作者:手机用户2602936797 | 来源:互联网 | 2024-11-14 16:00
本文将详细介绍如何在 Vue 中实现表格的分页功能,通过具体的代码示例和实现步骤,帮助开发者更好地理解和应用这一技术。
首先,我们来看一下模板部分(template)的代码。这部分主要包含一个需要分页的表格和一个分页器。关键在于表格的 data 属性使用了 slice 方法来截取当前页的数据。
{{ scope.$index + 1 }}
{{ scope.row.UID }}
{{ scope.row.username }}
{{ scope.row.usernick }}
{{ scope.row.authorizationType | authorizationTypeFilter }}
{{ scope.row.successNum }}
接下来是 Javascript 部分的代码:
export default {
data() {
return {
currentPage: 1, // 当前页码
pageSize: 10, // 每页显示条数
list: [], // 要显示的表格数据
};
},
methods: {
handleCurrentChange(val) {
this.currentPage = val;
},
},
};
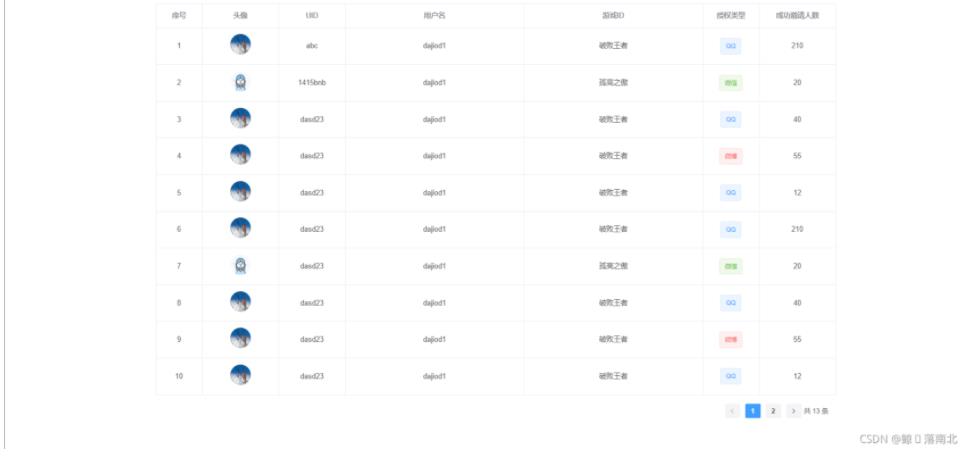
最终实现的效果如图所示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也欢迎大家多多支持编程笔记。