项目上线后,浏览器第一次加载会特别特别慢,network中看到vendorjs文件1.9M,不慢才怪。
echarts按需引入后,也有1.1M左右,由于对vue脚手架理解不深,自己扒了大量的文档,又测
试了很多次,才测试成功,暂时简单记录下。
npm run build --report
可以查看文件的大小分布 罪魁祸首是elementui和echarts()
1- app.js存放页面中的js操作,使用路由的按需加载,可把app.js分隔成多个小的js文件
此时分隔好的js文件要看各页面中的业务代码量,其中我这里单独的一个图表页还是很大,
800k左右,又是echarts的锅。暂时放这。
2- vendorjs中是项目中所有引用的依赖包,即使用的vue、eleui、axios等等插件框架什么
的都在这里边,怪不得大。
参考文档,找到以下解决方法:
# cdn引入插件
# 打包时使用Gzip
2.1- cdn引入:
1.index.html文件中引入link/script引入(cdn或ukg链接)
2.build/webpack.base.conf.js中添加external配置,webpack打包时会跳过配置中的插件
3. 去除import...from..和use什么的,不去除照样会打包,其他照常
然后就OK了,我看到的文档大都是这样的,不是很清晰哈,那看代码
index.html (tips: 先后顺序、引入的地方)
1 DOCTYPE html>
2 <html>
3 <head>
4 <meta charset&#61;"utf-8">
5 <meta name&#61;"viewport" content&#61;"width&#61;device-width,initial-scale&#61;1.0">
6 <link rel&#61;"stylesheet" href&#61;"https://unpkg.com/element-ui/lib/theme-chalk/index.css">
7 <title>myapptitle>
8 head>
9 <body>
10 <div id&#61;"app">div>
11
12 <script src&#61;"https://cdn.jsdelivr.net/npm/vue&#64;2.5.17/dist/vue.js">script>
13 <script src&#61;"https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js">script>
14 <script src&#61;"https://unpkg.com/element-ui/lib/index.js">script>
15 <script src&#61;"https://cdn.bootcss.com/echarts/4.2.0-rc.2/echarts-en.min.js">script>
16 body>
17 html>
webpack配置
1 module.exports &#61; {
2 context: path.resolve(__dirname, &#39;../&#39;),
3 entry: {
4 ....
5 },
6 externals: {
7 // 要引入的资源的名字&#xff1a;该模块提供给外部引用的名字(由对应的库自定)
8 &#39;vue&#39;: &#39;Vue&#39;,
9 &#39;vue-router&#39;: &#39;VueRouter&#39;,
10 &#39;element-ui&#39;: &#39;ELEMENTUI&#39;,
11 &#39;echarts&#39;: &#39;echarts&#39;
12 },
13 output: {
14 ....19 }
main.js中 (tips: 文件中import router from &#39;./router&#39; 并不是引入的vueRouter 看路径)
// import Vue from &#39;vue&#39;
import App from &#39;./App&#39;// 这里不是引入的vueRouter
import router from &#39;./router&#39;// import ElementUI from &#39;element-ui&#39;
// import &#39;element-ui/lib/theme-chalk/index.css&#39;
// import echarts from &#39;echarts&#39;
Vue.config.productionTip &#61; false
// Vue.use(ElementUI)
// Vue.prototype.$echarts &#61; echarts/* eslint-disable no-new */
new Vue({el: &#39;#app&#39;,router,components: { App },template: &#39;
})
router/index.js文件下 &#xff08;tips: 脚手架中初始使用的为router 这里要改为VueRouter 原因看external那一步&#xff09;
1 // import Vue from &#39;vue&#39;
2 // import router from &#39;vue-router&#39; // 这里才是引入的路由
3 import HelloWorld from &#39;&#64;/components/HelloWorld&#39;
4
5 // Vue.use(VueRouter)
6
7 export default new VueRouter({
8 routes: [
9 {
10 path: &#39;/&#39;,
11 name: &#39;HelloWorld&#39;,
12 component: HelloWorld
13 }
14 ]
15 })
这样配置好之后&#xff0c;开发环境下&#xff0c;项目照常是可以运行的&#xff0c;打包后查看文件大小分布&#xff0c;真香。
补充&#xff1a; vue项目中刚开始用的时候直接全局使用的echarts&#xff0c;即添加原型链那一步&#xff0c;页面中可以直接使用this.$echarts访问实例
后改用页面中直接var echarts &#61; require(&#39;echarts&#39;)按需引入&#xff0c;页面中访问可以直接echarts.init()什么的&#xff0c;在使用cdn引入echarts
按需引入那里照常会打包到vendorjs中&#xff0c;因为 require引入使和import作用是一样的&#xff08;引入插件&#xff09;&#xff0c;其他区别自行百度。
所以&#xff1a;echarts cdn引入后页面中直接使用echart.init()等方法即可&#xff0c;添加原型链也可以&#xff0c;页面中还是this.echarts访问
项目中如果是使用了Eslint插件&#xff0c;会报错。所以主要还是看页面能不能正常运行
2.2&#xff1a; Gzip打包
1.下载插件
2.开启使用插件&#xff08;cli自带配置&#xff09;
下载插件
npm install compression-webpack-plugin
需要查看下webpack.base中的配置中的输出配置&#xff0c;然后决定下载哪个版本的压缩插件
output: {path: config.build.assetsRoot,filename: &#39;[name].js&#39;, // 看这里publicPath: process.env.NODE_ENV &#61;&#61;&#61; &#39;production&#39;? config.build.assetsPublicPath: config.dev.assetsPublicPath}
查看官方文档会发现&#xff0c;最新版本的这个插件的filename换成了assetsname&#xff0c;所以我这里下载的时候后面加上版本号&#64;1.0.0-beta.1
(这里的vuecli为2.x&#xff0c;vuecli3.x的可以直接npm i compression-webpack-plugin)
然后config/index.js中把productionGzip: false&#xff0c;改为true即可
tips: 关闭sourcemap打包的速度可以提升很多
打包后你会发现&#xff0c;文件的下面会多一个后缀为.gz的文件&#xff0c;这个就是gzip格式的文件了&#xff0c;如果有这个文件&#xff0c;网站在和服务器连接的时候
会启用gzip格式文件&#xff0c;渲染速度就提升上去了。
ps&#xff1a;先写这么多&#xff0c;想起来会再补充。
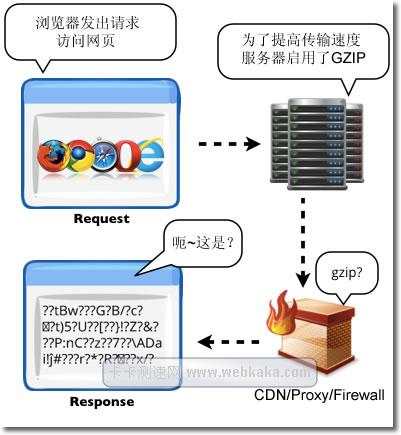
19.01.20更 打包之后出现了gzip文件之后并不是就完事了。
线上环境&#xff0c;向服务器请求资源的时候&#xff0c;请求头里会有这么个东西 Accept-Encoding: gzip, deflate, br&#xff08;三种编码方式&#xff09;
如果服务端配置好了的话&#xff0c;在响应头中会有Content-Encoding: gzip 这里就说明服务端返回的文件编码方式为gzip的
也就是说 此处优化完成。












 京公网安备 11010802041100号
京公网安备 11010802041100号