1、安装echarts: npm install echarts --save
2、在main.js文件中引入echarts实例: Vue.prototype.$echarts = echarts
3、在需要用到echart图形的vue文件中引入: import echarts from "echarts";
4、如果用到map(地图),还需要导入地图对应的的JS文件:
import '../../../node_modules/echarts/map/js/province/yunnan.js'
import '../../../node_modules/echarts/map/js/province/fujian.js'
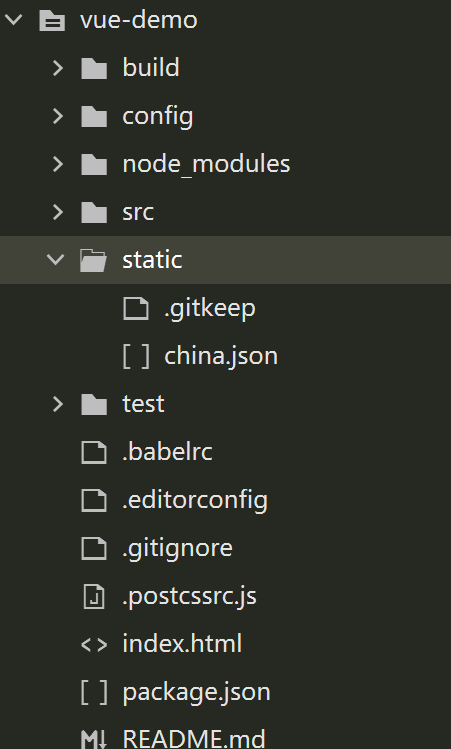
5、map(地图)对应的资源文件有两种,一种是导入JS文件,一种是读取JSON文件,在vue项目中,map对应的资源文件存在于node_moudles中的echarts文件夹,当然在vue中可以通过http请求去读取地图对应的JSON文件,但是要求JSON文件必须在static文件中,不然http请求失败。

<template> <div> <div class="echarts"> <div class="box" ref="WorldEchart">div> <div class="box" ref="ChinaEchart">div> <div class="box" ref="YunnanEChart">div> <div class="box" ref="GuangXiEChart">div> div> div> template> <script> import echarts from "echarts"; import '../../../node_modules/echarts/map/js/province/yunnan.js' import '../../../node_modules/echarts/map/js/province/fujian.js' export default { data() { return { world: require('../../../node_modules/echarts/map/json/world.json'), //地图json数据 } }, mounted() { this.ByRequired(this.world); //通过require读取json文件 this.ByStaticJson();//通过post请求方式读取json文件,但要求json文件必须在vue工程下的static文件夹 this.ByGeoRegister();//通过geo设置地图属性再注册到echart实例中 this.ByMapName();//通过直接设置 map: "地图名称", 这里需要注意世界地图和全国地图需要用world和china单词,各个
省会用中文,直接使用地图名称必须保证已经引入地图对应的js文件,即 import '../../**/.js(推荐使用这种)
}, beforeDestroy() { if (!this.chart) { return; } this.chart.dispose(); //销毁echart实例 this.chart = null; }, methods: { ByRequired(world){ this.$nextTick(()=>{ var myChart = this.$echarts.init(this.$refs.WorldEchart); echarts.registerMap('dalian', world,{}); myChart.setOption({ series: [{ name:'大连市', label: { normal: { show: true, }, emphasis: { show: true } }, itemStyle: { color: '#ddb926' }, type: 'map', zoom: 1,//缩放比例能控制echart图形在dom中的大小 roam: true, mapType: 'dalian', emphasis: { label: { show: true } }, // 文本位置修正 textFixed: { Alaska: [20, -20] }, data: [{ name: '瓦房店市', value: 4822023 }, { name: '普兰店市', value: 731449 }, { name: '庄河市', value: 6553255 }, { name: '金州区', value: 949131 }, { name: '长海县', value: 8041430 }, { name: '甘井子区', value: 5187582 }, { name: '沙河口区', value: 3590347 }, { name: '西岗区', value: 917092 }, { name: '中山区', value: 632323 }, { name: '旅顺口区', value: 9317568 } ] }], //右下角数值条 visualMap: { left: 'right', min: 1, max: 100, inRange: { color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026'] }, //text: ['High', 'Low'], // 文本,默认为数值文本 calculable: true }, tooltip: { trigger: 'item', showDelay: 0, transitionDuration: 0.2, formatter: function(params) { var value = (params.value + '').split('.'); value = value[0].replace(/(\d{1,3})(?=(?:\d{3})+(?!\d))/g, '$1,'); return params.seriesName + '
' + params.name + ': ' + value; } }, }); }) }, ByStaticJson() { let myChartbyjson = echarts.init(this.$refs.ChinaEchart); //这里是为了获得容器所在位置 var mapJsonPath = "/static/china.json"; //json文件的相对路径 $.get(mapJsonPath, function(mapJson) { echarts.registerMap("china", mapJson); // 注册地图 let option = { zoom:2, series: [{ name: this.selCity, itemStyle:{ normal:{ label:{ show:true, textStyle: { color: "#231816" } }, areaStyle:{color:'#B1D0EC'}, color:'#ff0000', borderColor:'#dadfde'//区块的边框颜色 }, emphasis:{//鼠标hover样式 label:{ show:true, textStyle:{ color:'#fa4f04' } } } }, type: "map", mapType: "china", // 自定义扩展图表类型 label: { show: true, }, }, ], }; myChartbyjson.setOption(option); myChartbyjson.on('click', function (param) { alert(param.name); //遍历取到provincesText 中的下标 去拿到对应的省js for(var i= 0 ; i < provincesText.length ; i++ ){ if(param.name == provincesText[i]){ //显示对应省份的方法 // showProvince(provinces[i]) ; showProvince(provinces[i],provincesText[i]) break ; } } }); }); }, ByGeoRegister() { let myChart = echarts.init(this.$refs.YunnanEChart); //这里是为了获得容器所在位置 window.onresize = myChart.resize; myChart.setOption({ // 进行相关配置 backgroundColor: "#02AFDB", tooltip: {}, // 鼠标移到图里面的浮动提示框 dataRange: { show: false, min: 0, max: 1000, text: ['High', 'Low'], realtime: true, calculable: true, color: ['orangered', 'yellow', 'lightskyblue'] }, geo: { // 这个是重点配置区 map: '云南', // 表示中国地图 roam: true, label: { normal: { show: true, // 是否显示对应地名 textStyle: { color: 'rgba(0,0,0,0.4)' } } }, itemStyle: { normal: { borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis: { areaColor: null, shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }, series: [{ type: 'scatter', coordinateSystem: 'geo' // 对应上方配置 }, { name: '启动次数', // 浮动框的标题 type: 'map', geoIndex: 0, data: [{ "name": "北京", "value": 599 }, { "name": "上海", "value": 142 }, { "name": "黑龙江", "value": 44 }, { "name": "深圳", "value": 92 }, { "name": "湖北", "value": 810 }, { "name": "四川", "value": 453 }] } ] }) }, ByMapName() { let that = this; this.mychart = this.$echarts.init(this.$refs.GuangXiEChart); // 绘制图表 this.mychart.setOption({ backgroundColor: "#404a59", zoom:2, title: { text: "福建", top: 25, left: "center", textStyle: { fontSize: 25, fontWeight: 650, color: "#fff", }, }, tooltip: { trigger: "item", formatter: function(val) { return "
人数: " + 1 + "人"; }, }, toolbox: { show: true, orient: "vertical", left: "right", top: "center", feature: { dataView: { readOnly: false }, restore: {}, saveAsImage: {}, }, }, series: [{ type: "map", map: "福建", //这里需要注意呀, //mapType: "浙江", // 是否开启鼠标缩放和平移漫游 默认不开启 itemStyle: { normal: { areaColor: "#323c48", borderColor: "#111", }, emphasis: { areaColor: "#2a333d", label: { show: true, color: "white", }, }, }, roam: true, top: 70, label: { show: true, // 是否显示对应地名 }, data: this.cityDatas, }, ], }); this.mychart.on("click", function(params) { //地图添加点击事件,当点击区域块的时候,params.name能够取到区域的名称:云南,北京... alert(params.data.code); console.log(JSON.stringify(params)); }); } } } script> <style> .echarts{ position:absolute; top:0; left:0; width: 100%; height:100%; } .box{ width: 50%; height: 50%; float:left; line-height: inherit; } style>


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有