Vue移动端实现侧边滑出菜单功能
作者:手机用户2502854133 | 来源:互联网 | 2024-12-07 10:56
本文详细探讨了如何在Vue移动端应用中实现侧边滑出菜单的效果,包括代码实例和样式设置,旨在为开发者提供实用的开发技巧。
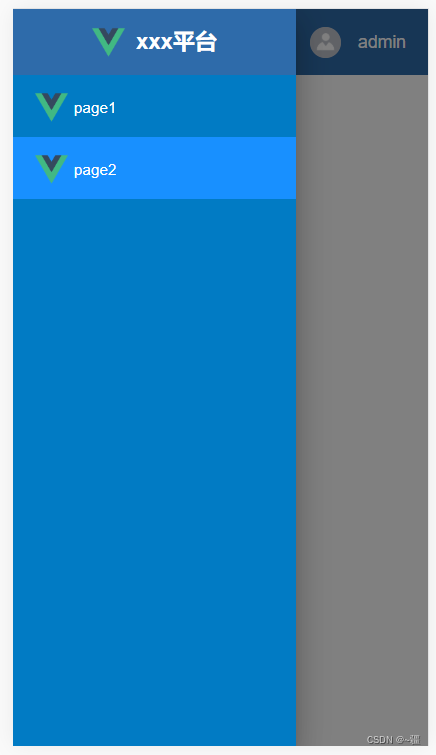
实现效果展示:

组件文件 aside.vue 的代码如下:
style="
height: 60px;
background-color: #2e6baa;
line-height: 60px;
display: flex;
align-items: center;
justify-content: center;
"
>
src="https://img.php1.cn/3cd4a/1eebe/cd5/7494af3c1cda418d.webp"
/>
style="
font-size: 20px;
font-weight: 600;
color: white;
margin-left: 10px;
"
>平台名称
:default-active="$route.path"
class="el-menu-vertical-demo"
background-color="#017BC4"
text-color="white"
active-text-color="white"
>
src="https://img.php1.cn/3cd4a/1eebe/cd5/7494af3c1cda418d.webp"
>
页面1
src="https://img.php1.cn/3cd4a/1eebe/cd5/7494af3c1cda418d.webp"
>
页面2
控制抽屉显示与隐藏的代码如下:
:visible.sync="drawer"
direction="ltr"
:with-header="false"
:size="256"
>
为了使 hidden-sm-and-up 样式生效,需要在 main.js 中引入 Element UI 的显示样式文件:
import 'element-ui/lib/theme-chalk/display.css';
更多样式和功能的参考链接:
以上就是关于 Vue 移动端实现侧边滑出菜单的全部内容,希望对您的开发有所帮助。