作者:曼珠沙華的朦朧_759 | 来源:互联网 | 2023-06-08 08:41
Vuei18n契子Vue国际化非常的繁琐:将所有出现的要国际化的汉字复制取名配置在vuejs文件中找到汉字位置,区分是在template中标签的label或者其他property中
Vue i18n





契子
Vue国际化非常的繁琐:
- 将所有出现的要国际化的汉字复制取名配置
- 在vue/js文件中找到汉字位置,区分是在
template中标签的label或者其他property中,或者{{}}中script,又或者script中的,手动将一层一层的国际化key拷贝,粘贴。
- 就算是相同的汉子,由于在vue中的语法不同,需要重复的拷贝,粘贴
- 碰到一堆汉字拼接的简直要了老命/(ㄒoㄒ)/~~
快速开始
- 安装
(商店搜索vue-swift-i18n,或者ctrl+p,输入ext install RichieChoo.vue-swift-i18n
- 使用,见下图:

功能
- 检测vue/js中的需要国际化的汉字,自动生成json文件,
- 根据json文件检测vue/js,检测汉字,自动替换成步骤1生成的json 的key
- 检测vue/js文件中的已替换的key,展示对应汉字提示弹窗
- xxx.json文件中,生成扁平化的locales的xxx_flat.json文件,方便取值复制
- 在vue/js中提供,提供t,tt,ttt代码提示
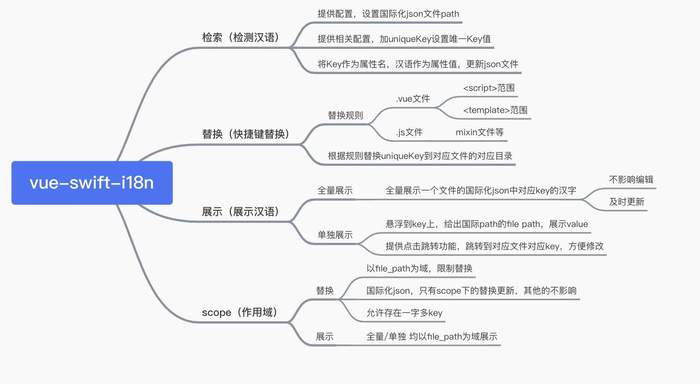
设计

详述
约定:汉字–汉字开头的连续非空字符串
一、Json生成,更新(Ctrl+Alt+U)
- 汉字检索原则
- 位于
汉字123
- 位于
- 位于
{{与}}之间的汉字,如{{test ? "汉字" : "中文" }}
- 位于
"与"之间的汉字,'与'之间的汉字
- 过滤单行注释
- 生成更新Json路径配置
- 生成更新原则
- 当json为空或者文件不存在,将检测的汉字当做value,将[modulePrefix].[parents(level读取)].[当前vue文件名字]+唯一Id当做key,存储在json中
- 当json文件不为空,执行智能替换
备注:主要是防止国际化后,执行JSON生成命令误操作,会导致json数据为空或错误
- 智能替换:
i. 相同val时,新的key,val替换原来的key,val
ii. 不同val时,保存新增key,val和原有的key,val
二、国际化替换(Ctrl+Alt+I)
- 替换原则
- 汉字检索原则1,汉字123替换为
{{$t('unique-key')}}
- 汉字检索原则2,
title="汉字" 替换为 :title="$t('unique-key')"
- 汉字检索原则3,汉字替换为
$t('unique-key')
- 汉字检索原则4,汉字替换为
this.$t('unique-key')
- 相关正则,见传送门
- 替换依据Json,
三、国际化提示(Ctrl+Alt+O)
- 提示原则
- 正则:
/(?<=\$t\(["'])[^'"]+/gm 匹配已替换的字符串
- 用新生成的唯一key而不是json的key来标识,为了防止json中的key被使用多次
- 提示依据Json
四、Json扁平处理
- 扁平化原则:
- 将所有的有value的key的所有父对象和key用
.连接
- Json扁平处理没有提供快捷键,通过右键文件夹或者json文件来执行命令
- 扁平依据选中json,生成/更新xxx_flat.json与json文件路径同级
五、路径及JSON
根目录:认定当前项目package.json为根目录
当前文件:执行Json生成等命令所在的文件
- 路径
- 默认路径:
[根目录]/src/locales/zh-cn.json 为默认json路径
- 提供字符串配置项:
Default Locales Path,如"test",则对应的json路径:[根目录]/``test/zh-cn.json
- json文件的属性名及value
- 默认:[当前文件的父文件夹名].[当前文件名(无后缀)]
- 提供数字层级配置项:
Parent Dir Level,如3则代表属性名头部添加取3层父文件夹名
- 提供字符串配置项:
**Module Prefix Fo Update JSON**,如 “sdm-ui”,会把“sdm-ui"添加到父文件夹名之前
- 其他配置项:
-
Not Alert Before Update I18n,默认提示,若为true则会直接更新json不弹窗提醒
-
Do Not Disturb,默认false,若为true则会关闭任何命令提醒
-
I18n Value Hover,默认true,开启悬浮提示框功能
六、代码提示
- 汉字检索原则1,
tt 替换为 {{$t('剪切板内容')}}
- 汉字检索原则2,
t 替换为 $t('剪切板内容'),需手动加:
- 汉字检索原则3,
t 替换为 $t('剪切板内容')
- 汉字检索原则4,
ttt 替换为 this.$t('剪切板内容')
文档及帮助
| 内容 |
文档及帮助 |
| 插件hello-world |
[传送门] |
| 插件发布流程(官方) |
[传送门] |
| vscode插件官方实例 |
[传送门] |
| 如何检测vue文件 |
[传送门] |
| vscode API |
[传送门] |
| vscode开发(中文) |
[传送门] |
| webstorm配置ide的live template |
[传送门] |
其他推荐
- vscode正则
[\u4e00-\u9fa5] 查找汉字
- vscode插件expand-region来扩展选择,方便选中复制
TODO
赞赏
如果插件给您带来边里,欢迎star或插件赞赏哦
