作者:Me丶i丶晓莹丬_690 | 来源:互联网 | 2023-09-25 07:51
vue3 简易实现proxy代理
1.基础数据
const state = reactive({ name: "cld", age: 26, like: "paint" });
console.log("获取更改age前的值", state.age);
state.age = 28;
console.log("获取更改age后的值", state.age);
核心逻辑 reactive
export function reactive (target) {
// 创建一个响应式对象 对象 set map array object ...
return createReactiveObject(target, {
// proxy + reflect
get (target, key, receiver) {
// 可能无法访问key target[key]是否成功不会报错 所以使用reflect
const res = Reflect.get(target, key, receiver); // == target[key];
console.log("用户取值", target, key);
return res;
},
set (target, key, value, receiver) {
const res = Reflect.set(target, key, value, receiver);
console.log("用户设置值", target, key);// == target[key]=value;
return res;
}
});
}
const isObject = (obj) => { return typeof obj == "object" && obj != null; };
function createReactiveObject (target, baseHandler) {
// 如果不是对象 不需要代理
if (!isObject(target)) {
return target;
}
// target目标对象 baseHandler get/set 值处理方法,
const observed = new Proxy(target, baseHandler);
return observed;
}
/** Reflect 作用
* 可能无法访问key target[key]是否成功不会报错
* 所以使用reflect
* Reflect.get 返回值 Reflect.set 返回值boolean
**/
const res = Reflect.get(target, key, receiver);
// Reflect.get(target, key, receiver); 等价于 target[key] 并返回值
const res = Reflect.set(target, key, value, receiver);
// res 值为true/false 表示是否成功设置值
代理实现效果

vue3取值的时候才走代理操作,不取值的时候,不需要深度遍历代理,
vue2一开始就深度递归
当数据里为数组或对象的情况下,需要递归代理
get (target, key, receiver) {// proxy+reflect
const res = Reflect.get(target, key, receiver);// == target[key];
if (isObject(res)) {
return reactive(res);
}
return res;
};
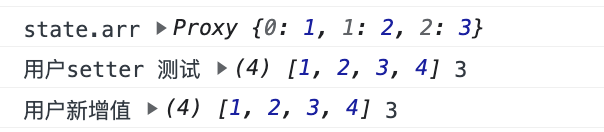
修改值的时候,具体是新增操作还是修改操作 可以定位
set (target, key, value, receiver) {
const hasKey = hasOwn(target, key);
const oldValue = target[key]; // Reflect.set 操作前还是历史数据
const res = Reflect.set(target, key, value, receiver);
if (!hasKey) {
// 新增属性
console.log("用户新增值", target, key);
} else if (value !== oldValue) {
//修改操作
console.log("用户修改值", target, key);
}
return res;
};
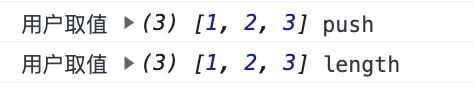
push数据的时候,会先取arr的push属性,然后取array的length属性

设置值的时候 key是index索引,在该索引上增加值

其实在该索引上增加值之后,还会再次触发set 应该数组的长度改变了
为了减少多余的无必要的操作,可以通过判断不执行任何操作
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程笔记的更多内容!