使用了modules 所以 dogUrl 的位置发生了变化
应该是这样 this.$store.state.dog.dogUrl
而不是这样this.$store.state.dogUrl
所以我们采用第二种写法

好了 现在state也是可以直接使用的了
那么 你入门了吗?









 京公网安备 11010802041100号
京公网安备 11010802041100号